
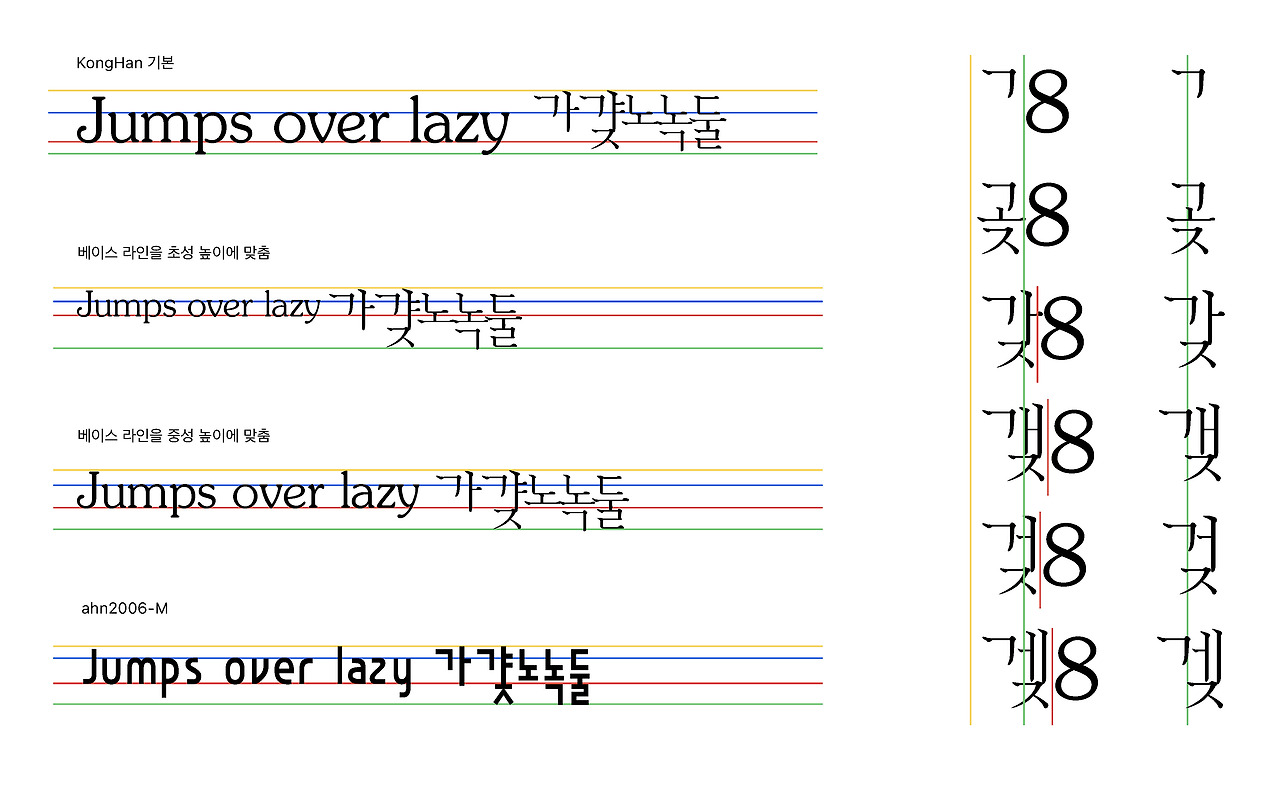
폰트만드는 방법을 바꿔서 가이드를 먼저 작업하고 그 위에 폰트를 넣어 작업하는 방식을 선택했습니다. 앞으로 다양한 서체의 레이아웃을 만들 수 있게 하려고 한 것인데 일단 일관성이 있는 결과물을 낼 수 있음을 확인했습니다.

은인데 온이 나온건 피곤해서 ㅡ 를 확인 안해서 그런 실수… 사람인지라 커닝을 안맞춘 세로쓰기 형태의 네모꼴이 되긴했는데 실제 네모가 아니고 너비가 조금 다릅니다.

이제 약물, 영문, 언어별로 추가 글자를 넣으면 배포할 정도는 되는거 같습니다.

이제 반대로 필사노트에 가이드를 넣거나 본인의 글자 스타일을 가이드가 나오게 PDF로 출력해주는 서비스를 하고 글씨 업로드 하면 수정해야할 부분 제공하는 형식이 될거 같습니다.
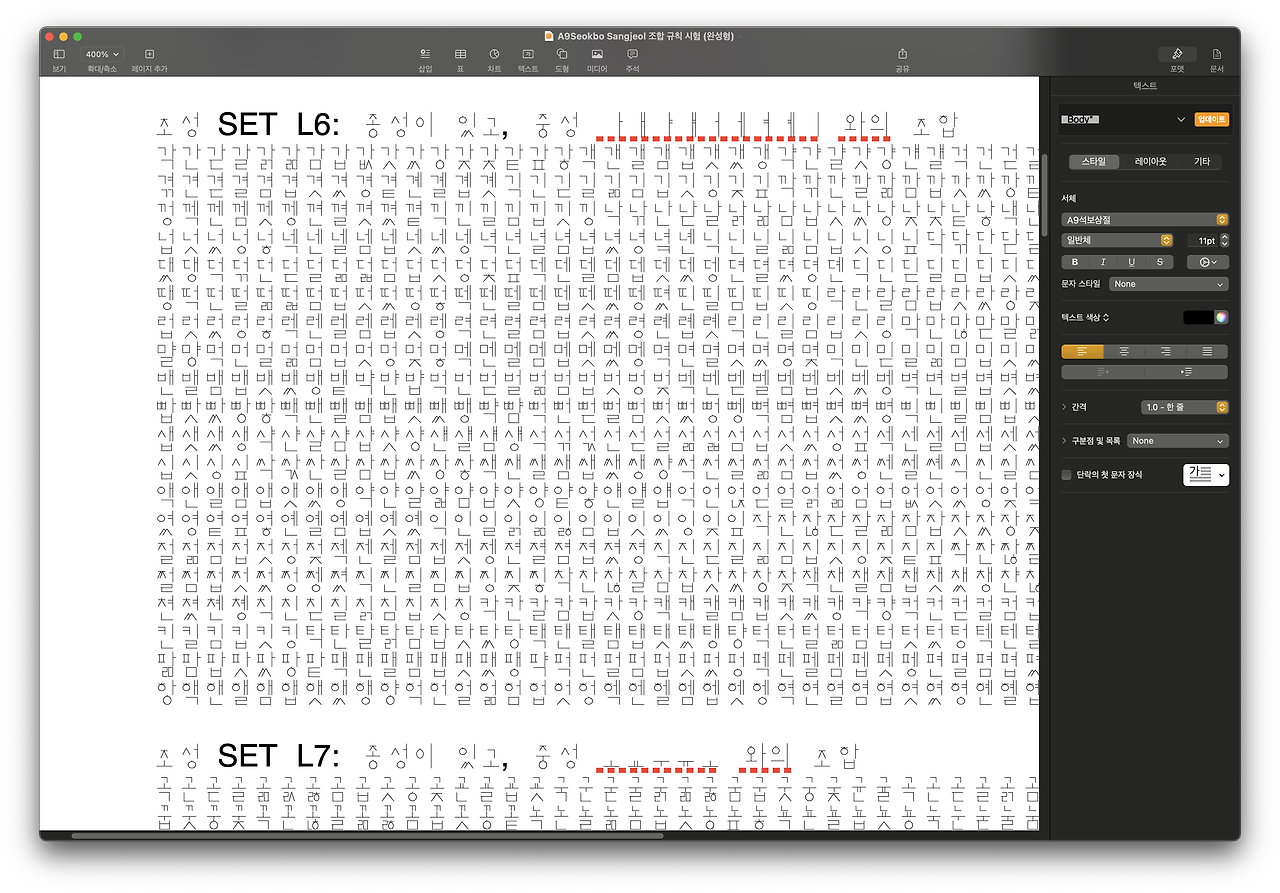
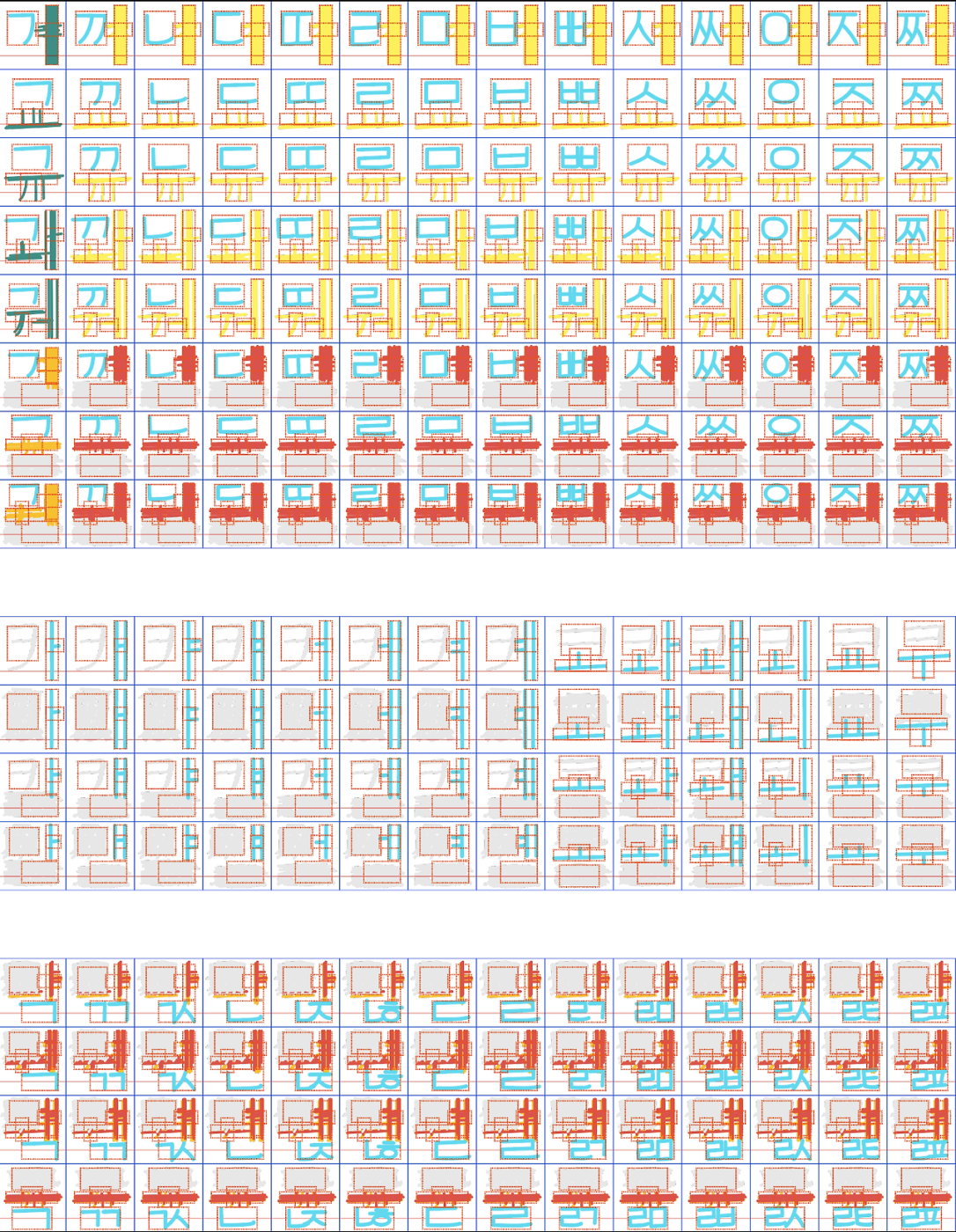
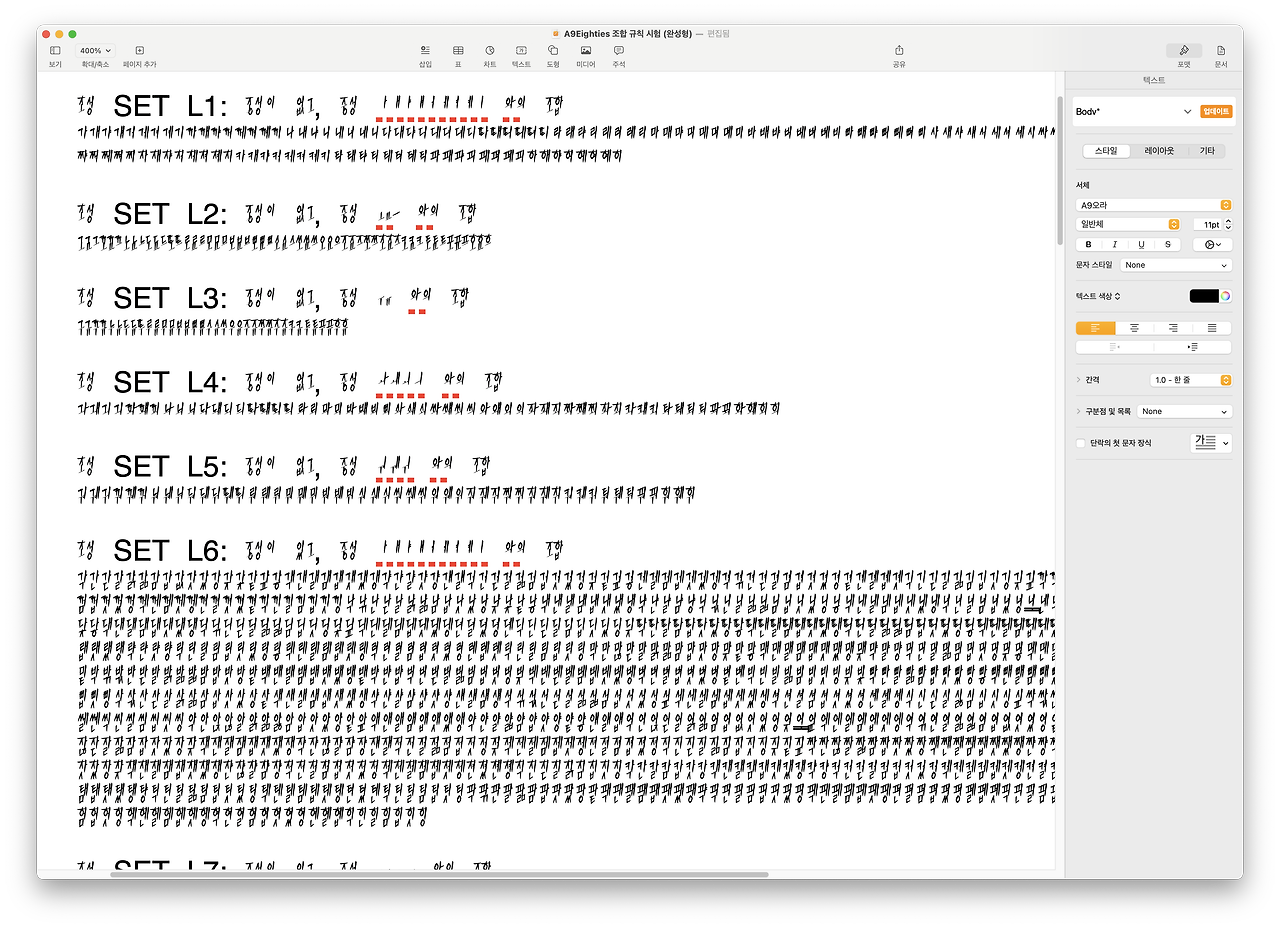
현재 조합해주는 프로그램은 폰트포지, Glyphs 에서 한글 초성, 중성, 종성의 조합을 구성해서 어디에 어떤 모양의 조합이 나오는 세트에 따른 한글 요소를 넣어 전문 에디터에서 수정하기 쉬운 구성으로 ttf, otf 를 만들 뿐 아니라 좌우대칭, 우물라우트 표시 같이 조합형 폰트 구성을 쉽게 하는 기능을 포함하고 있습니다.

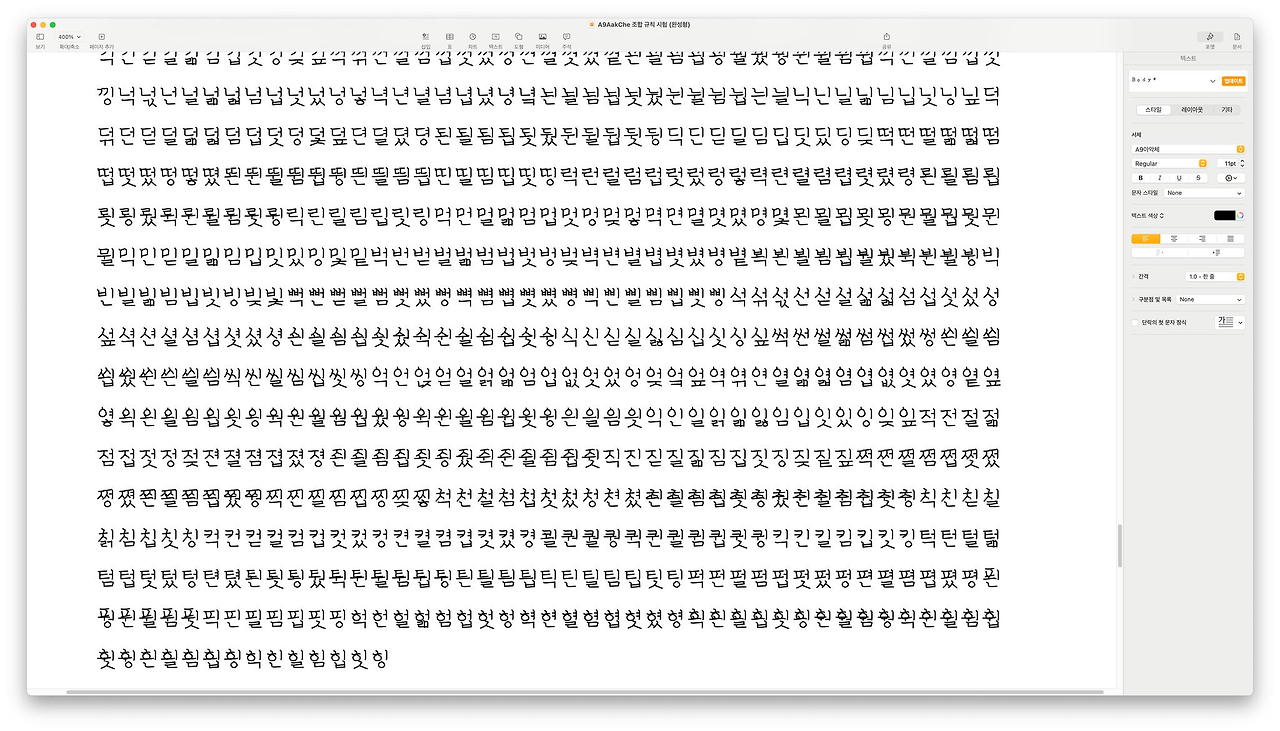
이렇게 해서 틀린 부분이 어떤 곳인지 알아낼 수 있습니다. 폰트는 시각적 오류가 있기 때문에 눈으로 맞춰 보기는 해야합니다.
>———-<
<———->
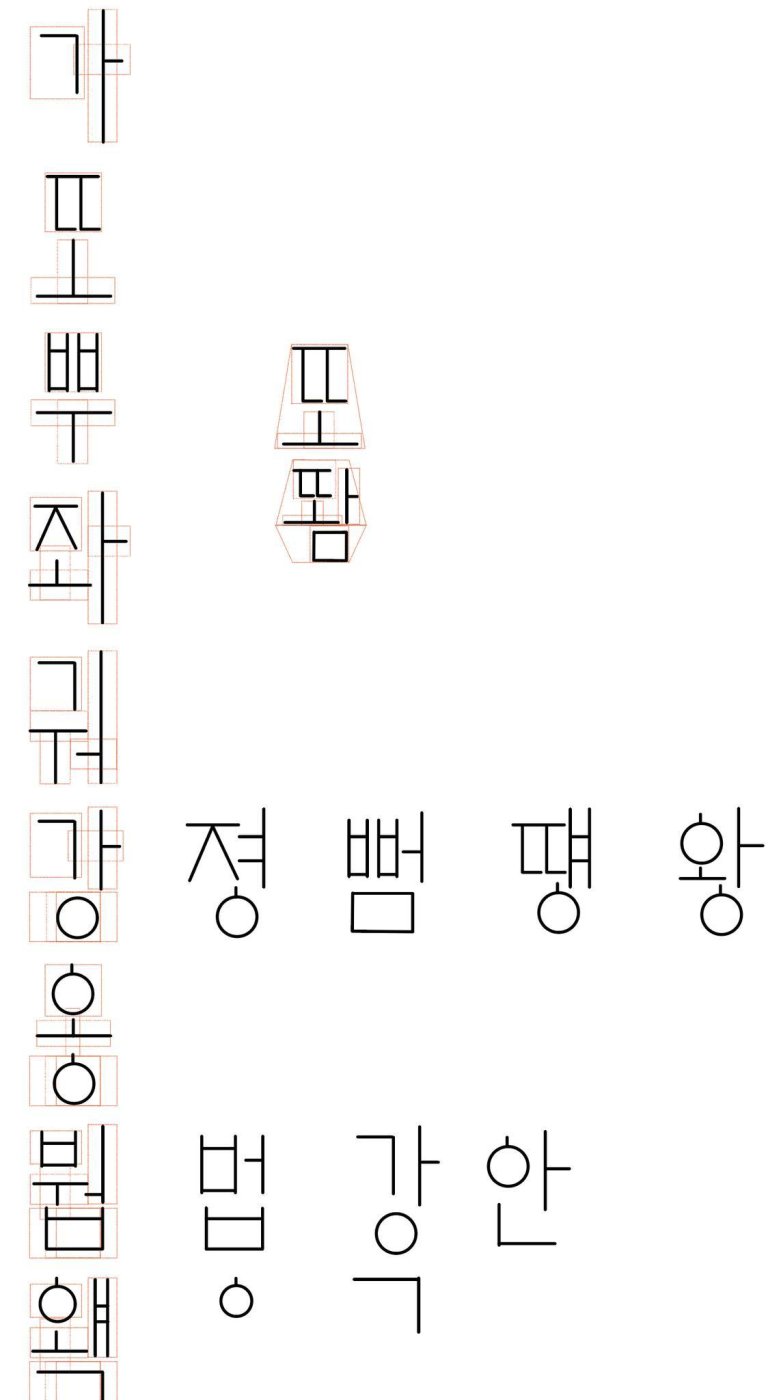
이런 착시 그림 있죠? 옆에 뭐가 오느냐에 따라서 글자의 폭이 달라지는 것 같은 기분이 듭니다. 기계적으로 똑같이 작업해도 사람은 기계가 아니라서

몇자 안되는 초성, 중성, 종성 1벌 만드로 만든 손글씨로는 불가하다는 판단이… 같지만 다른 글씨의 조합을 반복하지 않게 머리를 쓰고 있습니다. AI를 쓰려면 그 전에 머리를














 오라클 파워 응?!? =3=3=3
오라클 파워 응?!? =3=3=3


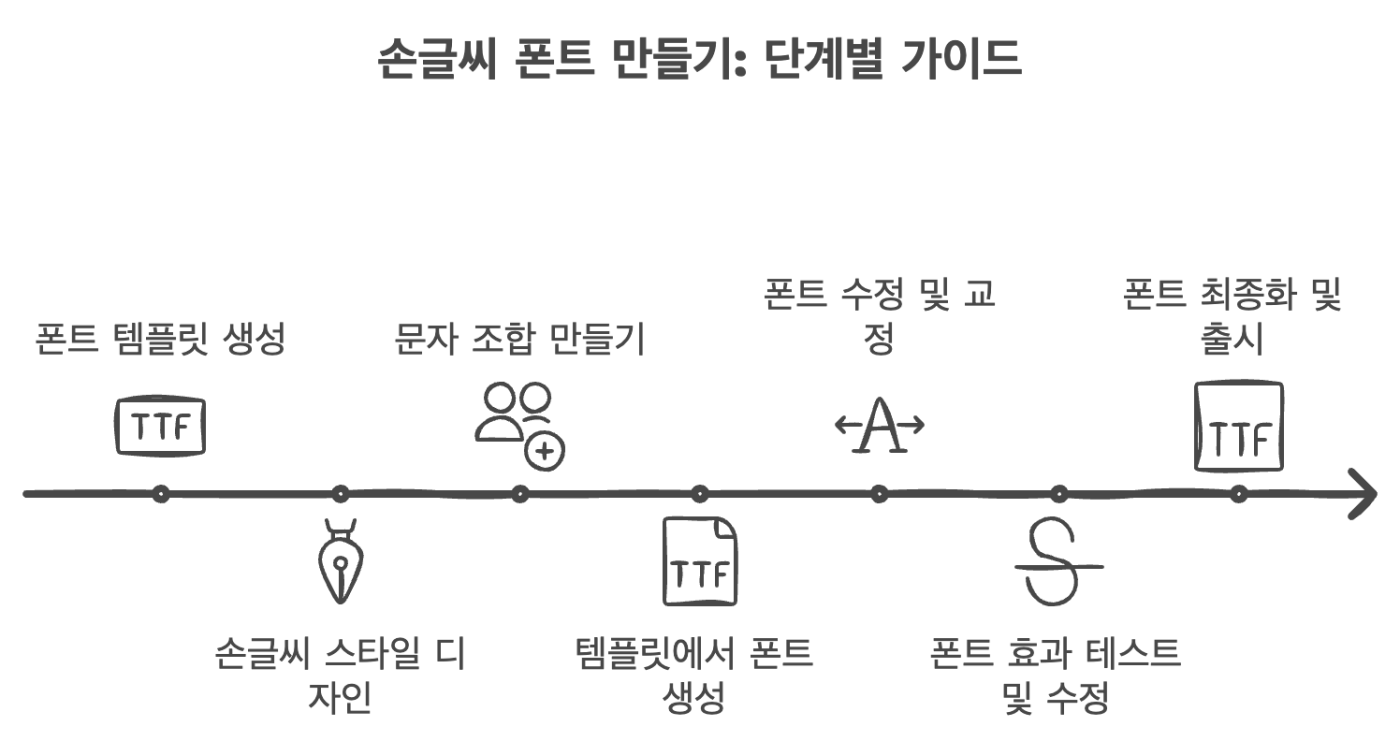
 이제 폰트 만드는거 자체는 쉽지만 그걸 조합해서 다시 쓸만한 폰트를 만드는데는 많은 시간이 들어가고 다양한 유형의 모양을 잡는 템플릿 (서체유형)에 대한 작업을 하고 있습니다.
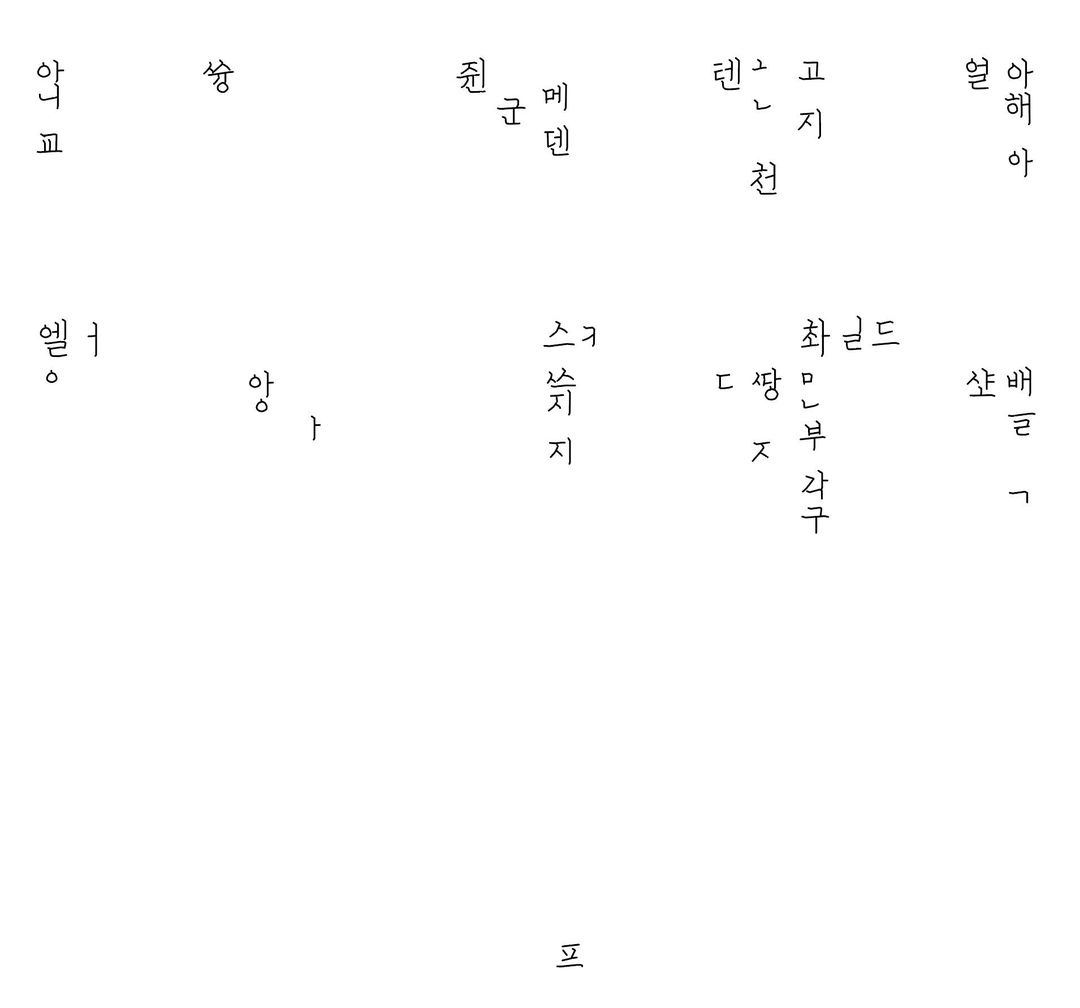
이제 폰트 만드는거 자체는 쉽지만 그걸 조합해서 다시 쓸만한 폰트를 만드는데는 많은 시간이 들어가고 다양한 유형의 모양을 잡는 템플릿 (서체유형)에 대한 작업을 하고 있습니다. 초성, 중성, 종성을 아이패드에서 바로 조합해서 등록한 것을 조합 다시 템플릿으로 깔고 한글을 써서 나만의 손글씨를 만들거나 디자인을 해서 다양한 형태의 폰트가 만들어지게 하는 형태가 하나 있습니다.두번째는 아예 조합구성하는 위치에 초, 중, 종성의 배열을 만들어 놓으면 그 배열로 폰트가 생성되며 다시 레이아웃을 바꾸면 그대로 폰트가 생성되는 유형입니다.
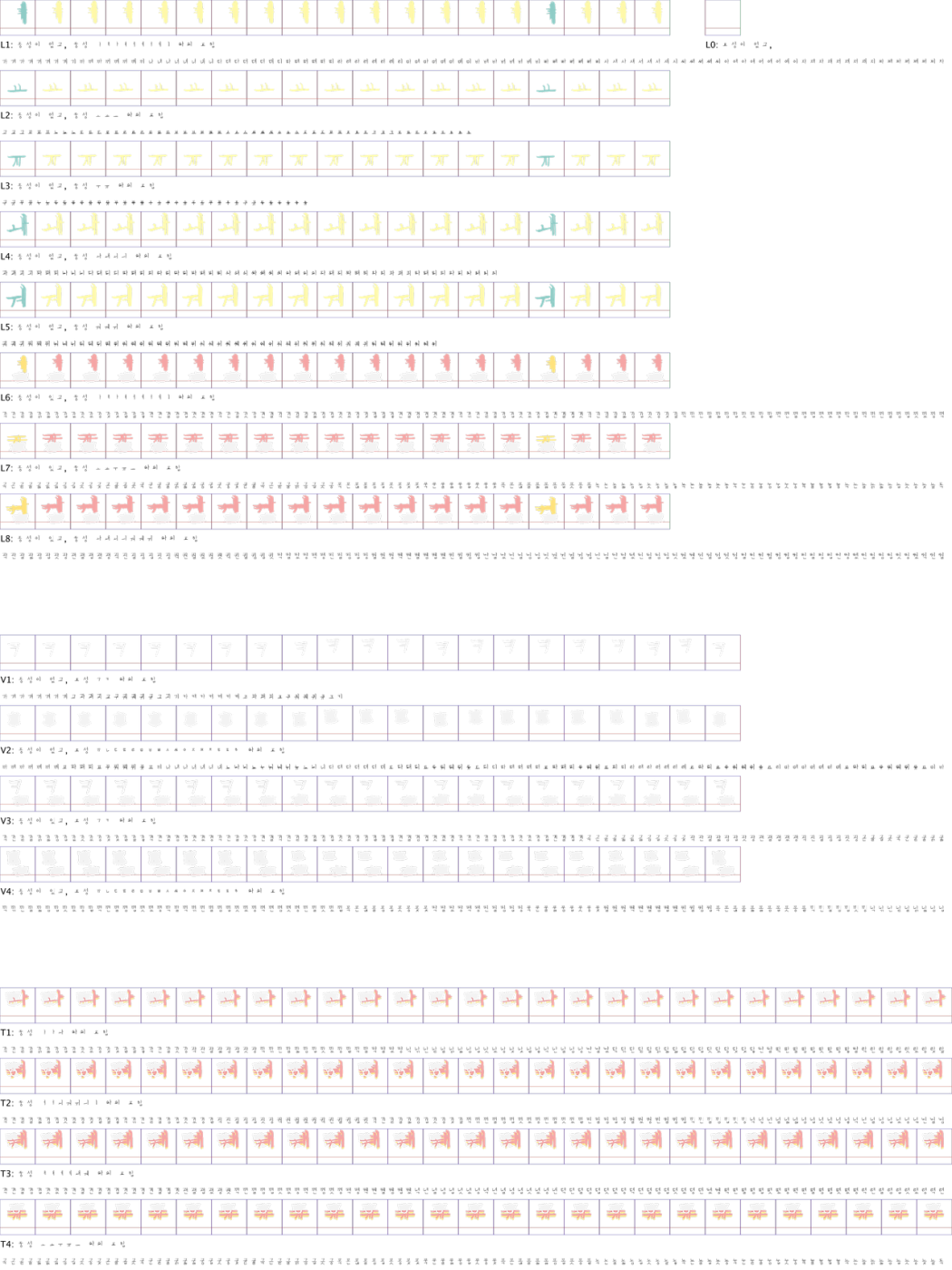
초성, 중성, 종성을 아이패드에서 바로 조합해서 등록한 것을 조합 다시 템플릿으로 깔고 한글을 써서 나만의 손글씨를 만들거나 디자인을 해서 다양한 형태의 폰트가 만들어지게 하는 형태가 하나 있습니다.두번째는 아예 조합구성하는 위치에 초, 중, 종성의 배열을 만들어 놓으면 그 배열로 폰트가 생성되며 다시 레이아웃을 바꾸면 그대로 폰트가 생성되는 유형입니다. 아이패드에서 여러가지 글자를 배열하고 그룹별로 SET구조로 제작
아이패드에서 여러가지 글자를 배열하고 그룹별로 SET구조로 제작 폰트가 생성되면 그것을 기준으로
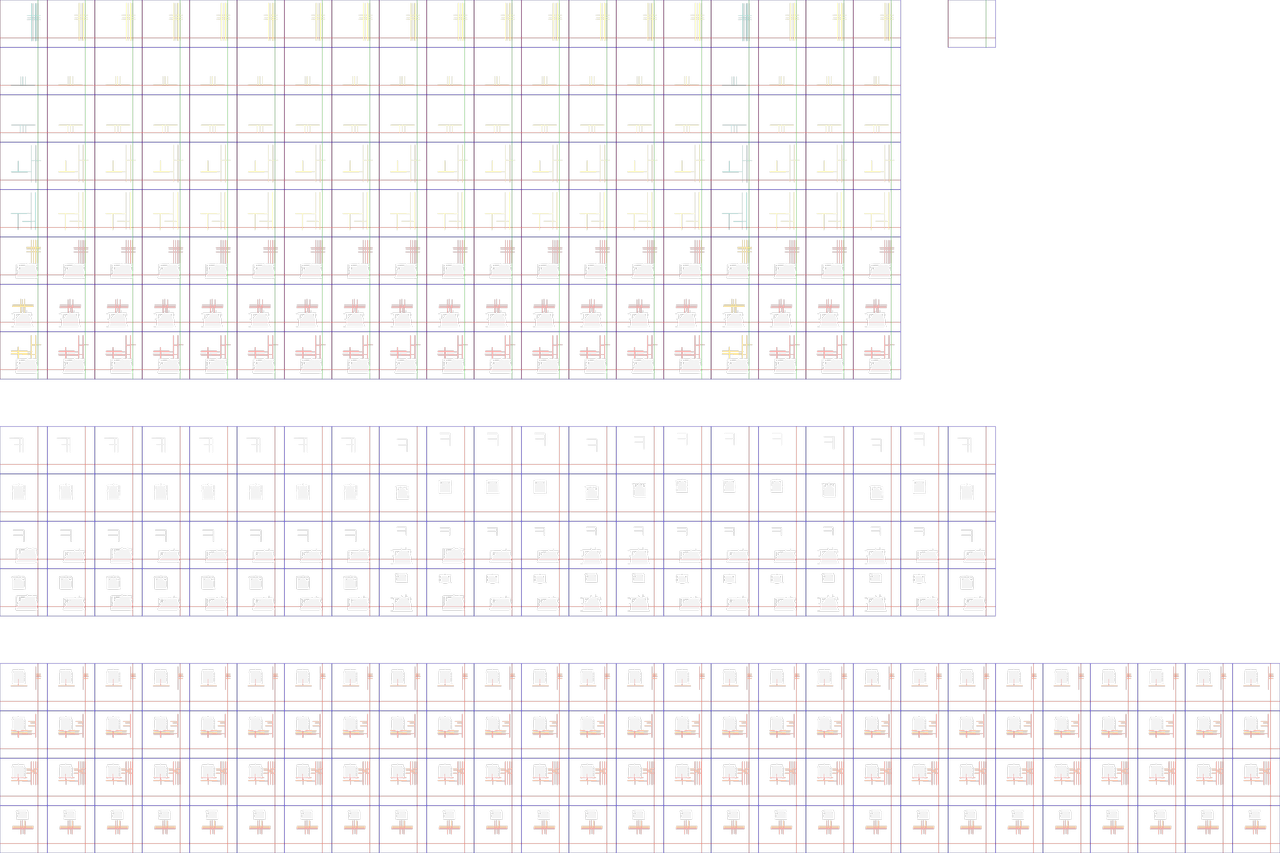
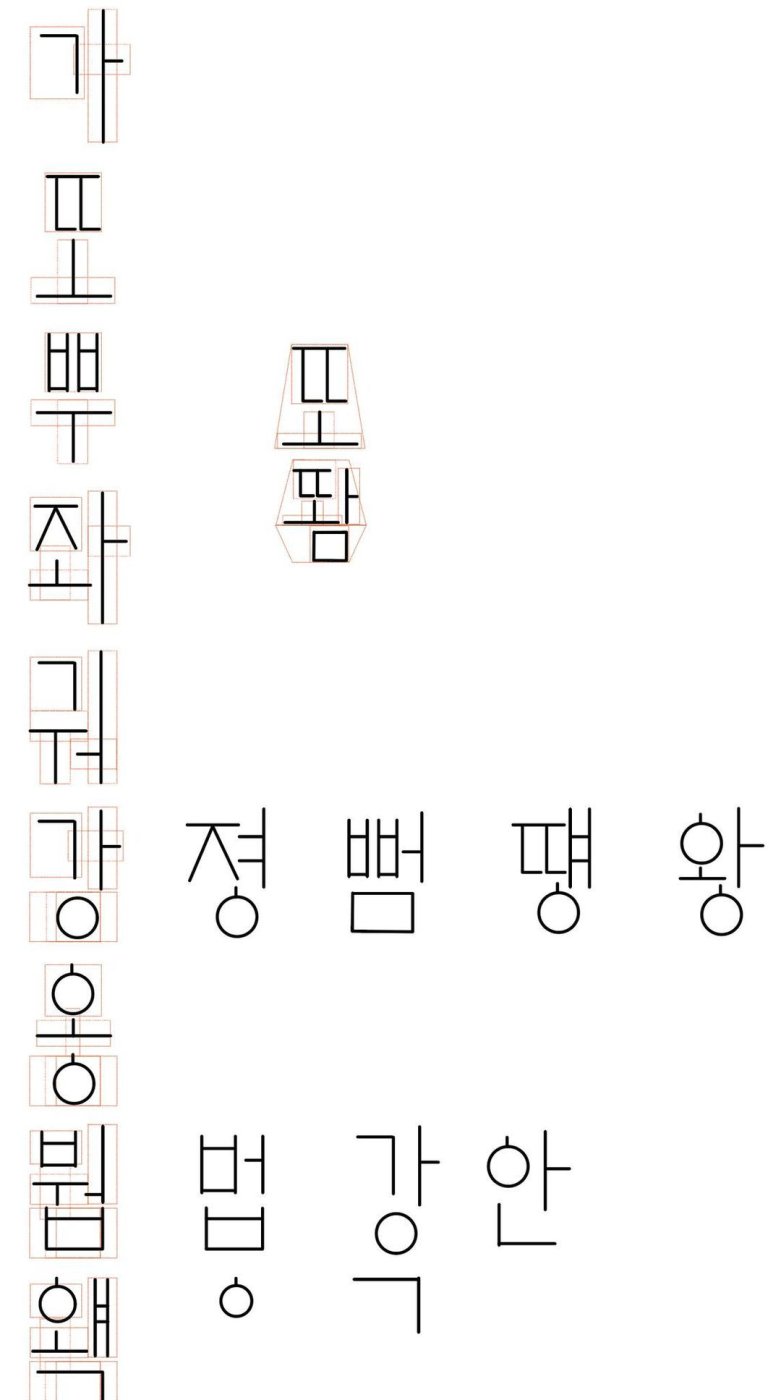
폰트가 생성되면 그것을 기준으로  이렇게 만들고 다시 모든 조합을 재교정해서 폰트형태를 바꿨습니다.
이렇게 만들고 다시 모든 조합을 재교정해서 폰트형태를 바꿨습니다. 
 폰트 만드는 것은 아이디어 싸움인거 같기도 하고 ^^이제 문구나 책사면 폰트 만들어주는 서비스나~ 해봐야겠습니다. 한글날이 한달 남았네 =3=3=3
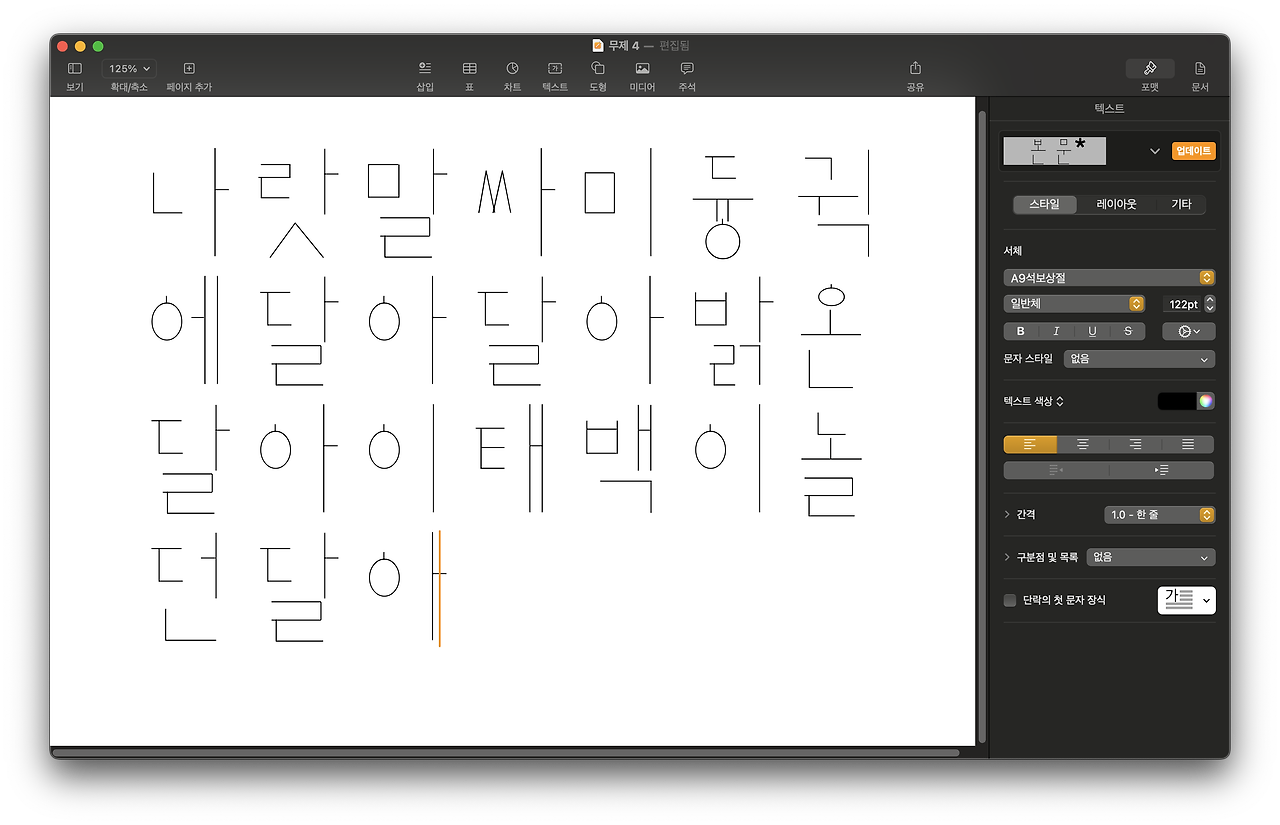
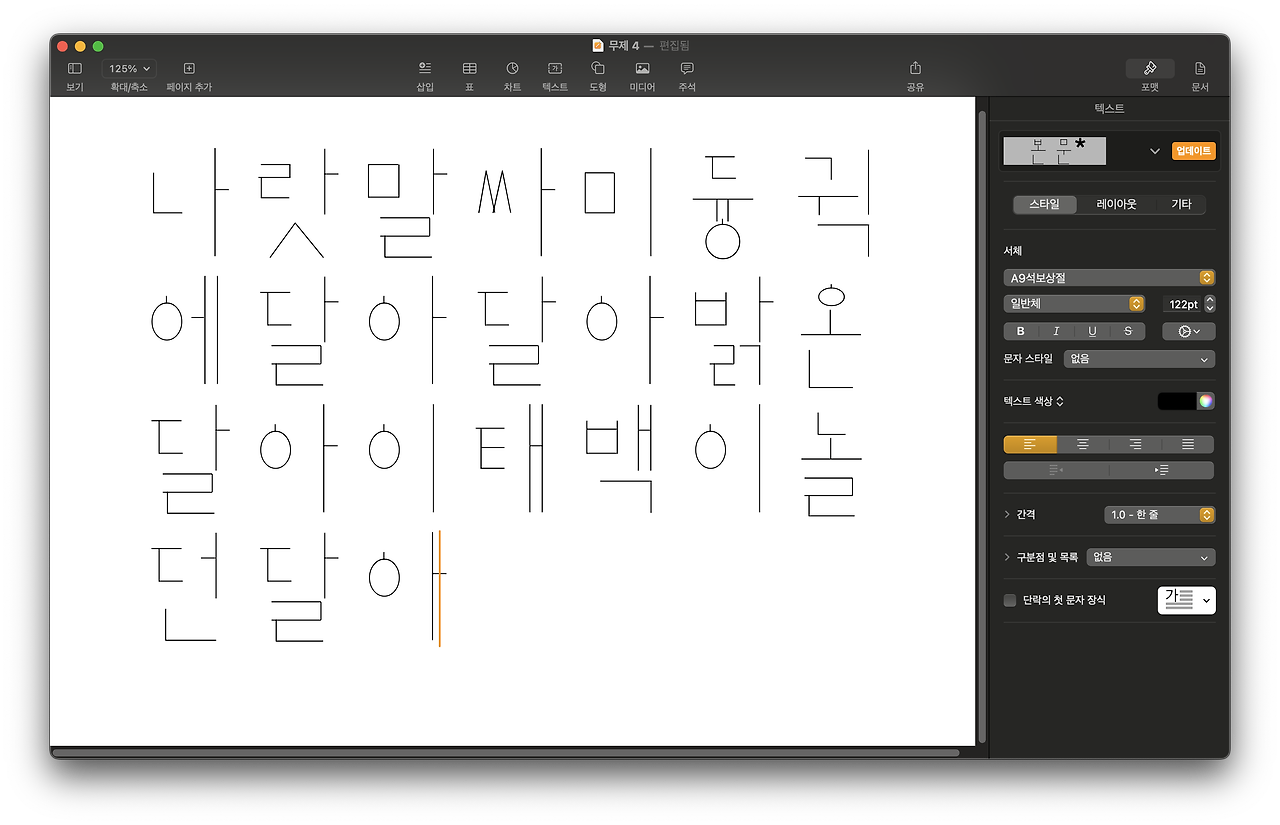
폰트 만드는 것은 아이디어 싸움인거 같기도 하고 ^^이제 문구나 책사면 폰트 만들어주는 서비스나~ 해봐야겠습니다. 한글날이 한달 남았네 =3=3=3 아이패드에서 일러스트레이터로 이런식으로 만들어요
아이패드에서 일러스트레이터로 이런식으로 만들어요

 맨 처음 폰트를 만들었던 테스트 폰트였던 손굴림서체를 어제 자시 손을 봤습니다. 아직 완벽하지는 않지만 어린이들 글자를 처음 배울 때 크게 크게 쓰는 것을 목적으로 만든 폰트에 대한 아이디어였습니다.
맨 처음 폰트를 만들었던 테스트 폰트였던 손굴림서체를 어제 자시 손을 봤습니다. 아직 완벽하지는 않지만 어린이들 글자를 처음 배울 때 크게 크게 쓰는 것을 목적으로 만든 폰트에 대한 아이디어였습니다.