T3인증을 받은 퍼실리테이터
공인 퍼실리테이터의 교육
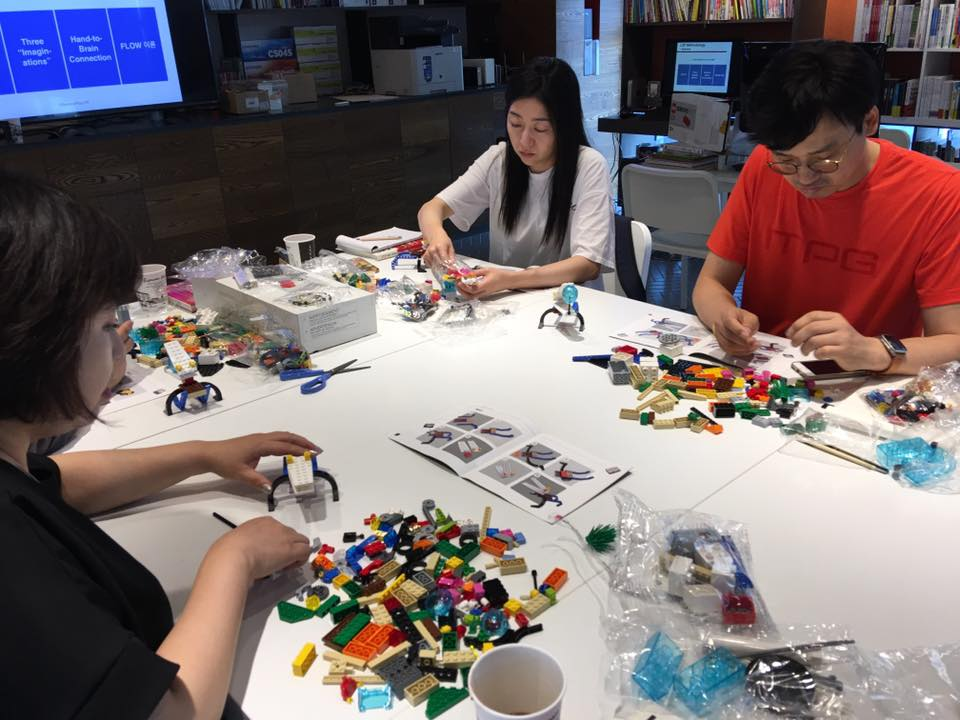
LEGO® SERIOUS PLAY®를 개발한 로버트 라스무센의 공인 레고시리어스플레이 퍼실리테이터 과정을 수료한 컨설턴트 2명이 기업이 필요로하는 과정을 설계하여 교육시나리오를 만들고 레고시리어스플레이 방법론을 이용한 워크샵을 퍼실리테이션 하여 도와드립니다.
혁신 및 제품개발, 팀과 조직개발, 비즈니스모델, 의사결정, 창의력과 통찰력 발현 등 다양한 과정을 제공하고 있습니다. 레고시리어스플레이는 최소 4명~12명까지 팀을 구성하여 교육을 제공합니다.
레고시리어스플레이 방법론을 국내 최초로 교육·컨설팅하는 업체로 T3인증을 받은 한국인 퍼실리테이터가 교육을 제공합니다.

“Better Process Consultancy offers Participatory Strategic Development Workshop using the LEGO® SERIOUS PLAY® materials and methodology”.
저희는 한국에 소개되지 않은 다양한 방법론, 퍼실리테이팅 기법을 해외에서 직접 배워 한국에서 전파하는 역활을 하고 있습니다.
d.School의 MakeSpace, Design Thinking, IDEO의 Design Innovation, LEGO® LEGO® SERIOUS PLAY™, Picto® Business Model Generation, BusinessOrigami 등의 방법론과 퍼실리테이팅 기법을 제공합니다.

워크샵에 참여한 모든 분들이 하나의 팀으로 스토리텔링 기법을 사용 핵심을 찾아가는 여정을 시작합니다. 개인과 개인이 하나의 모델을 결합하여 팀원의 생각을 대화를 통해 팀 및 회사 비전 설계에서 개별 미션수행 하는 것을 목표로 합니다.
LEGO® SERIOUS PLAY®의 목적은 참여와 참여도가 낮은 기존 회의의 형식을 100-100 참여 모델로 바꾸는 것입니다. 즉, 모든 사람이 아이디어와 의사 결정에 적극적으로 참여하는 것입니다. LEGO® SERIOUS PLAY® 방식은 더 많은 참여, 통찰력, 참여 및 솔루션 구현에 대한 헌신으로 이어집니다.
LEGO® SERIOUS PLAY®는 리더십과 조직에 대한 핵심 신념을 기반으로 합니다.
- 리더가 모든 답을 알고 있는 것은 아닙니다.
- 당신의 성공은 방 안의 모든 목소리를 듣는 데 달려 있습니다.
- 사람들은 자연스럽게 기여하고, 더 큰 무언가에 참여하고, 책임을 지고 싶어합니다.
- 팀이 최적의 상태로 작동하지 않는 경우가 많고, 팀원들의 지식이 활용되지 않는 경우도 많습니다.
- 우리는 정교하고 적응력이 뛰어난 세상에 살고 있으며, 각 구성원이 더욱 지속 가능한 사업에 기여하고 결과를 전파할 수 있습니다.
LEGO® SERIOUS PLAY® 방법론은 다음에 적용됩니다.
-
- 사람의 잠재력과 가치를 깨워줍니다.
- 팀, 리더십, 대인관계를 개발하세요.
- 비즈니스 모델을 개발하고 검증합니다.
- 전략적 계획 회의를 진행합니다.
- 사명, 비전, 기관의 가치를 파악하고 정의합니다.
- 새로운 제품이나 서비스를 만드세요.
- 시나리오를 분석하고 해결책을 찾으세요.
LEGO® SERIOUS PLAY® 방법론 의 핵심 프로세스는 4단계로 구성됩니다.
-
- 진행자가 질문을 던진다.
- 각 참가자는 질문에 대한 응답으로 모델을 구축합니다. LEGO® 블록은 이 애플리케이션의 3D 모델 구축을 위해 특별히 선택되었습니다.
- 참가자들은 자신의 이야기를 들려주기 위해 은유적 모델을 공유합니다. 이 모델은 지식 교환과 다양한 관점, 문제 해결 및 의사 결정에 대한 탐구의 기초가 됩니다.
- 참가자들이 무엇을 만들었는지 되돌아보고, 그들의 이야기를 공유했습니다.
LEGO® SERIOUS PLAY®가 효과적인 이유는 무엇인가요 ?
- LEGO® 브릭은 경험, 지위, 교육 또는 문화에 관계없이 누구나 사용할 수 있는 보편적인 언어를 만드는 데 도움이 됩니다. LEGO® SERIOUS PLAY® 방법은 모든 사람이 지식과 통찰력을 공유할 수 있도록 합니다.
- LEGO® SERIOUS PLAY®의 초기 초점은 그룹이 아닌 개인에게 맞춰져 있습니다. LEGO® SERIOUS PLAY® 워크숍의 구조는 모든 사람이 의사 결정 및 솔루션 구축 프로세스에 적극적으로 참여해야 한다는 것을 요구합니다. 이는 각 참가자가 워크숍 이후에 의사 결정 및 합의를 이행하는 데 더 적극적으로 참여하고 헌신할 가능성을 높입니다.
- LEGO® SERIOUS PLAY®에서는 모든 사람이 대화를 시작하고 라운드를 공유하기 전에도 답변과 아이디어를 구축할 수 있는 동등한 시간이 주어지기 때문에 더 많은 아이디어와 구체적인 결과를 얻을 수 있습니다.
- LEGO® SERIOUS PLAY®는 개방적인 의사소통을 장려하고 참여자 간의 깊은 경청을 촉진합니다. 3D 모델을 보고, 은유와 스토리를 구축하면 흥미가 생기고 제시된 콘텐츠에 대한 기억력이 향상되며, 이는 더 나은 이해, 소음 감소 및 필터링에도 기여합니다.
- LEGO® SERIOUS PLAY®는 안전하고 신뢰할 수 있는 환경을 제공하며 참여자 간에 공모 관계를 구축합니다. 이 방법론의 초점은 LEGO® 블록으로 만든 답변에 맞춰져 있으며, 답변하는 사람에게 맞춰져 있지 않습니다. 이를 통해 실제 사실과 문제에 대한 보다 심도 있는 토론이 가능해져 개인적 갈등이 최소화됩니다.
손호성 아르고나인 미디어그룹 대표
대한민국 프레젠테이션 대회 1,2회 심사위원, 온라인마케팅, 경영전략, 혁신제품개발, 웹서비스, 앱서비스 개발에 관련된 전문가, 비주얼씽킹, 레고시리어스플레이 공식 퍼실리테이터”