이 책 표지 이렇게 찍었습니다.
이 책 표지 이렇게 찍었습니다.
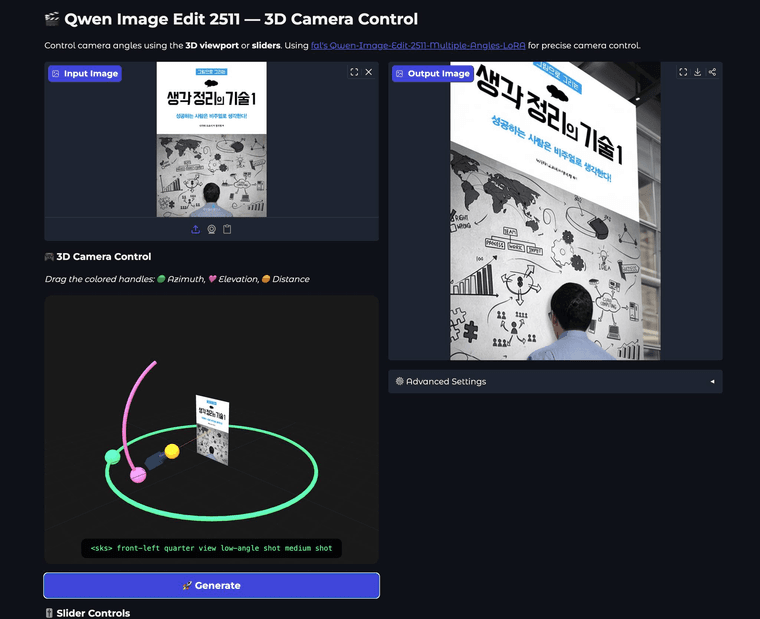
알리바바의 Qwen 시리즈에서 2025년 말에 출시된 AI 모델로, 단일 사진에서 3D 카메라 움직임을 시뮬레이션해 일관된 다중 각도 이미지를 생성합니다. Qwen-Image-Edit-2509/2511 기반 LoRA 어댑터를 사용해 텍스트 프롬프트로 각도, 틸트, 줌, 회전을 정밀하게 제어합니다.
주요 기능
모델은 96개의 미리 정의된 카메라 포즈를 지원하며, 3,000개 이상의 이미지 쌍(가우시안 스플래팅 데이터 포함)으로 훈련되어 텍스처와 배경 세부 사항의 높은 일관성을 보장합니다. “카메라를