
책할인 쿠폰 미니게임 – 쿠폰주는 게임 만들기

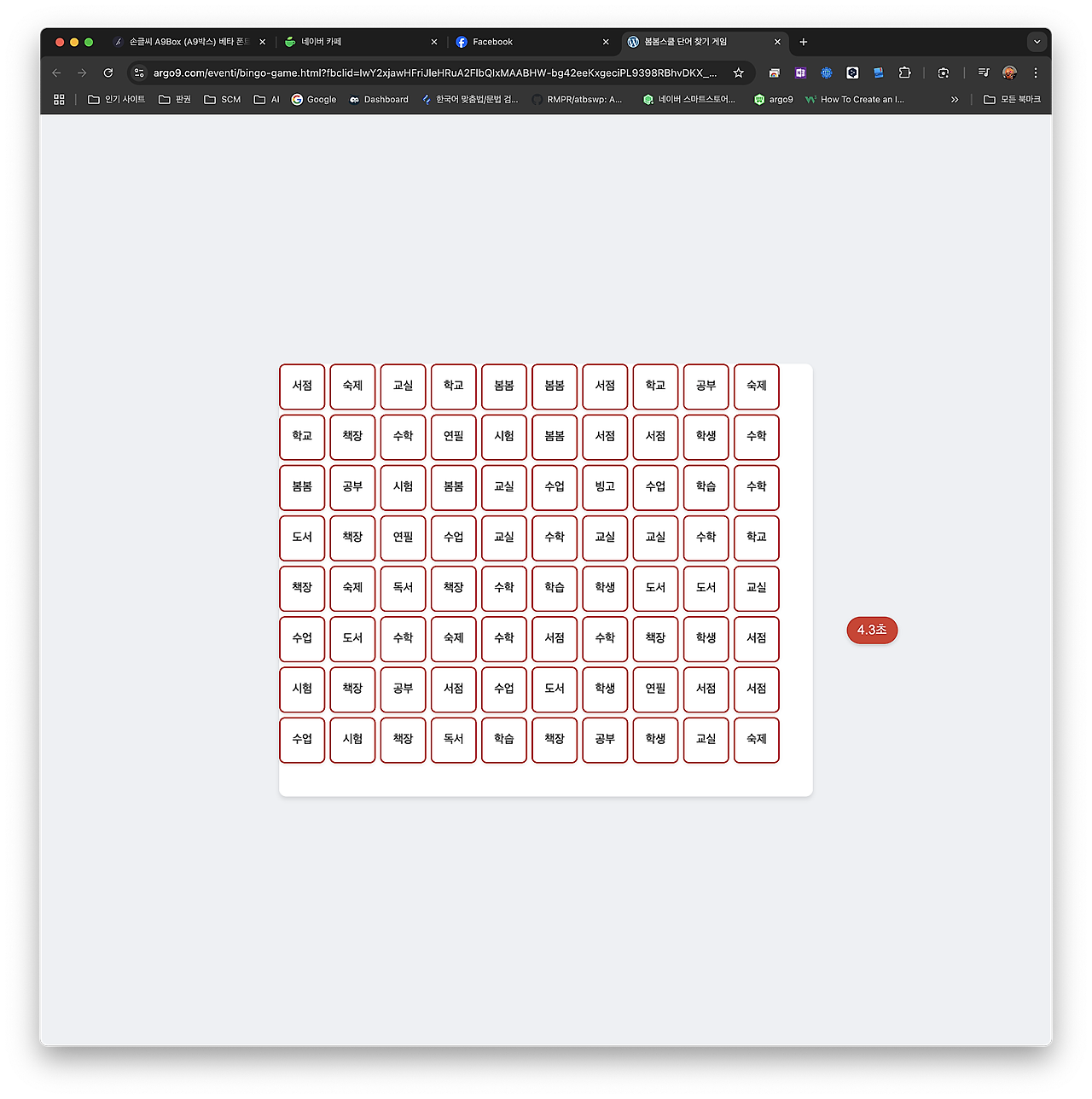
시간 안에 빙고라는 글자를 찾으면 됩니다. 오타찾기, 워드서치, DB에 의해 만들어지는 방식으로 제작을 했기 때문에 글자가 아닌 그림, 책표지, 아이템 등등 뭐든 가능합니다.
초성으로 말되는 단어 입력하기 등등 별의 별 잡다한 게임을 생각한게 있는데 그걸 구현하는 중입니다. 원래 플래시로 만들었던 게임도 웹기반으로 전환도 해보고…

원래는 가득 채웠는데 어차피 다 줄거 난이도를 좀 줄여보자 라고 스크롤 해야 찾을 수 있는 방식이었는데 한 페이지로 볼 수 있게 줄였습니다. 2자 짜리라서 금방 찾지만 그래도 못찾는 사람이 있어서 시간 안에 못찾으면 원래 홈페이지로 이동 (현재 잠시 그냥 할 수 있게 수정) 실제로 저희 홈페이지 쇼핑몰에서 사용할 수 있는 할인코드를 제공합니다. (스마트스토어의 쿠폰을 주는 같은 기능을 구현하기 쉽습니다.)

책장에 같은 책이 있어요 라는 게임도 원래 이 책등이 들어있는 책장 순위를 만들었을 때 부터 기획했는데 개인적으로 폰트만들고 이상한 일을 처리하느라 멈췄던 일들을 다시 해보는 중입니다.
출판사 책들을 가지고 다양한 퍼즐을 만들거나 간단한 두뇌게임을 하고 쿠폰을 받는 형태의 게임을 하나씩 만들어보고 있습니다. 마케팅을 위해 인스타를 하고 뭐를 하고 다 좋은데 본인이 좋아하는 방식으로 홍보하는 것도 중요합니다.
요즘 제가 잘하는게 뭔가 라는 근본적인 질문을 하고 있는데 이미 하고있던 것 중에 우선순위를 다시 메기고 있습니다.
문제는 이미 하고 있는게…