현재 장바구니가 비어 있습니다!
[태그:] 폰트
-
2026 캘린더 시계 가족의 손글씨 폰트 에디터
손글씨 폰트 만드는 것에 재미를 느끼다가 9월이 오니 뭔가 하나 남겨보려고 사이트를 오픈했습니다.
손글씨 폰트에디터 달력용 폰트를 제작해 주는 서비스를 거의 완성해 놓고 놀았습니다. 애플리케이션으로 텀블벅에 올리기 전에 테스트용으로 폰트를 이렇게 만들 수 있구나 정도로 기능을 만들었습니다.
원래는 한글폰트 제작용 에디터였는데 일단 기능을 다 지우고 캘린더 폰트에만 주력했습니다. 실제 기능은 있는데 올리지 않은 것입니다. (완성은 맥용으로 해놓고 가족의 손글씨를 모아 몇 자 안 되는 형태로 스마트워치에 움직이는 시계, 움직이는 캘린더용이 맞을 거 같아서입니다. 손글씨 획수별 애니메이션 녹화가 됩니다.)

Ollama가 손글씨의 폰트 Kerning 값을 자동으로 맞춰주고 미리 깔아놓은 폰트를 선택해서 진행합니다. (단 저작권 때문에 시스템폰트로만) 달력, 시계 전용 손글씨 폰트 에디터지만 조만간 저장이나 서비스용이 아니라 이런 걸 하는 사람이 있구나 정도로 한글날에 오픈을 목적으로 열심히 만드는 중입니다.

미리 오픈하지만 사실 영문도 제한적으로 넣으면 80자 내외로 모든 영어, 한일대만(번체), 간체는 추가할 수 있지만 글쎄 잘 모르겠습니다. 하여간 가족의 글씨로 시계, 달력은 만들어지며 미리 써두시면 본인 브라우저에 기록되기 때문에 변환할 수 있습니다.
텀블벅에 도전하기 위해 계속 업데이트 중입니다.
-

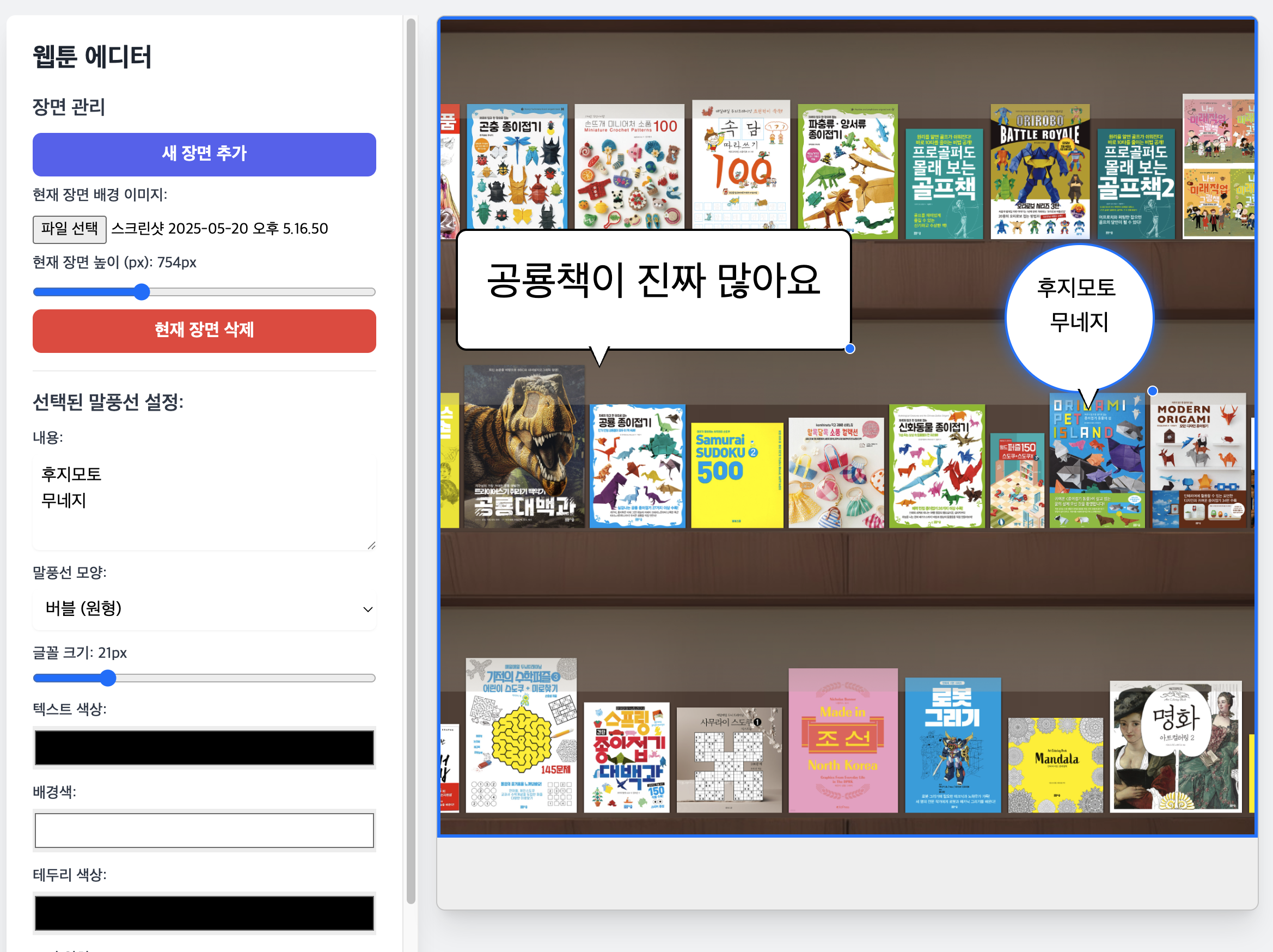
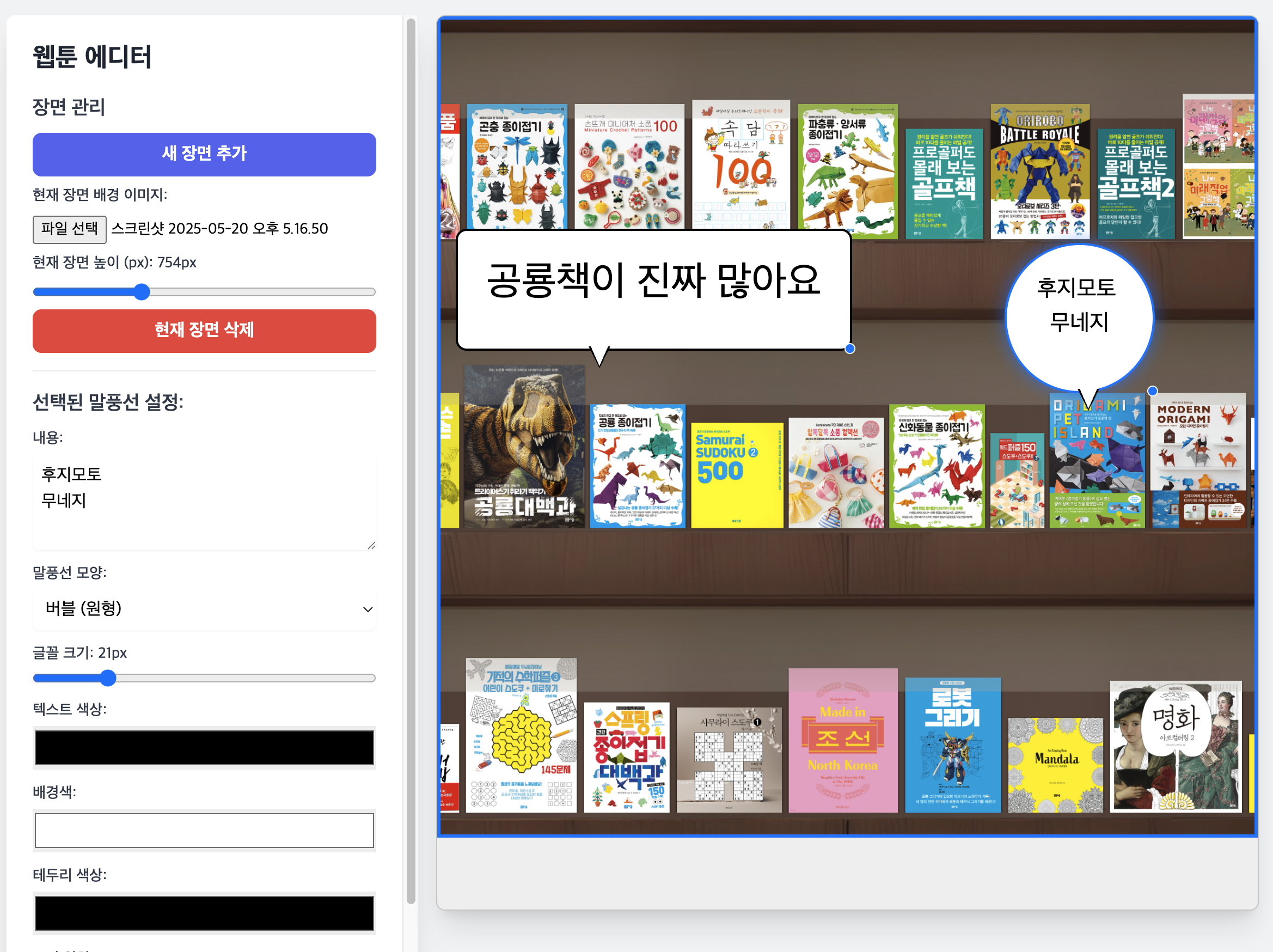
만화폰트용 말풍선 및 장면 편집기
AI로 프로토타이핑
만화폰트용 말풍선 및 장면편집기… 그냥 그림 생성하는거 가져와서 웹툰에 붙일까 했지만 그것보다 말풍선 자체를 애니메이션하는 기능을 넣기 위해서 작업을 하다가 혹시 다른 툴에 기능이 있지 않았나? 라는 생각을 하고 캔바에 있는 것을 또 만들 필요는 없다 생각해서 여기까지만 하다 그만뒀습니다.
아이들이 스틱맨 + 만화 말풍선 및 효과음 그리고 캐릭터로 만드는 웹툰 에디터를 만들다가 구글에 연동하는게 낫겠다 싶어서 기획을 다시 해보기로 했습니다.
사실 아주 간단하지만 콘티정도만 짤 수 있으면 훨씬 고도화 할 수는 있는 시대라서 그냥 재미로 해보고 있습니다.
그냥 이미 있는 기능은 괜찮은 오픈소스가 있습니다. https://new-sankaku.github.io/manga-editor-desu/ 그런데 제가 만들려고 한 것은 숏츠용 간단한 애니메이션이 되는 정도라서 다른용도로 간단히 처리할 생각으로 만들었는데 말풍선 각도 맞추고 다양한 말풍선 템플릿이랑 말꼬리 모양 등등 처리해야 할 부분이 조금 많아서 내가 지금 뭐하고 있나 그냥 오픈소스 쓰자 ?!?=3=3=33

그래도 어도비익스프레스나 캔바용으로 폰트포함해서 애니메이션 효과를 넣는 정도는 해볼 계획입니다.
만화 폰트는 제가 만든 것으로 쓸 생각이라서 에디터도 있긴 해야합니다. GSAP 가 무료로 풀려서 그 기능을 전부 넣어볼 생각입니다.