현재 장바구니가 비어 있습니다!
Blog
-
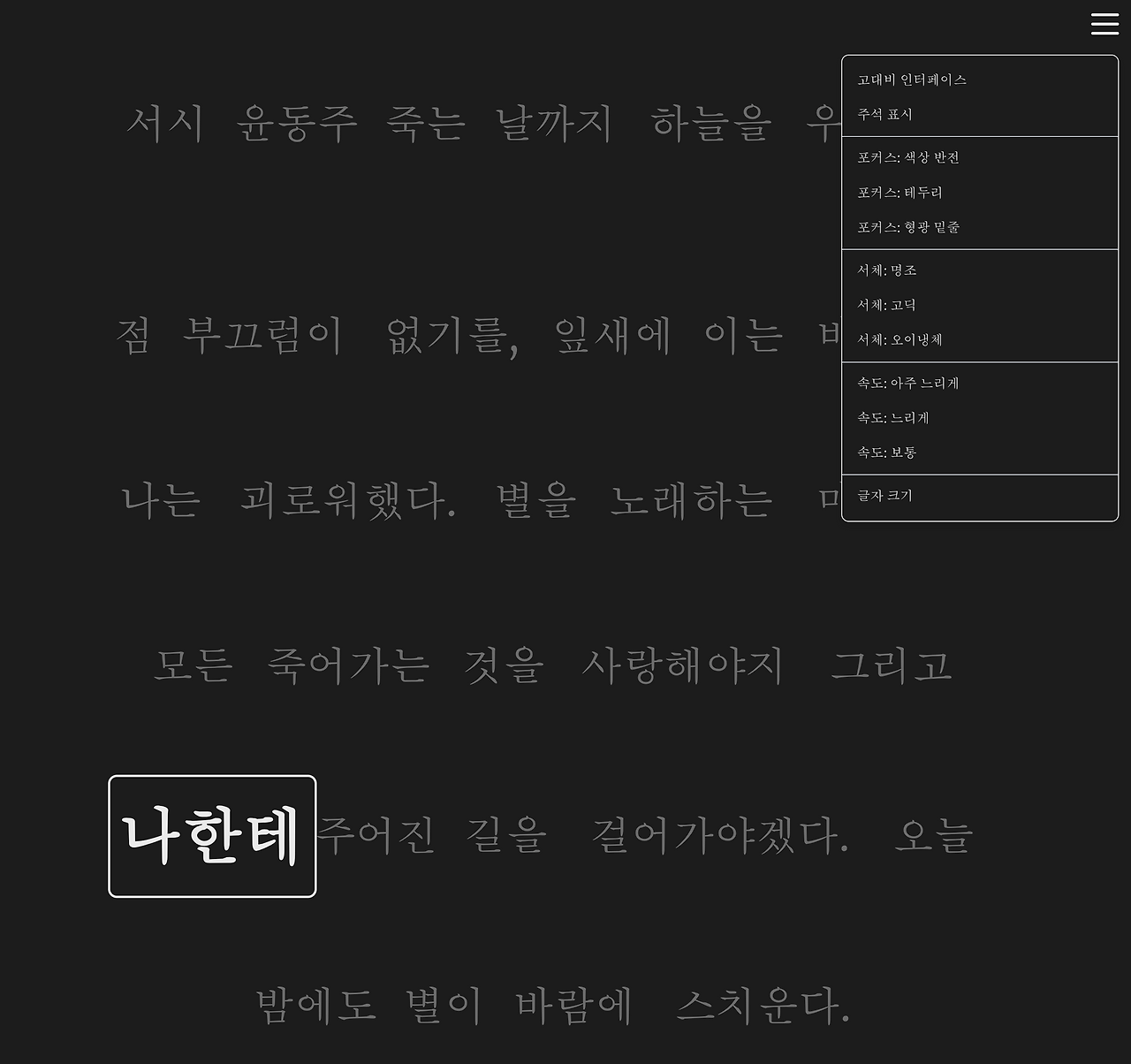
노안에 맞춰 보는 도서 자막 뷰어
블로그를 카트에 담아 정리된 전자책을 만들었으니 이제 뷰어를 만들고 있습니다. 노안에 맞춰 보는 도서 자막 뷰어로 제가 안보이니까 독자 니즈는 맞췄습니다.

https://book.a1bbs.com/karaoke2
어차피 다른 사람에게 보여줄 것은 아니고 지금 작업하는 부분은 필사를 위한 문장수집 기능을 만들었으니 이제 주석표시를 하고 있습니다.
국어 선생님이 세상을 보듯 모든 글에 화자가 지향하는 가치이자, 자신을 비추어 보는 성찰의 기준과 암울한 현실이 시인의 고뇌와 부끄러움의 정서에 깊이 반영된 것을 전개방향 등 시험에 나오는 내용을 담기도 했습니다. 영어 자막이나 단어학습장으로 사용될 수 있지만 그것보다 선명하게 볼 수 있는게 목적입니다.
이제 한 번 보세요~
-
카트에 담는 전자책, MD, epub3 자동화 제작기
긴 연휴 동안 미뤄왔던 숙원 사업 하나를 드디어 완성했습니다. 바로 ‘흩어져 있는 내 기록들을 모아 전자책으로 만드는 시스템’ 구축입니다. 그동안 블로그, 카페, SNS에 열심히 쏟아냈던 제 글들이 단순한 포스팅으로 끝나지 않고, 근사한 한 권의 책이 되는 경험을 공유하려 합니다.
특히 요즘 유행하는 어르신 자서전 만들기를 염두에 두고 시작한 프로젝트인데요. 제 프로젝트의 이름은 바로 ‘검프, 포레스트 검프… 사과 주식이나 살걸’입니다. 인생은 정말 예측불가능하더군요.

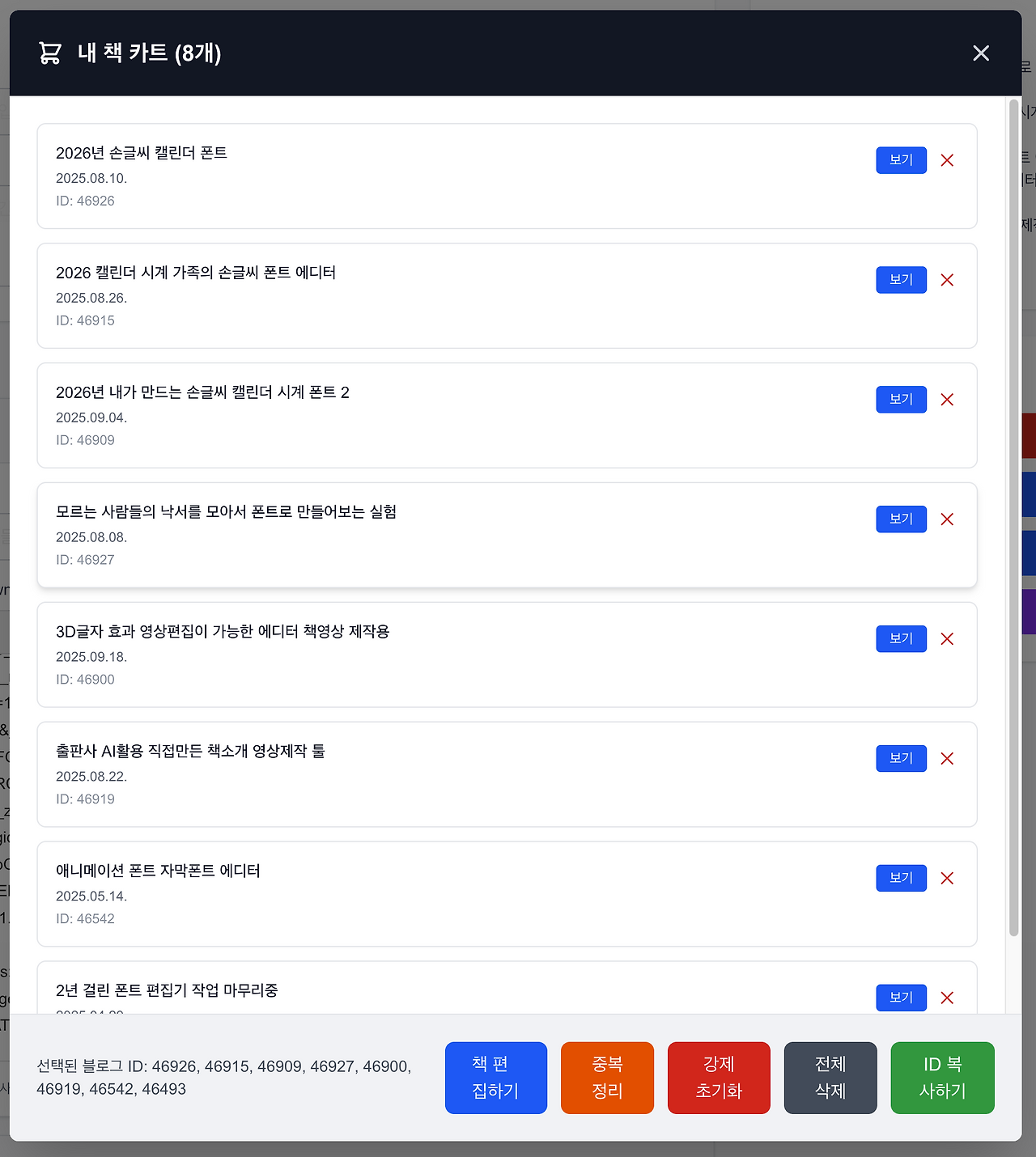
흩어진 기록, 한곳에 모으다
가장 힘들었던 부분은 다양한 플랫폼의 글을 한곳에 모으는 작업이었습니다. 돌아보니 저는 정말 여러 곳에 흔적을 남기고 다녔더군요. gnuboard, wordpress, nodebb부터 시작해 네이버 블로그, 브런치, 심지어 Facebook 백업 데이터까지. 디지털 시대를 살아온 사람이라면 누구나 공감할 만한 상황이 아닐까 합니다.
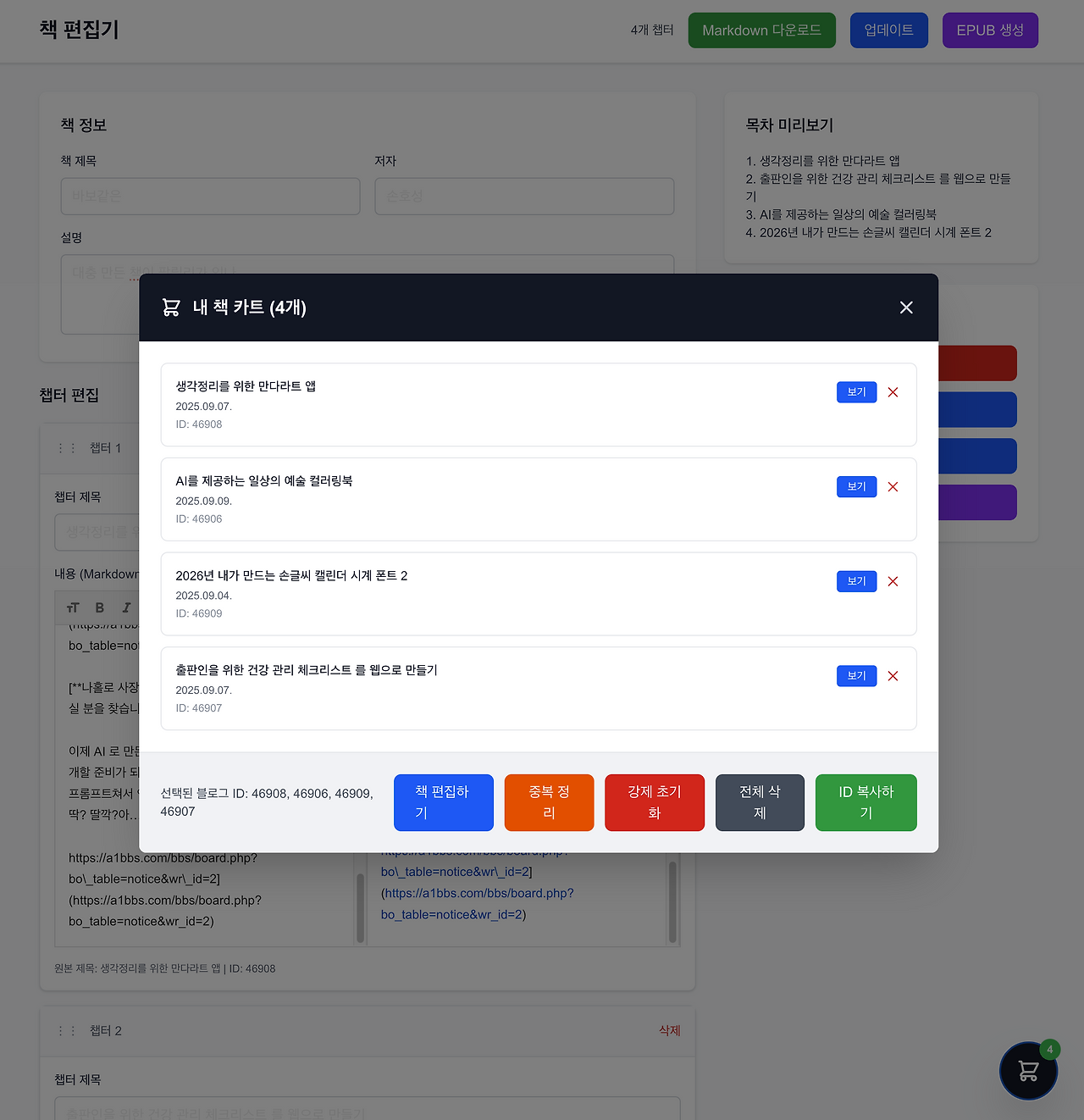
시스템의 핵심은 이 모든 플랫폼의 데이터를 통합해서 마치 쇼핑몰의 상품처럼 ‘쇼핑 카트’에 담아 검색할 수 있도록 만든 것입니다. 연도별, 주제별로 검색해서 필요한 글만 골라 담으니, 한 권의 책 재료가 순식간에 모였습니다. 10년 전 작성했던 글이 검색 한 번에 나타나는 순간의 감동이란.


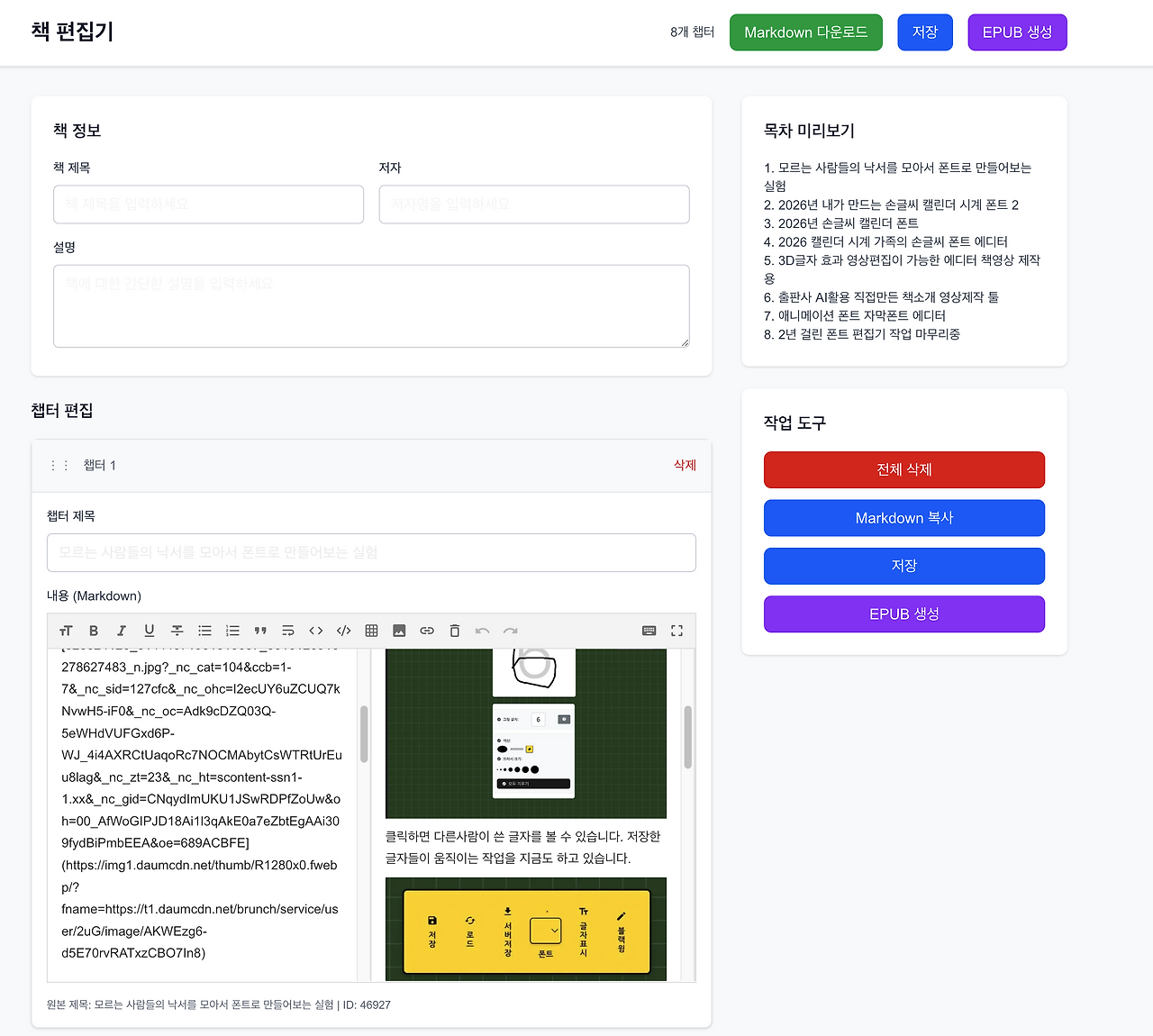
드래그앤드롭으로 챕터 구성하기
재료를 모았으니 이제 책의 목차를 구성할 차례입니다. 여기서 드래그앤드롭 방식을 도입했습니다. ‘제1장 유년기’, ‘제2장 직장 생활’처럼 챕터를 만들고, 쇼핑카트에서 고른 글들을 원하는 순서대로 끌어다 놓으면 됩니다.
이 과정이 생각보다 재미있었습니다. 마치 퍼즐을 맞추는 것처럼, 단순한 문서 작업이 아닌 ‘책을 디자인하는’ 느낌이 들었달까요. 시간 순서대로 배치할 수도 있고, 주제별로 묶을 수도 있습니다. 내 인생의 편집자가 된 기분이었습니다.

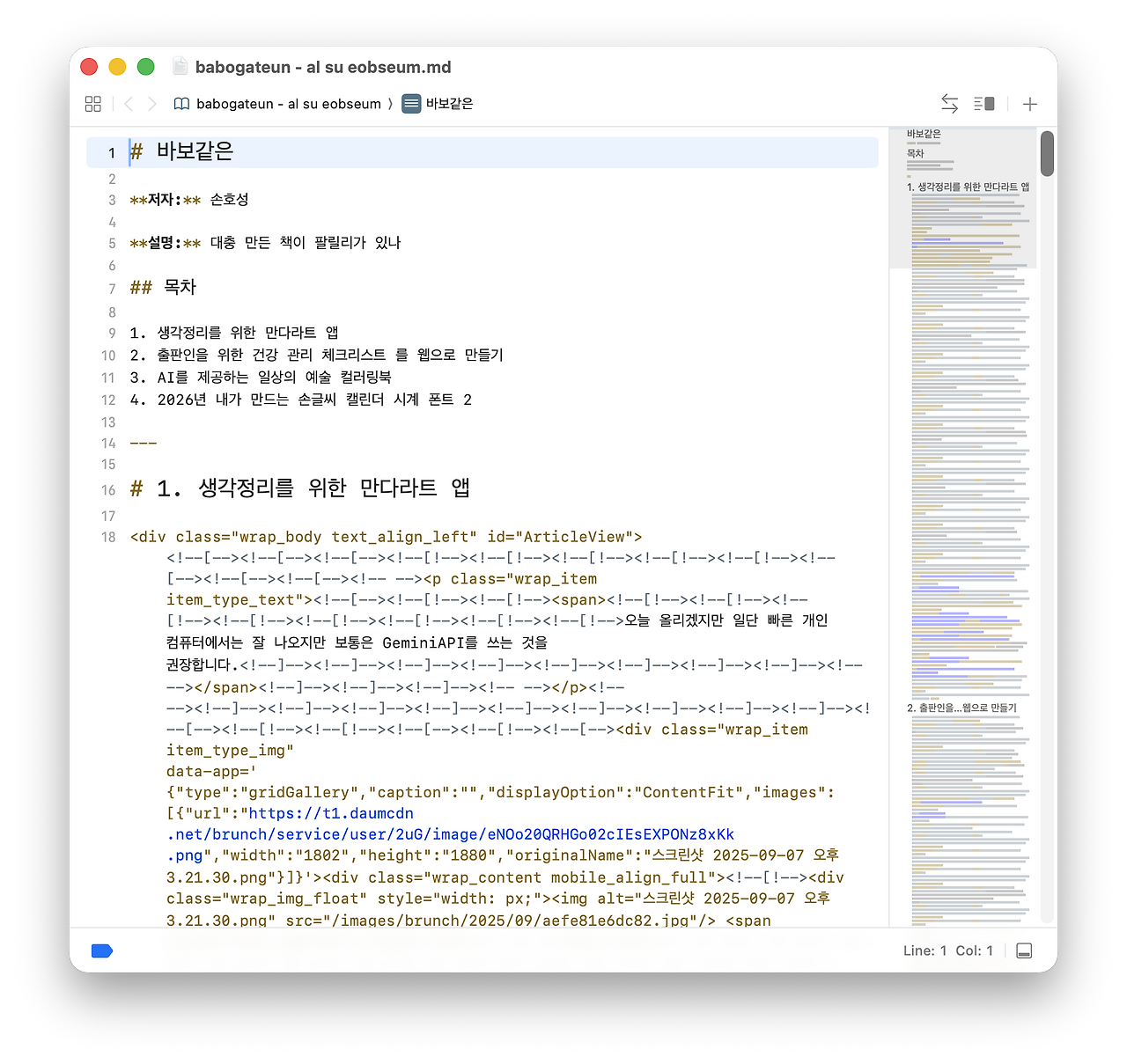
마크다운으로 전문성을 더하다
배열만 한다고 책이 완성되는 건 아니겠죠. 챕터별 세부 내용은 마크다운(Markdown)으로 편집했습니다. 마크다운은 간단한 문법으로 제목, 목록, 강조 등을 쉽게 표현할 수 있어 최종 결과물의 퀄리티를 확 높여줍니다.
처음에는 ‘굳이 마크다운까지 써야 하나’ 싶었는데, 막상 써보니 EPUB 포맷과의 궁합이 아주 좋더군요. 편집을 마친 챕터는 개별 .md 파일로 추출할 수 있어, 나중에 다른 에디터에서 재활용하거나 백업하기도 좋습니다.

버튼 하나로 전자책 완성
모든 편집을 마쳤다면, 이제 가장 짜릿한 순간입니다. ‘책 만들기’ 버튼을 클릭하면 EPUB3 파일이 생성됩니다. 클릭 한 번으로 말이죠.
놀라운 점은 별도의 복잡한 스타일 작업 없이도 전자책의 기본 형태가 에러 없이 깔끔하게 출력된다는 점입니다. 물론 Calibre 같은 전문 툴로 추가적인 스타일 작업을 할 수도 있지만, 일단 기본 형태만으로도 충분히 읽을 만한 책이 탄생합니다.

미디어 통합, 글만으로는 부족하니까
글만으로는 부족하죠. Facebook 백업 데이터 등을 활용해 글에 사용되었던 이미지와 비디오 구성도 함께 책에 담을 수 있게 했습니다. 현재는 미디어 서버로 Jellyfin 외 몇 가지를 검토 중인데, 앞으로는 영상과 사진이 풍부한 멀티미디어 자서전을 만들 수 있을 것 같습니다.
사진 한 장이 천 마디 말보다 강력할 때가 있으니까요. 특히 자서전 같은 경우, 당시의 풍경이나 사람들의 모습이 담긴 사진이 있다면 이야기가 훨씬 생생해집니다.

앞으로의 계획: 인생의 굴곡을 담다
앞으로는 이 시스템에 ‘타임라인’ 기능을 추가할 계획입니다. 위키처럼 연도별로 중요한 사건, 이른바 ‘인생의 굴곡’을 끼워 넣어 자서전의 맥락을 더욱 풍부하게 만들려고 합니다. “1997년, IMF. 나는 그때 대학 2학년이었다” 같은 식으로 개인의 역사와 시대의 역사를 엮는 거죠.
물론 AI의 도움을 받으면 훨씬 훌륭한 책이 되겠지만, 저는 사람이 기록한 ‘틀린 것이 인간 고유의 것’이라고 믿습니다. 맞춤법이 틀리고, 문장이 어색하고, 때로는 감정이 과하게 실린 그 날 것 그대로의 기록이야말로 진짜 ‘나’의 이야기가 아닐까요. 일단은 이 날것 그대로의 기록을 책으로 만드는 경험에 집중하고 있습니다.
당신의 기록도 한 권의 책이 될 수 있습니다
http://book.a1bbs.com/ 에서 제 글들을 아무거나 짜깁기 해보며 시스템을 체험해 보실 수 있습니다. 여러분도 잊고 있던 소중한 기록들을 꺼내어 멋진 책으로 만들어보세요.
10년 전, 20년 전에 썼던 글들을 다시 읽어보는 것만으로도 의미 있는 시간이 될 겁니다. 그리고 그 글들이 한 권의 책이 된다면? 그건 또 다른 차원의 경험이 될 것입니다.
태그: 전자책제작, 자서전만들기, EPUB3, 마크다운, 인생기록, 셀프출판, 봄봄스쿨
-
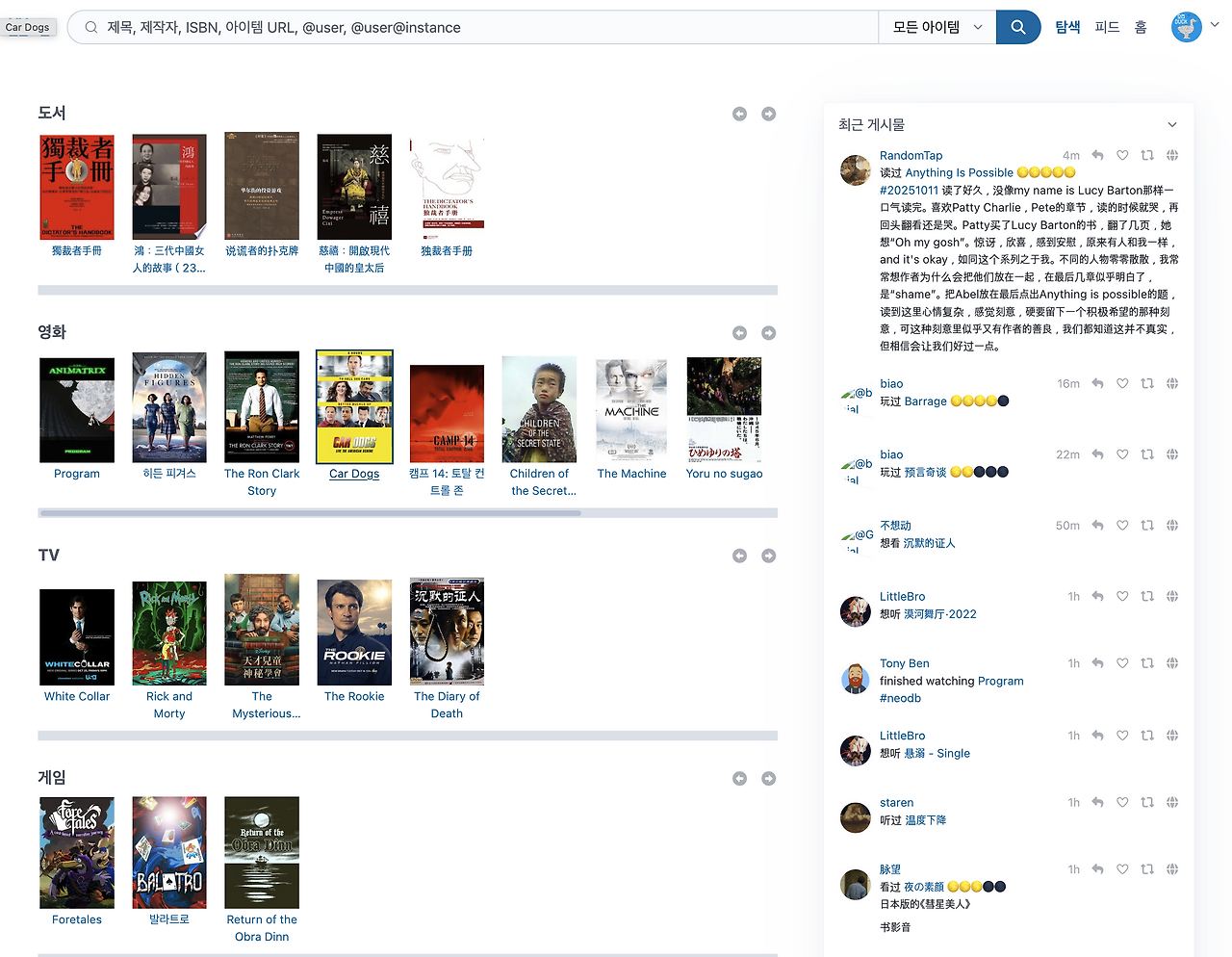
페디버스(Fediverse) 기반으로 상품, 도서 평가
아마존 굿리더를 쓰는 사람들이라면 당연히 알고 있겠지만 이제 이세상 모든 문장, 단어, 제품, 온톨로지 같은 느낌의 새로운 서비스 테스트를 해보려고 합니다. 당연히 출판사 홈페이지는 문을 닫았습니다.

출판사 홈페이지 누가 온다고… 이제 문장을 수집하고 도서 서평을 수집하고 평가를 수집하는 서비스를 해보기 위해서 지난 몇년간 써오던 오픈소스를 연휴동안 자세히 보기 시작했습니다.
세상에 흔해빠진게 정보지만 그걸 출판사는 API로 출판을 하고 저자도 API 로 발신을 할 수 있게 해볼 생각을 하고 있습니다.
저는 AI시대에는 자기가 만든 API를 출판하거나 정보를 다듬어 가공하거나 코드를 만들 수 있는 사람이 저자가 되고 출판사가 될 수 있으리라 보고 있습니다. 사실 이번달 진짜 급한데 사이트를 전부 ActivityPub, 페디버스(Fediverse), 온톨로지 기반으로 문장, 카피, 상품, 도서, 영화, 방송, 라디오, 제품 서비스, 후기 등 거의 모든 종류의 데이터베이스(DB)와 그에 대한 서평, 평가를 담는 서비스는 분산화, 사용자 주권, 상호 운용성이라는 핵심 가치에 출판사의 편집, 큐레이션이 결합되면 매우 흥미롭고 잠재력 있는 미래를 만나볼 수 있으리라 보고 있습니다.
현재에도 ‘BookWyrm’ (Goodreads 대체), ‘NeoDB’ (영화/도서/음악 등 통합 리뷰 플랫폼, Letterboxd 및 Goodreads 대체 지향)와 같이 특정 분야에서 페디버스 기반으로 유사한 기능을 구현하려는 움직임이 이미 나타나고 이러한 서비스의 미래 전망은 다음과 같이 예측해 볼 수 있습니다.

긍정적인 미래 전망
사용자 주권 및 데이터 소유권 강화: 중앙 집중식 플랫폼(예: 아마존의 굿리즈)에 의존하지 않고, 사용자가 자신의 데이터(리뷰, 평가 목록)를 직접 소유하고 관리할 수 있습니다. 특정 플랫폼이 정책을 변경하거나 폐쇄하더라도 데이터가 사라지거나 접근할 수 없게 될 위험이 줄어듭니다.
상호 운용성(Interoperability)을 통한 시너지: 액티비티펍(ActivityPub)과 같은 프로토콜을 사용하여, 영화 리뷰를 올린 사용자가 마스토돈(Mastodon)의 친구에게 자동으로 공유되거나, 서평을 올린 내용이 다른 페디버스 기반 도서 서비스에서 검색되는 등 경계를 넘나드는 정보 교환이 가능해집니다. 하나의 계정으로 여러 서비스에서 활동할 수 있어 사용자 경험이 통합됩니다.
검열 및 추천 알고리즘의 투명성: 분산된 구조 덕분에 특정 기업의 의도에 따른 리뷰 삭제나 조작된 평가 노출이 어렵고, 평가와 서평의 신뢰성이 높아질 수 있습니다. 사용자는 자신이 팔로우하는 인스턴스(서버)의 규칙과 투명한 알고리즘(또는 아예 알고리즘이 없는 타임라인)을 선택할 수 있어 중앙 플랫폼의 ‘블랙박스’ 추천 시스템에서 벗어날 수 있습니다.
틈새 시장 및 전문화된 커뮤니티 활성화: 대형 플랫폼이 포괄하기 어려운 매우 특수한 주제(예: 독립 출판 도서, 특정 장르의 B급 영화, 희귀 제품)에 대한 전문적인 DB와 평가를 특정 인스턴스에서 구축하고, 이를 전체 페디버스와 연결하여 광범위한 접근성을 확보할 수 있습니다.
극복해야 할 도전 과제
DB 구축 및 초기 사용자 유입: 가장 큰 허들은 방대한 양의 초기 DB를 어떻게 확보하느냐입니다. 기존의 중앙 집중식 거대 DB(IMDb, 굿리즈, 거대 쇼핑몰 DB)와 경쟁할 만한 규모를 구축하는 것은 막대한 노력이 필요합니다. 사용자들이 서비스를 이용하도록 유도하는 초기 네트워크 효과를 만드는 것도 매우 어렵습니다.
데이터의 일관성 및 표준화: 분산된 환경에서는 **데이터의 통일된 형식(Standardization)**을 유지하고, 같은 상품/도서/영화에 대한 중복된 항목이 생기지 않도록 관리하는 것이 중앙 플랫폼보다 훨씬 까다롭습니다.
운영 및 관리의 복잡성: 각각의 인스턴스를 운영하는 주체(개발자, 커뮤니티)가 서버 비용, 모더레이션(비방글, 스팸 관리), 기술 업데이트 등을 분담해야 합니다. 이는 지속 가능한 서비스 운영에 부담이 될 수 있습니다.
수익 모델의 부재 또는 제한: 분산형 서비스는 광고나 중앙 집중식 수수료 기반의 수익 모델을 적용하기 어렵습니다. 기부, 유료 인스턴스 운영, 비영리/협동조합 모델 등이 대안이 될 수 있지만, 상업적인 성장을 제한할 수 있습니다.
API를 출판사가 운영하거나 작가가 직접 운영할 수 있는 AI시대가 온 것은 이제 전혀 다른 세상을 만날 수 있다는 장점이 있습니다. 다만 돈벌이는 극소수의 동질의 취향 예) 뜨개질, 자수, 종이책 독서(희귀한 서적), 수집, 새로운 취미에 동질감이 있는 사람들의 DB가 그 역활을 하게 될겁니다.
일단 알라딘 API, 자체 출판사 API, 닥치는대로 수집한 무언가를 계속 업로드합니다. 사무실 집기도 팔고 응?!?
-
EMS로 발송한 도서 샘플

‘오리가미 놀이공원’과 ‘오리가미 모험랜드’의 한국판 샘플이 도착했습니다♪
https://www.facebook.com/photo?fbid=24744700365224626&set=a.106169419504396
후지모토무네지 작가님에게 보낸 책이 도착한 것 같습니다. EMS로 발송한지 기간이 조금 지났는데 에이전시 통해서 다시 받으셨으니 기간이 꽤 걸렸네요. 열심히 판매하고 있습니다.
-
독자가 눈앞에서 내 책을 풀고있음
오늘 제주도 공항에서 내 책을 열심히 풀고있는 초등학생쯤 보이는 친구를 보게 되었는데 이거 아저씨가 만든거야 라고 말할뻔 했음…
부모님과 동생쯤 보이는 아이가 함께 있는데 말걸었다가는 잡혀갈지도 몰라서 일행에게 봐달라고… 속닥속닥~

오늘 강의한 내용에 들어있던 스도쿠
저자라면 아마 알고 있을겁니다… 서점에서 책 집으려고 하는 사람이 있으면 갑자기 카드를 꺼내거나 말을걸고 싶은…마음 감사합니다. 미래의 독자님…
-
민속화 속 ‘현대 작가’의 방

현대의 선비, 혹은 노트북 앞의 유학자
아침 햇살이 얇은 창호지를 통과해 방 안을 물들인다.
현대의 선비는 이른 시각에 일어나 갓을 정제하고, 도포 자락을 단정히 여민다. 손끝에 닿는 명주실의 결이 하루의 마음을 고요히 가라앉힌다. 그는 노트북을 펼친다. 검은 화면에 빛이 켜지고, 세속의 바다로 통하는 문이 열린다.그의 책상 위엔 묵향 대신 은은한 커피 향이 감돈다. 그는 그 향을 ‘가배’라 부르며, 마치 옛 선비가 다관(茶罐)을 열 듯 천천히 향을 음미한다. 화면 속엔 데이터와 문장, 일정표와 메일이 뒤섞여 있지만, 그에겐 그것이 곧 ‘세상 공부’이자 ‘세상과의 문답’이다.
예전의 선비가 경전을 펼치고 붓을 들어 사유를 벼리듯,
오늘의 선비는 커서를 움직이며 텍스트를 다듬는다.
그에게 코드의 구조와 문장의 리듬은 다르지 않다.
둘 다 마음을 정제해야 비로소 뜻이 통한다.그는 때로 노트북을 덮고, 창가에 놓인 다육이를 바라본다.
그 연초록 잎사귀 하나에도 생의 도리가 깃들어 있는 듯하다.
그 순간만큼은, 와이파이와 전원이 꺼진 세상 속에서도 여전히 사유가 살아 있음을 느낀다.밤이 되면, 그는 디지털 불빛 대신 초를 켜고 붓을 잡는다.
하루 동안 쌓인 언어의 먼지를 털어내듯, 한지 위에 몇 자를 적는다.
그 글씨는 세상에 나가지 않지만, 그의 마음에는 고요한 강이 흐른다.사람들은 묻는다.
“그대는 왜 아직 갓을 쓰는가?”
그는 웃으며 답한다.
“시대가 달라져도, 나는 다만 나의 예(禮)를 잃고 싶지 않소.”그에게 예란 단지 형식이 아니다.
타인을 존중하는 태도이며, 문장을 존중하는 마음이고, 세상과의 거리를 유지하려는 최소한의 품격이다.
그는 알고 있다.
기술은 하루가 다르게 변하지만, 마음의 도는 변하지 않는다는 것을.그래서 그는 여전히 도포를 걸치고,
커피를 마시며, 노트북을 열어 세상과 문답을 이어간다.
그의 갓은 전통의 상징이 아니라, 사유의 그늘이다.
그의 노트북은 기계가 아니라, 한 시대의 붓이다.오늘의 선비는 그렇게 산다.
조용히, 그러나 단단히.
묵향 대신 가배 향으로, 붓 대신 커서로, 그러나 여전히 예의와 사색으로 하루를 써 내려간다. -
100권의 블로그: 포맷 지옥을 건너 EPUB을 엮다
- 당초 4000 게시글 + a 를 100권의 전자책을 목표했지만, 현실은 방대한 온라인 지식의 보고, 블로그에 있었다. ‘책이나 있겠나… 블로그나 보겠지 =3=3=3’ 이라는 자조 섞인 결론에 도달하며, 결국 이 파편화된 지식들을 하나의 형태로 묶어주는 EPUB용 프로그램 개발에 착수했다.

개발 과정: 고통의 근원, 포맷
가장 큰 난관은 역시 **’서로 다른 포맷을 맞추는 일’**이었다.
- A 블로그는 콘텐츠가
<p>태그 안에 깔끔하게 정리되어 있었지만, B 블로그는 줄 바꿈이<br>태그 대신 이중 엔터로 처리되어 있었다. - C 블로그는 이미지가 외부 링크로, D 블로그는 Base64 인코딩된 문자열로 본문에 삽입되어 있었다.
이처럼 블로그마다 제각각인 HTML/CSS 스타일과 콘텐츠 구조는 마치 ‘포맷 지옥’과 같았다. 특정 포맷만 지원하도록 만들면 당장은 편하지만, 확장성이 떨어진다. 범용적인 솔루션을 만들려니 각 블로그의 파싱(Parsing) 단계부터 엄청난 예외 처리가 필요했다.
*솔직히 이 과정에서 가장 많이 한 생각은 **’아, 그냥 수동으로 복붙하고 말까’*였다.
하지만 수백 개의 포스트를 수동으로 변환하는 **’노가다’**를 상상하며, 이 비효율적인 시간 낭비를 프로그램으로 막아내겠다는 일념 하나로 버텼다. 각 블로그 구조에 맞는 정규 표현식과 DOM 조작 코드를 짜는 데만 전체 개발 시간의 절반 이상을 쏟아부었다.
결과: ‘시간 낭비’를 ‘시간 절약’으로 바꾸다

글을 읽고 쇼핑카트에 담아서 글이 하나로 출력되게 편집합니다. 결과적으로, 블로그 포스트를 카트에 담아 EPUB으로 합쳐주는 프로그램을 완성했다. 비록 포맷을 맞추느라 시간 낭비를 했지만, 이제는 클릭 몇 번으로 수십, 수백 개의 블로그 포스트를 깔끔한 개인 e-book 형태로 소장할 수 있게 되었다.
이 프로그램은 표면적으로는 단순한 변환 툴이지만, 그 안에는 ‘서로 다른 포맷 맞추느라 시간 낭비 ㅠㅠ’ 했던 지난한 고민과 노력이 고스란히 담겨있다. 이 **’100권의 블로그’**는 결국 비효율적인 반복 작업을 효율적인 자동화 사이에 연휴를 다 써버린 결과물이 되었다.
-
그동안 만든 사이트
아예 새로운 가계부를 만들던 중에 조금 다른 모양의 가계부를 웹으로 만들어 보기로 했습니다.
+- 라는 아주 간단한 문장 내에 숫자를 넣으면 자동으로 가계부 예산을 세울 수 있게 하는 방식을 만들어 보려고 합니다.
재미없을 수 있지만 의외로 큰 문자 가계부가 만들어질거 같습니다. 그리고 인터페이스에 조금 더 치중하고 오직 속도에만 집중하기로 했습니다.
책공장책공장
-
비전공자도 전공자처럼 그리는 다빈치 격자 AI활용

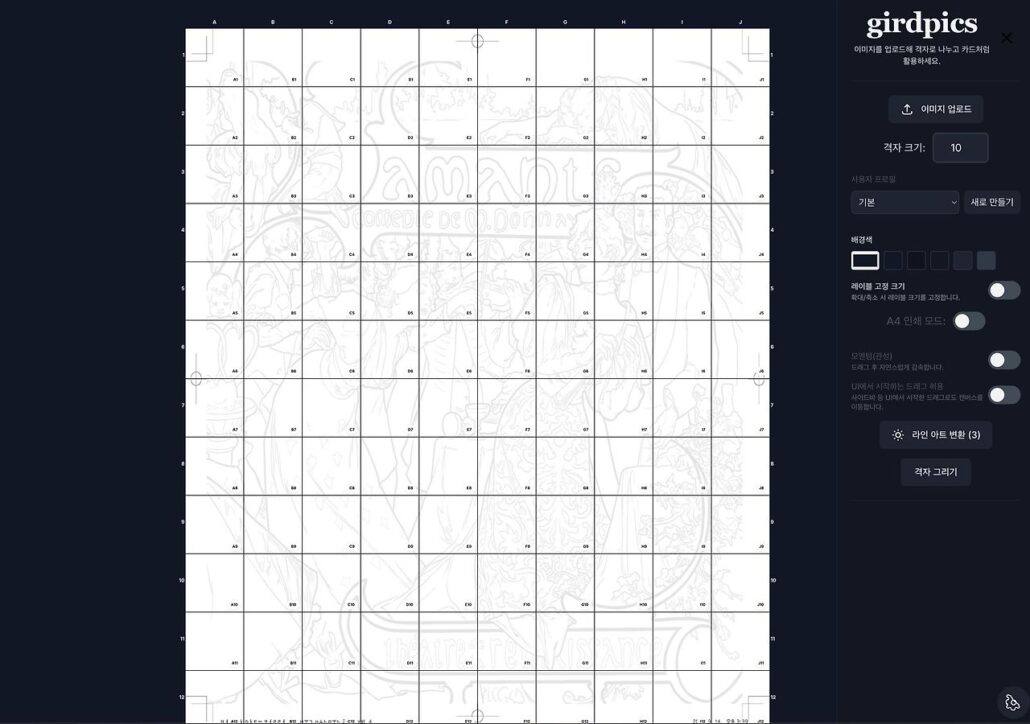
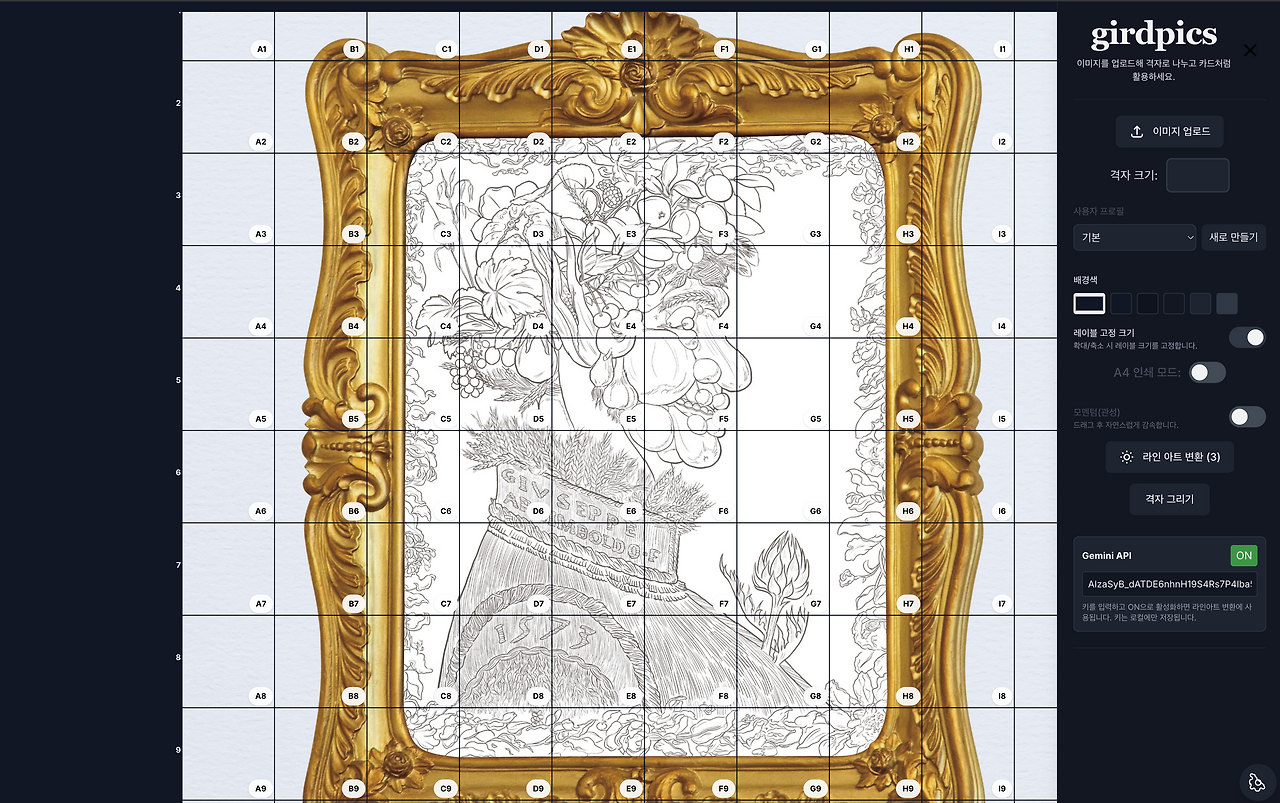
격자 방법을 이용한 그림 그리기
격자 방법은 그리고자 하는 대상의 이미지를 격자로 나눈 후, 그 격자에 맞춰 그림을 그리는 기법입니다. 이 방법을 사용하면 복잡한 이미지의 비율과 구도를 더 쉽고 정확하게 파악하여 그릴 수 있어, 특히 초보자에게 매우 유용한 그림 그리기 기술입니다.

명화컬러링 , 명화 숨은 그림찾기… 사진을 넣으면 그림을 그리기 쉽게 Gridpic 을 폰으로 볼 수 있고 엑셀처럼 셀 단위로 경계선이나 그림을 연결해 볼 수 있는 것을 만들었습니다. 완성도 높여서 나노바나나에 대응을 해서 계속 고민하던 AI의 쓸모를 이제 찾은거 같습니다.
무한 확장까지는 아니지만 그림그리는 격자에 대응됩니다. 비 전공자도 그림 잘그리는 비밀…
격자 방법의 장점
정확한 비율: 원본 이미지의 비율을 그대로 옮겨올 수 있어 형태가 왜곡될 가능성이 적습니다.
쉬운 구도 파악: 전체적인 구도를 쉽게 잡을 수 있으며, 각 부분의 위치를 정확하게 배치할 수 있습니다.
세부 묘사의 용이성: 복잡한 부분을 작은 격자 단위로 나누어 집중적으로 관찰하고 그릴 수 있어 세부 묘사가 수월해집니다.
자신감 향상: 어려운 그림도 단계적으로 완성해 나가면서 그림에 대한 자신감을 얻을 수 있습니다.
격자 번호 매기기: 혼동을 방지하기 위해 각 격자의 가로와 세로에 숫자나 알파벳으로 번호를 매겨두면 편리합니다.
어려운 부분부터 시작하기: 눈, 코, 입 등 그림의 중심이 되거나 형태가 복잡한 부분의 격자부터 먼저 그리면 전체적인 균형을 잡는 데 도움이 될 수 있습니다.
거꾸로 그려보기: 때로는 이미지를 거꾸로 뒤집어 놓고 그리면, 뇌가 익숙한 형태를 인식하지 못해 보이는 그대로의 선과 형태에 더 집중할 수 있게 되어 정확도를 높일 수 있습니다.
디지털 도구 활용: 포토샵이나 스마트폰의 그림 앱을 사용하면 쉽게 이미지 위에 격자를 만들 수 있어 편리합니다.
이걸 AI시켰습니다.
그리고 폰에서 해당 번호까지 키워서 보여줍니다. 그림그리는데 각도만 맞추면 웬만한 사진이나 그림을 따라그릴 수 있습니다.
사실 레오나르도 다빈치가 큰 그림을 그릴 때 사용한 비율 기법은 격자법(Grid Method) , 스폴베로(Spolvero) 이라는 기법입니다.
위에서 이미 격자법은 이야기했고 ‘먼지떨이’라는 뜻의 이탈리아어에서 유래한 이 기법은 다빈치의 <최후의 만찬> 같은 프레스코 벽화에 주로 사용된 매우 독창적인 방법입니다.
구멍 뚫기: 완성된 카르툰(밑그림)의 주요 선을 따라 바늘이나 송곳으로 촘촘하게 구멍을 뚫습니다.
고정하기: 구멍 뚫은 카르툰을 그림을 그릴 벽면에 단단히 고정합니다.
두드리기: 숯 가루나 안료 가루를 담은 천 주머니(spolvero)로 구멍이 뚫린 선 위를 살살 두드립니다.
윤곽선 생성: 가루가 종이의 구멍을 통과하여 벽면에 점으로 된 희미한 선을 남깁니다.
선 잇기: 카르툰을 떼어내고, 벽면에 남은 점들을 따라 선을 이어 그림의 전체적인 윤곽을 완성합니다.
이 ‘스폴베로’ 기법을 통해 다빈치는 복잡하고 거대한 구도의 그림을 원래의 비율 그대로 벽에 정확하게 옮길 수 있었습니다.
얼굴에 점을 찍고 그걸 스캔해서 3D로 만들어 대화하는 것과 비슷하죠? 옛날에도 다 있었습니다. ^^

