현재 장바구니가 비어 있습니다!
Blog
-
Zoetrope 조에트로프 회전 애니메이션 만들기
Zoetrope 조트로프 다중 클립 편집기는 국내에 없습니다. 아무도 안만들어요 그러니까 이 회전하는 애니메이션은 드로잉 방식이 다릅니다. 3D나 다른 영상이랑 결합되게 하려고 하는데 인터페이스가 다른 형태로 만들어지는 구조라 머리가 복잡합니다. 못한다는게 아니라 그냥 복잡한 그 자체예요.
요즘 흥미로운 쇼츠영상 만드는 것도 쉽지 않기 때문에 회전하는 툴을 제공하는게 낫겠다 싶었습니다.
가끔 이런거 광고영상이나 희안한 동작영상으로 보신적이 있을거예요
그 옛날 회전하는 통에 저 세로 틈새에 눈을 가져다 대면 동작하는 애니메이션이…

저는 앞으로 인공지능이 재미있는 것을 만들어주는 영상을 만든다면 사람은 손으로 그리고 거기에 텍스쳐를 입혀서 무언가를 만들 수 있는 현실세계의 무언가를 만들려고 에디터를 만들었습니다. 애니메이션 프레임 속도를 높여서 아주 다양한 만화영화의 효과를 만드는 조트로프 애니메이션용 회전 드로잉 툴을…
물론 만화 효과음 에디터를 만드는데 도움이 될거라는 막연한 상상과 함께 말이죠.
툴이 있어야 결과물을 만들어 낼 수 있으니까 일단 제작은 했습니다.
생각은 이런걸 만들 수 있게 하려고 만들기 시작한 것이지만 실제로는 2D로 간단한 프레임으로 어니언스킨으로 애니메이션을 직접 그려서 만드는 것이예요.
달리는 자동차 바퀴를 영상으로 보면 앞으로 가는데 바퀴는 뒤로 가는 느낌을 보실 수 있습니다. RPM이 일정 속도를 넘어가면 뒤로 돌아가는 느낌을 받으실 수 있습니다. 그리고 적정 RPM이 되면 마치 천천히 움직이는 것 같은 느낌이 들 때도 있어요. 바로 그런 시간차를 이용해서 회전 속도에 따라 앞으로 또는 뒤로 가는 듯한 애니메이션이 만들어집니다.
기계장치로 만들어야 하는게 맞지만 그렇게 하지 않아도 볼 수는 있습니다. 회전체를 종이공작으로 만들고 압정으로 고정하면 ^^
그러면 아이의 얼굴이나 동영상을 회전하는 원에 맞춰 배치하는 어플리케이션을 설계하고 있습니다.
간단하지만 재미있는 굿즈가 될 수 있을거예요~ 어린이 출판사 하기 진짜 해야할게 많아요
-
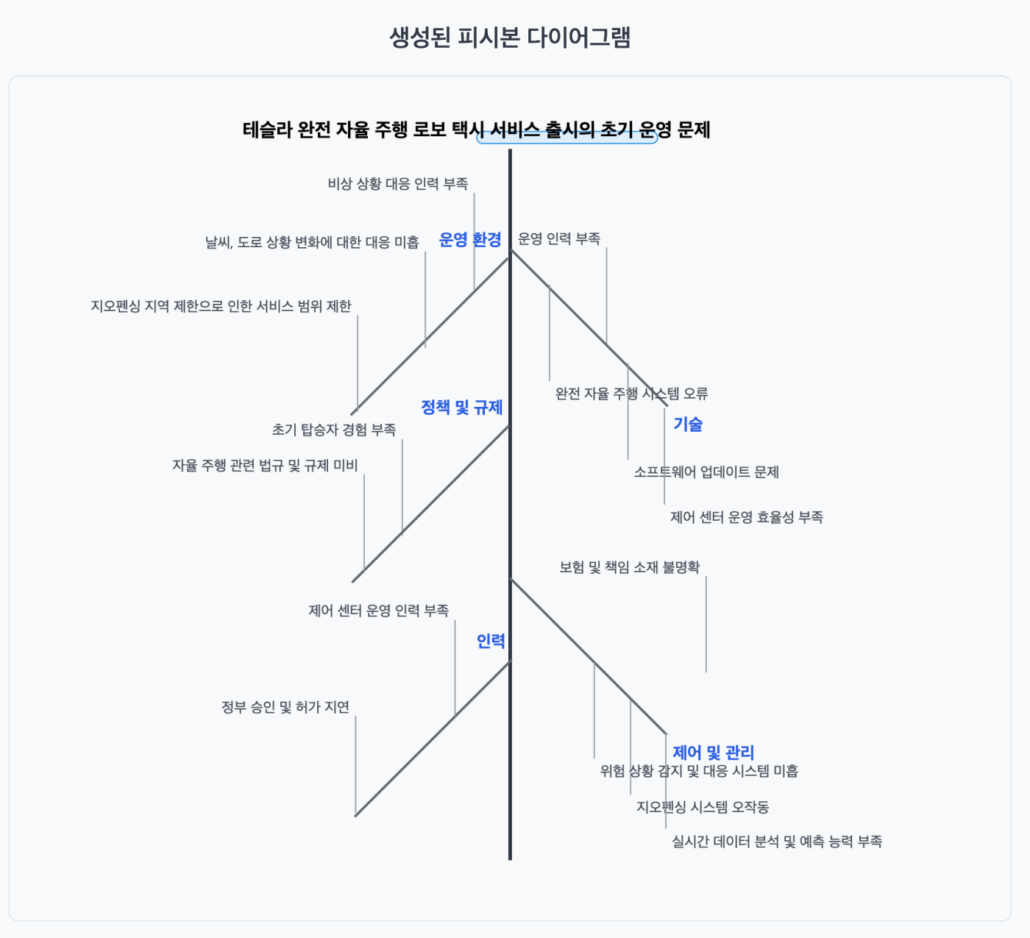
AI를 활용한 피시본 다이어그램 생성 편집기
몇달 전에 만다라트 다이어그램을 LLM 을 사용해서 64개의 주제와 소주제를 만드는 간단한 키워드 프로그램으로 워크샵 참석자에게 뭔가 먼저 채워줄 수 있는 기능을 구현해 본 작업을 했습니다.
간단하게 이것저것 실험을 했고 네모박스에 가까운 것이라 한계가 있어 이번에는 조금 그림같은 느낌에 편집기능을 추가한 다이어그램을 생성해보기로 했습니다.

이시카와 다이어그램(Fishbone Diagram)의 개념, 용도 및 관련 기술 개발에 대한 이해를 돕기 위해 작성되었습니다.
이시카와 다이어그램의 정의: 이시카와 다이어그램은 문제의 원인을 분석하기 위한 시각적 도구입니다. 물고기 뼈와 유사한 형태를 가지며, 문제가 중심의 “가시”를 이루고 원인 또는 영향이 “살”처럼 붙어 있는 구조입니다. 카오루 이시카와 박사가 발명했습니다.
먼저 테슬라 관련 뉴스를 하나 복사해서 입력하고 -> 생성 -> 편집 과정을 끝내면 하나의 다이어그램이 완성되며 편집 수정이 가능해서 정리된 글과 그림을 보시는 분에게 도움이 될 거예요
Ollama Gemma3:4b LLM을 사용해서 뉴스기사, 블로그 글 등 각종 프레임워크로 디자인 편집할 수 있는 기능을 만들었습니다.
인포그래픽이나 어떤 그래픽 작업도 가능하게 기본 출력물을 svg, json, 상용 LLM 및 Canva, AdobeExpress 에 보내서 다시 기계가 그리기 쉽게 바꾸고 있습니다.
옵시디언 플러그인으로도 생각은 하고 있으며 디자인 편집이 화면 상에서 가능합니다. (결론은 인디자인이나 편집프로그램으로 보내기 위한 레이아웃 데이터 생성이 목적입니다.) 하루에 하나씩 이런거 만들고 어디에 올려야 하나 지금 고민중입니다. 회사 서버를 줄이고 AI가 빨리 돌아가는 서버로 바꿀까 했는데 비용이 만만치 않네요
-
인디자인 캘린더 자동화 프로그램
웹과 종이가 대화형으로 만들 수 있는 프로그램
원래 공개 안하려고 했는데 인디자인 그리드 관련된 솔루션을 캘린더, 가계부, 다이어리 디자인을 자동화하고 있고 그걸 다시 웹에서 기록하고 편집하는 솔루션, 즉 종이랑 데이터가 결합되는 작업(이건 그냥 자동생성 + 데이터를 손으로 넣었지만 자동화 처리하는 중 반대로 디자인을 한 것을 학습해서 디자인을 만들 수 있습니다.)
만일 캘린더가 있다면 매년 바꿔야 할 것들에 맞춰서 작업해야 합니다. 그리고 미국이나 일본 각기 달력의 시작이 다른 나라마다 맞춰야 하고 전세계 대상으로 행사일이나 다양한 정보를 담은 캘린더를 만든다면 거기에 맞게 데이터를 바인딩할 수 있습니다.

인디자인에서 원하는 형태로 매칭시켜서 작성한 ical 데이터를 가져올 수 있습니다. 그러면 반대로 웹에서 그 내용을 수정하거나 본인 고유의 모든 데이터를 수집해서 캘린더로 넣어줄 수 있어요. 가계부가 될수도 영수증모음이 될수도 모든 것을 가져와서 실제화 할 수 있습니다.
그걸 인스타그램이라고 하는데 인스타는 자랑용이고 이건 온라인의 남겨놓은 모든 템플릿을 연결하는 구조의 책이라고 보시면 됩니다. 노션이 되었건 다이어트 앱이 되었건 자꾸 돈달라고 하니까 그런걸 없애볼 생각입니다. ^^ DuckDB 오픈소스 넘치는데 그걸 어떻게 쓰는지 모르잖아요

그러니까 뭐 문구쪽으로 포커싱해서 내년에 엄청나게 다양하고 복잡한 디자인을 다 수용할 수 있는 시리즈를 프로그램 중입니다.제가 몇번 달력을 검수못하고 출판해 엄청 욕을 먹은적이 있어서 개발했습니다. 죄송합니다. 독자님들 ㅠㅠ
-
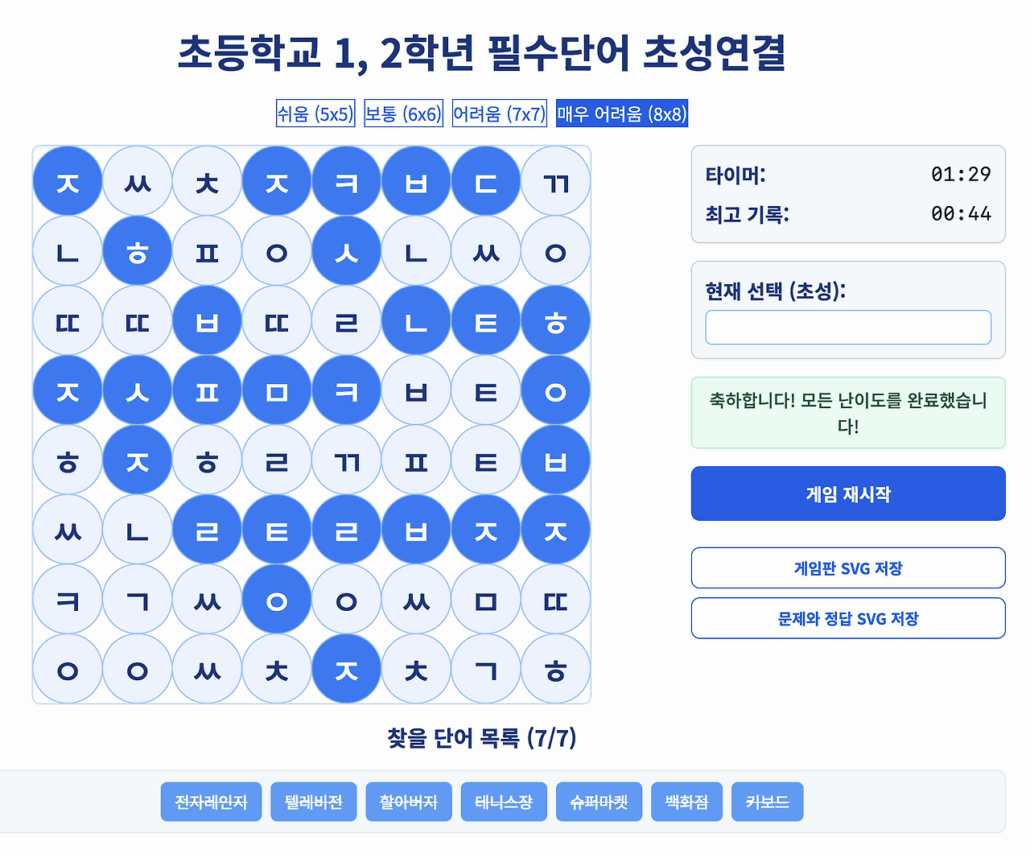
8방향으로 움직이는 초성연결 퍼즐
이제 본격적으로 외국인들 대상의 퍼즐을 만들고 있습니다. 이 전에도 만든다고 했지만… 일단 초등1~2학년 필수단어를 초성으로만 연결하는 게임인데 8방향으로 움직입니다.

찾을 단어 목록도 나오고 그 단어를 기준으로 8방향으로 움직여서 주변의 글자를 매칭하는 게임입니다. 그러니까 생각보다 장치를 많이 마련해야하고 데이터를 엄청나게 정리하고는 있지만 일단 종이랑 연필로도 풀 수 있게 만들고는 있는데 약간의 시간은 걸릴거 같습니다.
기존 사이트를 버리고 이런거나 다 모아보겠습니다.
-
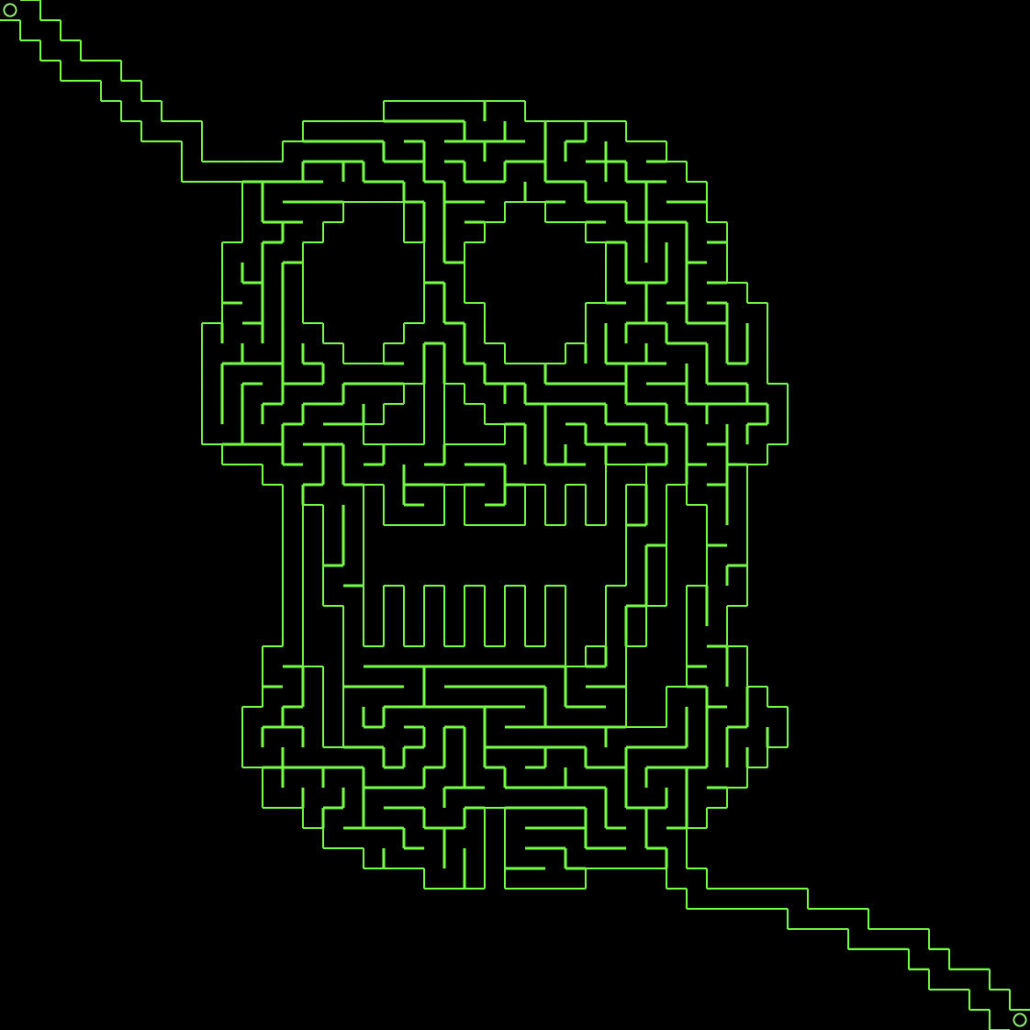
미로찾기 다음 단계 기능형 게임
계속 만들고 있던 미로찾기의 다음 단계가 한 선 다음은 페어 미로찾기입니다. 보통 미로찾기는 입구와 출구를 찾는 게임인데.

약간 다른 생각을 해봤습니다.

미로로 컬러링을 하는 새로운 컬러링 미로찾기 2페어 컬러링을 생각합니다. 많은 미로의 색상 미로가 되게 만들면 길이 컬러링의 결과가 됩니다. 모두 채워야만 가능하다면?

미로의 빈 공간이 없는 다른 장르가 됩니다.
 미로찾기의 빈 공간을 다 채우는 미로찾기가 될테니까 아주 복잡하고 큰 그림도 그릴 수 있게 됩니다.
미로찾기의 빈 공간을 다 채우는 미로찾기가 될테니까 아주 복잡하고 큰 그림도 그릴 수 있게 됩니다.네모네모로직 같은 것도 가능은 하겠지만 일단 10가지 색상으로 진행할 수 있게 공간이 하나도 비워지지 않도록 작업하는데 머리 터지겠네요.
새로운 퍼즐, 미로 등등은 새로운 변형이 가능합니다. 대신 만드는 사람 머리를 많이 혹사해야 합니다. 정답이 무조건 하나가 되게 만들어야 하니까 가끔 아닌 문제를 만들면 많이 괴롭습니다.
슬슬 문제를 뽑아내기는 할텐데 이제 서브스크립션 같은걸 해볼까 합니다. 머리쓰는 과정과 문제도 아이들이 풀어보면 어떨까요? 새로운 퍼즐 제작에도 참여하고…
아~ 어른도 됩니다. ^^
어른템풀이니까…
-
영유아 출판사에 영유아가 없으면 새로운 길을
한동안 고민하고 준비하던게 한글, 전세계 언어입니다. 그림으로 인식되는 언어의 모양이 워낙 많으니 이제 그걸 놀이로 기억하기 쉬운 내용을 담은 컨텐츠로 만들어볼 생각을 하고 있었는데 7학년 워크북이랑


한국어 배우려는 외국인에게 한글 퍼즐이나… 글자나오는 미로찾기를 만들었던 것을 새로운 작업에 맞춰 개발중이었습니다. 그런데 LLM으로 글자가 나오는 프로그램을 만들다가 생각보다 잘 못만들어서 사람만 못하다 라는 생각을 ?!?

하여간 MCP로 만들 수 있긴 한데 만드는데 계속 돈이 들어가서 인간이 조금씩 관여하는 방식으로 바꿨습니다. 아 눈아파…
하여간 새로운 시장으로 갑니다~ 그리고 온라인에서 동일한게 가능한 웹, 앱 등등을 다 만들고 기다리고 있어요. 힘들다 ㅠㅠ
-
디자인 + 창작 = 돈이 되려면? 생각보다 수익화란 어렵다
이것저것 묶어서 셔터스톡이나 진출하고 미국 etsy 에 컨텐츠 제작을 하는게 출판사 하는거 보다 더 나은거 같기도 하고 이것저것 만들다가 현재 전혀 다른 것을 추가중입니다.
미로 지나간 길에 영어, 한글, 일본어, 중국어 폰트작업했던 것을 여기에 적용해서 글자나오게 하는것도 사실 제가 직접하면 되기는 하는데 괜히 LLM으로 뭘 하겠다고 했다가 시간낭비해서 돈이 더 드는거 같습니다. MCP로 처리하면 좀 더 낫기는 할거 같지만 아직 테스트해본게 별로 없어서 슬슬 결정을 해야할거 같습니다.

사실 돈벌기는 쉽습니다. 출판사 하니까 책을 내면 됩니다. 그런데 아마존이나 구글, 애플처럼 광고를 하는 비즈니스를 하지 않는한 한장을 파는게 어려워요.
국내에서도 가능합니다. 그런데 시장이 어떨지 잘 모르겠습니다. 이제 조금 다른 형태의 미로찾기 특히 어린이 대상이나 머리를 써야하는 도형이 결합된 재미있는 것을 만들어봐야 할거 같습니다. 그동안 제가 다음 시리즈로 말랑말랑 어린이 스프링 시리즈의 다음 것을 준비했는데 다각형과 곡면처리에 대한 생각이 좀 복잡해져서 일단 간단한 작업을 우선했는데 이제 전혀 다른 것을 만들 수 있게 됐습니다.
베지어나 B-Spline 기반의 미로가 가능해질거예요. 앞으로 폰트를 만드는 방법을 이용해서 패턴, 격자에 대한 새로운 퍼즐을 전세계 대상으로 팔아보겠습니다.
문구로 시리즈를 출간할 준비를 하고 있습니다. 격자 = 노트가 될 수 있으니까요~
-
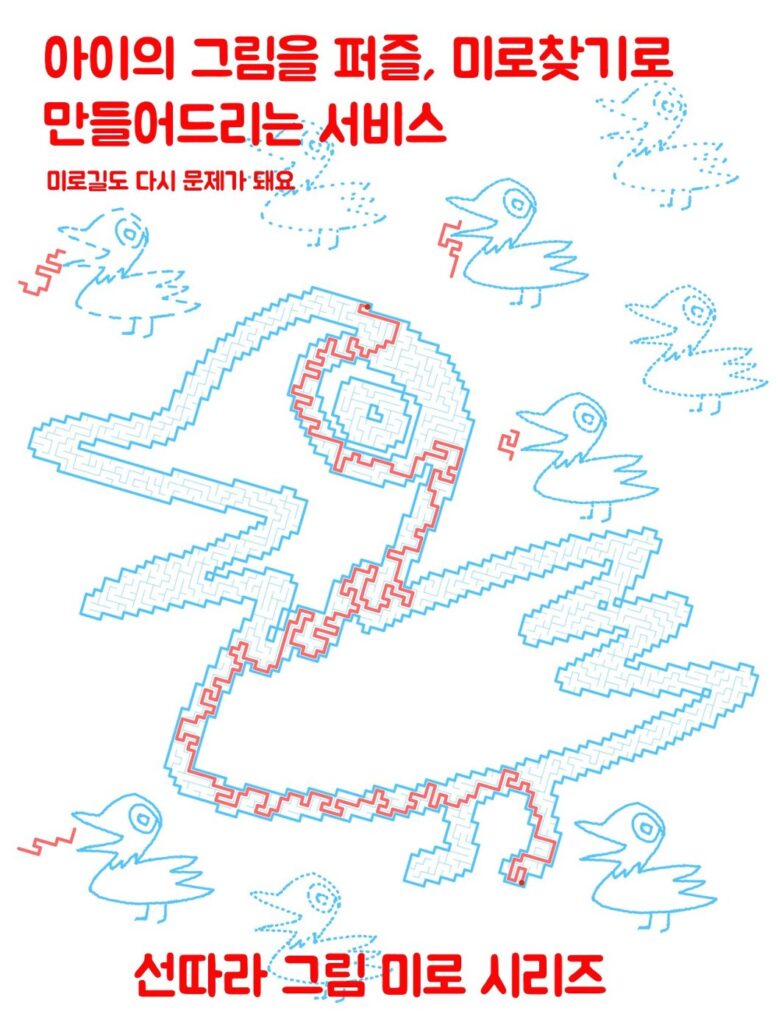
아이가 그렸던 낙서를 퍼즐책으로 만들어주는 서비스
아이가 그렸던 낙서를 퍼즐책으로 만들어주는 서비스를 합니다. 사실은 뭐 그냥 봄봄스쿨 책 구매해주시면 해드려요 ^^; 그리고 미로찾기가 끝나면 특정한 선의 패턴이 어디에 있는지 찾고 틀린그림도 찾는 퍼즐책 시리즈를 만들려고 합니다.

아이가 그린 그림을 가지고 영원히 기억할 수 있는 책으로 만들어 기념해주세요~ 성인되어 만들 수도 있겠죠? 어르신 용도 있습니다. 7학년 시리즈라고=3=3=3
아이가 쓴 첫 글자도 한글, 영문 폰트로 만들어 드리고 그렸던 낙서를 퍼즐 책으로 만들고 그런 시리즈를 묶어서 3300원짜리 시리즈를 만들 예정입니다. 전부 별색또는 워크북의 다른 유형으로 만들예정입니다. 우리아이가 작가가 되는 경험을 함께 해보면 어떨까요?
이제 마음 비우고 그냥 새로운 워크북을 런칭하려고 합니다. 원래 아르고나인은 쓰고 버리는 책을 만드는 브랜드인데 엉뚱한 일을 너무 많이 했네요.
참고로 아르고나인 사이트에서 1만원 이상 구매하신 분께 만들어 드립니다.
https://argo9.com 이제 워크북회사로
-
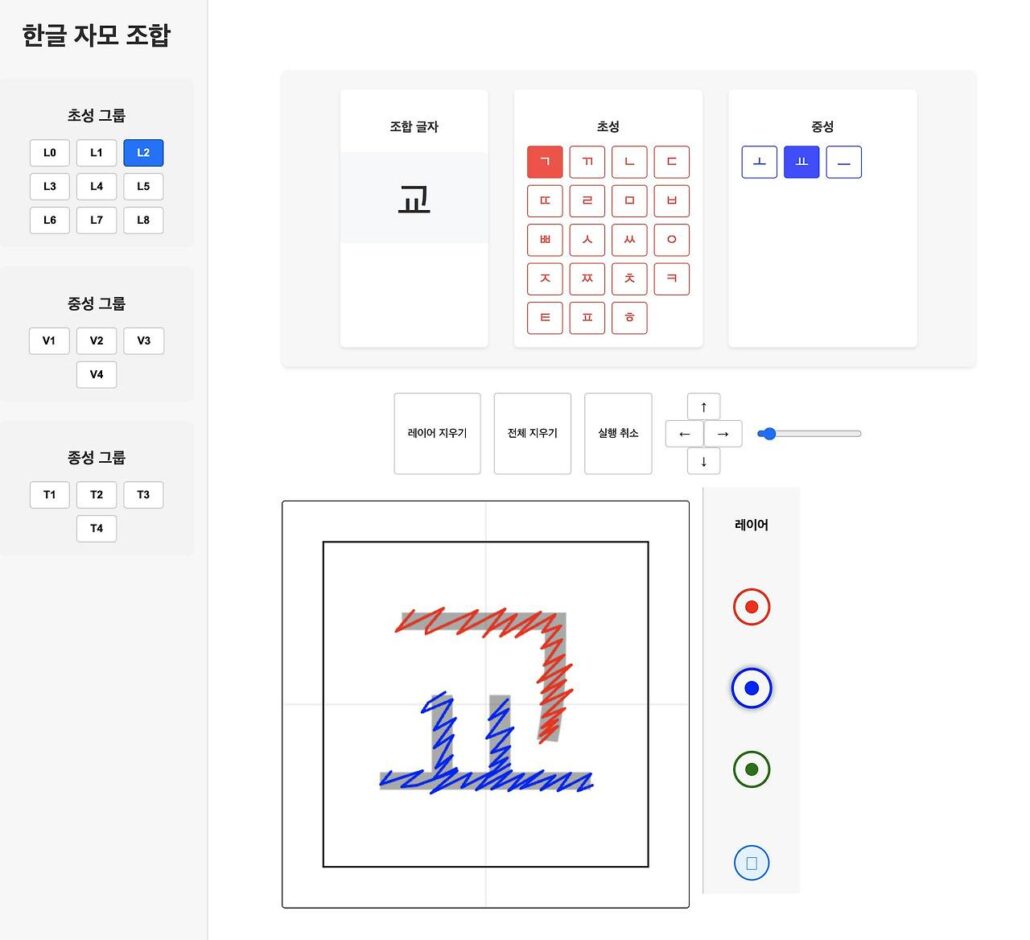
애니메이션 폰트 자막폰트 에디터
생각보다 오래걸리는 자막폰트 에디터

초성, 중성, 종성 그룹으로 만들었던 것을 더 세밀하게 나눈게 있는데 지금 그 작업은 뒤로 미루고 있습니다. 이유는 어디까지 나눌까 하다가 글꼴에 따라서 세밀하게 나눠지는 부분때문에 폰트는 개별 디자인에 따라 달라질 것 같은데 일단 그건 하나씩 처리할 생각입니다.

획기반 폰트를 만들 것이라 오늘 대충 만들고 다음에는 한획으로 그리거나 다양한 그림 그리도록 하겠습니다. =3=3=3