현재 장바구니가 비어 있습니다!
[작성자:] admin
-
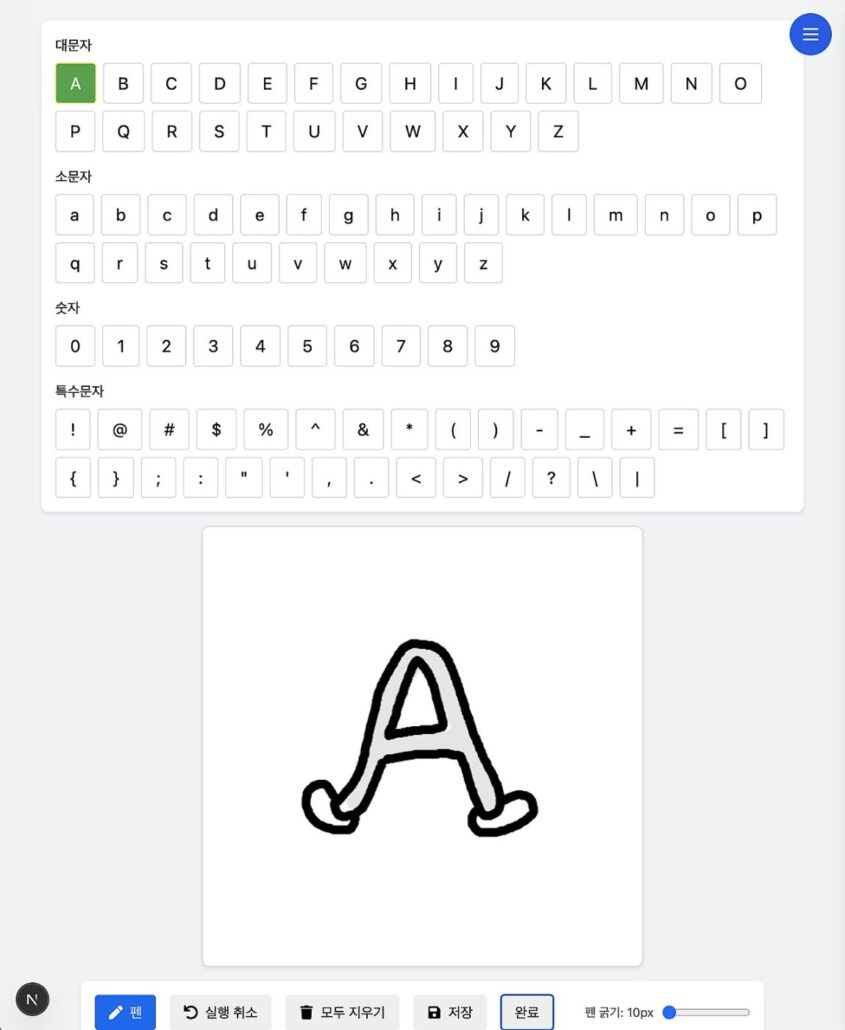
대체폰트를 만드는 폰트 편집기
A라는 유료폰트를 B라는 폰트가 대체
아주 오랫동안 고민했고 폰트의 쓸모를 만들기 위해 지난 2년여 기간 동안 어떤 콘셉트에 맞춰 여러 가지 프로그램을 해봤습니다.

폰트에디터를 만드는 것은 어쩌면 쉬울 수 있습니다.
폰트를 리버스 엔지니어링을 통해 만드는 것은 사실 쉽습니다. 왜냐면 폰트는 기본적으로 공개된 정보를 제공하기 때문이며 영문은 메트릭이나 여러 가지 정보를 볼 수 있습니다.

그래서 대체폰트가 많이 있습니다. 대체할 수 있는 비슷한 폰트가 아주 많아요. 그런데 한글은 대체할 수 있는 폰트를 만들기 어렵습니다. 지난 2년간 대체폰트에 대해서 고민을 아주 많이 했습니다.
인디자인을 쓰다 보면 A라는 유료폰트를 전자책을 만들게 될 때 문제가 발생합니다. 왜냐하면 유료폰트의 일부는 폰트를 전자책에는 제공하지 않기 때문입니다. 그러면 유통사에서는 특정한 무료폰트를 지정해서 만들게 하는데 그걸 쓰면 디자인이 다 일그러집니다.
그 문제를 해결하고자 A라는 폰트의 커닝, 스타일을 전자책용으로 다시 재구성해서 만드는 프로그램을 하고 있었는데 본질적인 문제를 해결하는 게 오히려 더 쉽다고 판단해서 폰트를 대체하는 폰트를 만들기로 했습니다.
손글씨로 폰트를 만드는 일이 생각보다 안 풀려서 한동안 고민하다가 다른 방향으로 이것저것 하다 보니 잠시 잊었는데 오늘 애니메이션 폰트를 추가로 만들다가 다른 폰트의 메트릭을 불러와서 폰트를 생성하는 작업과 복수 컴포넌트를 다시 나눠서 학습하는 부분을 AI가 하게 만들고 대충 마무리했습니다.
결론은 쉽게 만들어집니다. 그래서 이 프로젝트는 닫기로 했습니다.
어쩌면 남의 것을 훔치게 되는 일을 하는 일이라 시간낭비 그만하고 그냥 더 재미있는 것이나 하는 것으로~
더 재미있는 일은 뭐가 있을까? 남의 브런치에 글목록 보기? 만화폰트 에디터!
-
어?!? 이런게 숏폼에 터져? 4방향 미로찾기
4방향 미로찾기

수학의 쓸모 라는 글을 쓰면서 샘플로 만든 A* 알고리즘
사각형이라 쇼츠영상으로 올라갔는데 조회수가 5000대가 됐습니다. 사실 이런게 뭐 대단한 퍼즐도 아니고 집중력을 요하기는 하지만 완성도도 떨어지는데… 보시는 분이 있습니다.
알고리즘이 불러온거겠죠? 정말 대충올렸는데 신나네요…

그래서 이런것도 만들어봤습니다.

자수기 즉 CNC같은 기계와 연결할 수 있는 프로그램에서 한 줄로 모양을 만드는 과정을 만들어봤습니다.

시작하면 이 면적을 자동으로 채우고 그 다음에 어떤 위치에 바늘이 들어와야 하는지 뭐 그런걸 해야 와펜으로 예쁘게 만들 수 있겠죠? 대각선으로 만들거나 장비의 형태에 따라서 처리하는 방법이 다릅니다. 제가 2년째 하고 있는 일이 바로 기계용 폰트를 만드는거예요.
그 에디터를 열심히 만들고 있기는 한데 일단 이런 간단한 프로그램을 하고있습니다.
온라인으로 와펜을 만들 수 있는 것도 생각하고 있습니다. 브로더 1000만원짜리 장비사서 한 두번 샘플로 뭐 만들고 몇년 놀리다 팔아버린거 생각하면 그동안 뭐했나 라는 생각이…
-
그래서 수학이 뭐에 쓰이는 건데? 1
미로 찾기 A* 알고리즘과 그 제자들의 활용법
항상 사람들이 이야기하는 건 그래서 수학이 뭐에 쓰이는 건데? 실생활에서는 계산만 잘하면 되는 거 아냐?라고 합니다. 그런데 잘 생각해 보면 수학은 의외로 많은 실생활에 쓰이고 있습니다. 1/n 술자리, 데이트 앱에서도 심리학에서도 말이죠~ 다만 그렇게 생각하느냐 그냥 넘어가느냐에 따라 이 세상이 달리 보입니다.
그래서 수학이 뭐에 쓰이는 건데 이제 아주 간단한 이야기부터 해볼 생각입니다. 현실에서 장난감도 세탁기도 청소기도 모두 디지탈화가 되면서 어떻게 움직이 그 원리는 무엇인지 그리고 그 생각의 끝에는 수학의 원리가 들어있다는 것을 찾아가는 과정을 수학식이 아닌 그냥 간단한 유틸리티나 퍼즐로 만들어볼 생각입니다.
A* 알고리즘(A* algorithm 에이 스타 알고리즘[*])은 주어진 출발 꼭짓점에서부터 목표 꼭짓점까지 가는 최단 경로를 찾아내는(다시 말해 주어진 목표 꼭짓점까지 가는 최단 경로임을 판단할 수 있는 테스트를 통과하는) 그래프 탐색 알고리즘 중 하나입니다.
그래서 만들어본 게 한눈에 모서리에 누가 빨리 도달하는지를 찾는 간단한 퍼즐을 만들어봤습니다. 가운데서 탈출하는 것인데 가장 짧은 거리에서 탈출은 누가 할 것인지 같은 미로 찾기라기보다 판단력게임입니다. 최상단으로 탈출하려면 더 많은 길을 가야겠죠?
농담입니다. 출판사 창고에 있는 책을 빨리 찾아서 다음 창고로 가져다줘야 하는데 그걸 잘 모르는 로봇이 한 번에 많이 책을 수거해서 가져다준다면? 당연히 최단 경로에서 다 모은 다음에 집하하는 게 더 낫겠죠 한대면 모르겠지만 협력이 가능하다면 그런 걸 생각하고 있습니다. 창고선진화 하려면 퍼즐을 잘해야?
� 게임 캐릭터 길 찾기 (Pathfinding): 이게 아마 A* 알고리즘이 가장 유명하게 쓰이는 곳일 거예요!
게임 캐릭터(NPC)가 맵 안에서 이동하거나, 플레이어를 추격하거나, 특정 목표 지점까지 알아서 찾아갈 때, A*가 가장 효율적인 경로를 계산해 줍니다.
스타크래프트 같은 전략 시뮬레이션 게임에서 유닛들이 장애물을 피해 이동하거나, RPG 게임에서 몬스터가 플레이어를 따라올 때 등등! 게임에서 캐릭터가 똑똑하게 움직이는 뒤에는 A* 또는 그 변형 알고리즘이 있는 경우가 많아요. 복잡한 지형에서도 길을 잘 찾게 해 줍니다.
� 로봇/자율 주행 내비게이션:
공장이나 창고를 돌아다니는 로봇, 자율 주행 자동차 등이 주변 장애물을 피해 목표 지점까지 안전하고 빠르게 이동해야 할 때 A* 알고리즘이 활용됩니다.
청소 로봇이 집 안 구조를 파악하고 구석구석 청소 경로를 짤 때도 비슷한 원리가 사용될 수 있습니다.
�️ 지도 앱 / 내비게이션 시스템:
우리가 스마트폰 지도 앱이나 차량 내비게이션에서 ‘최단 경로’, ‘추천 경로’ 등을 검색하잖아요? A* 알고리즘 자체 또는 A의 아이디어를 바탕으로 발전된 알고리즘들이 출발지부터 목적지까지의 도로망에서 가장 효율적인 경로를 계산해 주는 데 사용됩니다. A의 ‘미래 예측(휴리스틱)’ 개념이 여기서 빛을 발하죠!
� 물류 배송 최적화:
택배 회사나 배달 서비스에서 여러 배송지를 거쳐 최종 목적지까지 가는 가장 효율적인 순서와 경로를 결정할 때 응용될 수 있습니다. (이건 ‘외판원 문제’와도 관련 있지만, A*는 여러 지점을 효율적으로 지나는 경로 탐색의 기초가 됩니다.)
� 인공지능 및 문제 해결:
로봇 팔이 여러 단계를 거쳐 조립 작업을 수행하거나, 특정 복잡한 퍼즐 게임(예: 15-퍼즐, 루빅스 큐브 상태 탐색 등)에서 목표 상태까지 가는 최소한의 단계를 찾을 때 A* 알고리즘이 상태 공간 탐색에 활용되기도 합니다.
요약하자면, A* 알고리즘은 “어떤 목표까지 가장 빠르거나 효율적인 길을 찾아야 하는” 거의 모든 분야에서 직간접적으로 사용될 수 있는, 아주 실용적이고 강력한 알고리즘이라고 할 수 있습니다! �
A* 알고리즘의 “과거 비용 + 미래 추정”이라는 핵심 아이디어가 워낙 강력하고 유용하다 보니, 다양한 상황과 요구사항에 맞춰 A*를 개선하거나 변형한 알고리즘들이 많이 파생되었습니다.
몇 가지 대표적인 파생 또는 관련 알고리즘들은 다음과 같습니다.
IDA* (Iterative Deepening A*):
문제점 해결: 오리지널 A*는 탐색 공간이 넓으면 메모리 사용량이 폭발적으로 늘어나는 문제가 있습니다.
해결 방식: IDA*는 정해진 비용 한계(threshold) 내에서만 깊이 우선 탐색(DFS)을 수행하고, 목표를 찾지 못하면 한계를 점차 늘려가며 탐색을 반복합니다. A*처럼 f(x)=g(x)+h(x) 값을 활용하지만, 메모리를 훨씬 적게 사용합니다. 메모리가 매우 제한적인 환경에서 유용합니다.
D* (Dynamic A*) 및 LPA* (Lifelong Planning A*):
문제점 해결: A*는 탐색 환경(예: 지도상의 장애물, 길의 비용)이 고정되어 있을 때 최적이지만, 환경이 실시간으로 변하거나 새로운 정보가 계속 들어올 때는 비효율적입니다. 환경이 변할 때마다 처음부터 다시 계산해야 하니까요.
해결 방식: D*나 LPA* 같은 알고리즘들은 환경이 변했을 때 변경된 부분만 효율적으로 업데이트하여 새로운 최적 경로를 빠르게 찾아냅니다. 로봇 내비게이션처럼 동적으로 변하는 환경에서 경로 계획에 많이 사용됩니다. D*는 초기 버전이고, LPA*가 이를 개선한 형태입니다.
Weighted A*:
목표 변경: 때로는 ‘가장 짧은’ 최적 경로보다 ‘빨리 계산되는’ 경로가 더 중요할 때가 있습니다.
해결 방식: Weighted A*는 f(x)=g(x)+w⋅h(x)와 같이 휴리스틱 h(x)에 가중치(w>1)를 줍니다. 이렇게 하면 미래 추정을 더 중요하게 여기게 되어 탐색하는 노드의 수가 줄어들어 계산 속도는 빨라지지만, 찾은 경로가 최적 경로가 아닐 수도 있습니다 (완벽하게 가장 짧은 길은 포기할 수 있습니다).
Bidirectional A*:
해결 방식: 출발지에서 목표지로 가는 탐색과 목표지에서 출발지로 거슬러오는 탐색을 동시에 진행해서, 중간에서 만나는 지점을 찾는 방식입니다. 탐색 공간을 줄여 탐색 속도를 높이는 데 효과적일 수 있습니다.
A*와 관련 깊은 다른 알고리즘들 (파생은 아니지만 비교 대상):
다익스트라 알고리즘 (Dijkstra’s Algorithm): A*의 휴리스틱(h(x))이 없는 경우(h(x)=0)와 같습니다. ‘과거 비용'(g(x))만 보고 탐색하며, 항상 최적 경로를 찾지만 A*처럼 ‘목표 방향’에 대한 정보가 없어 비효율적일 수 있습니다.
욕심쟁이 최우선 탐색 (Greedy Best-First Search): A*의 ‘과거 비용'(g(x))이 없는 경우(g(x)=0 또는 무시)와 같습니다. 오직 ‘미래 추정'(h(x))만 보고 가장 좋아 보이는 곳으로만 가는 탐색입니다. 계산은 빠를 수 있지만, 최적 경로를 보장하지 못하며 잘못된 길로 빠질 위험도 있습니다.
이처럼 A* 알고리즘은 기본적인 강력함 위에 다양한 문제 상황에 대처하기 위한 여러 변형 알고리즘들을 낳았고, 덕분에 게임, 로봇, 내비게이션 등 여러 분야에서 더욱 폭넓게 활용될 수 있게 되었답니다! �
https://product.kyobobook.co.kr/detail/S000212754141
제가 스도쿠, 매직아이, 다양한 퍼즐 개발자로 유명하지만 그래도 수학책은 써본적이 있긴합니다 3==3=333
-
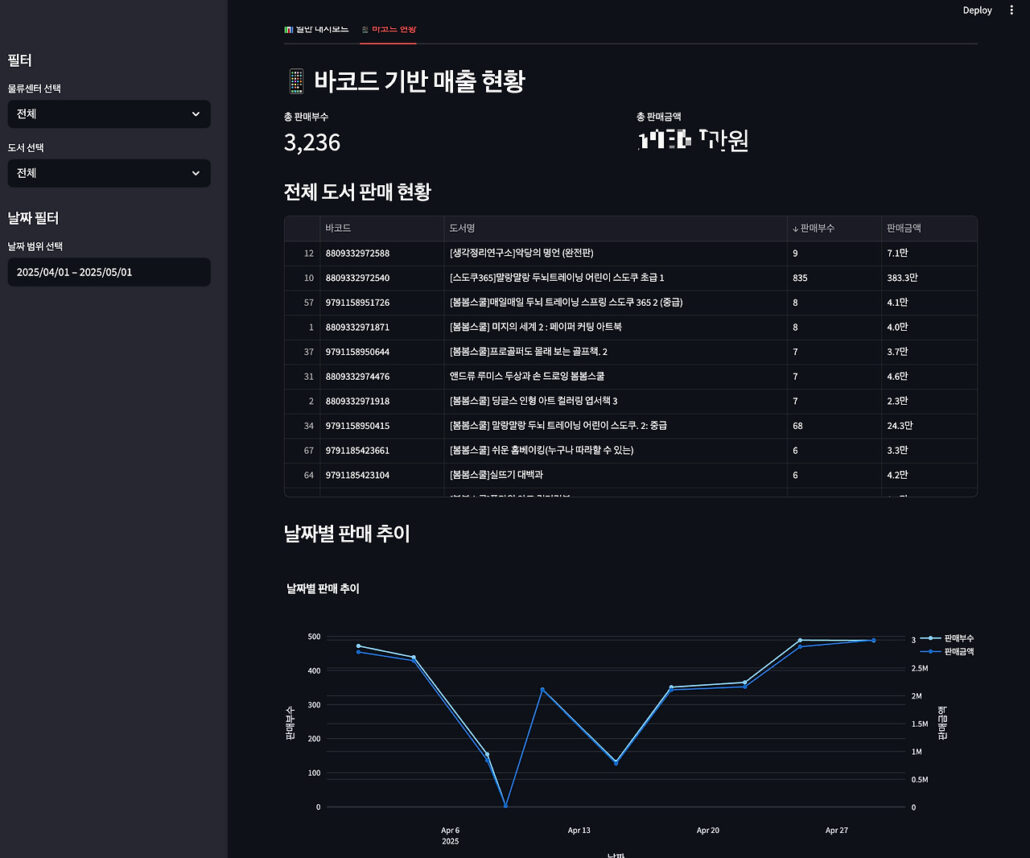
연휴에 뭐했냐구요? 쿠팡 관련 분석 어드민을…
연휴에 뭐했냐구요? 쿠팡 관련 분석 어드민을…

요즘에 책이 쿠팡에서만 나가요 ㅠㅠ
그래서 전부 분석해봤습니다. 그리고 streamlit 을 사용해서 보고서를 만들고 물류센터별 판매 데이터를 정리해보고 광고료도 응?!? 하여간 광고와 상관관계를 열심히 뒤져보고 있고 매칭시켜서 판매추이를 지켜보고 있습니다. 현재 지역별, 연령별 데이터를 제공하는 서점들과 출판관련 정보를 제공하는 기관의 데이터를 합칠 준비를 하고 포맷을 표준화 하고 있습니다.
언제 또 바꿀지 모르니까 거기에 자동으로 대응할 수 있는 로직을 만들어서 몇가지 안전장치? 를 두고 있습니다. 생각보다 많은 광고료를 쓰고 다시 그 광고료가 좋은 책을 만드는데 사용할 계획인데… 쉽지는 않습니다. 다른데 매출이 빠지니까 ^^;
풍선효과라서 어찌됐건 사은품 주는 것보다는 나은 것일지도 모른다는 생각이 듭니다.
-
2년 걸린 폰트 편집기 작업 마무리중
2년 걸린 폰트 편집기 작업 마무리중
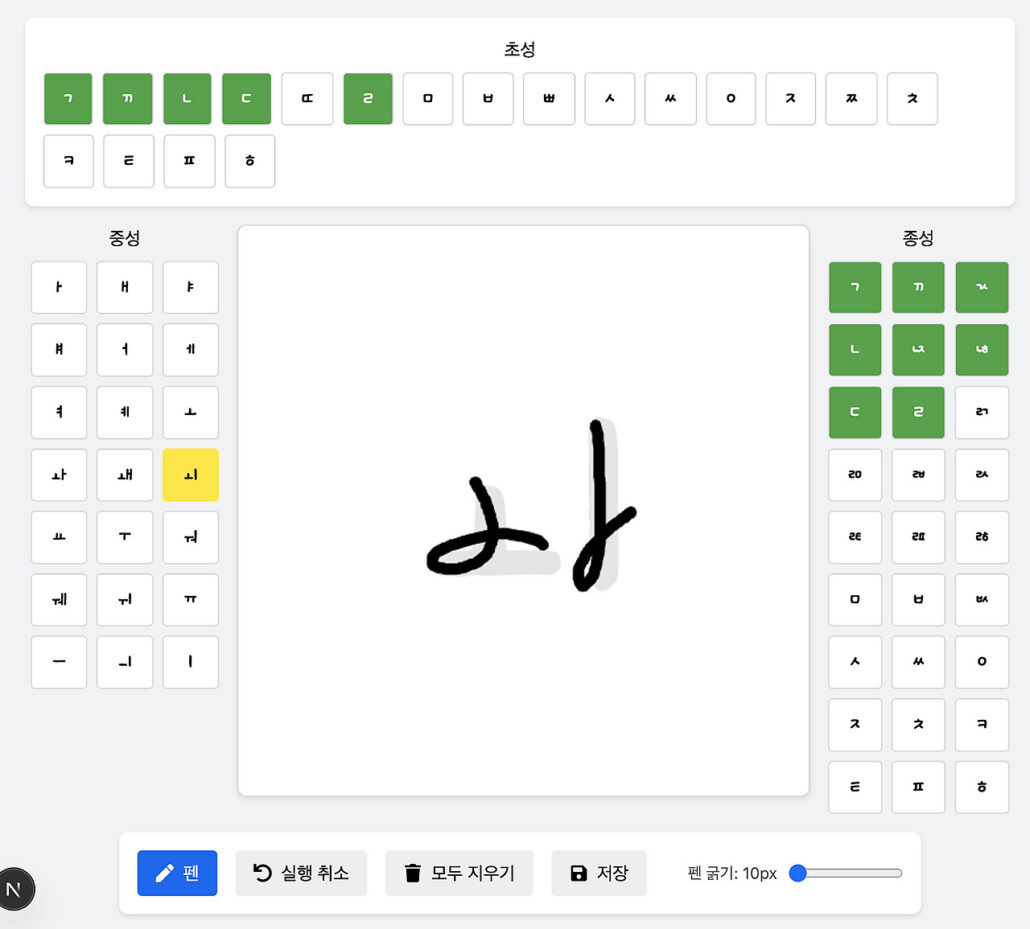
작년에 만들던 폰트에디터에 대해서 이런저런 고민하다가 3D로 획을 만드는 방법으로 방향을 완전히 틀었고 이제 그 결과물이 거의 끝나갑니다. 그냥 폰트찍어내는 프로그램을 만들기는 했는데 기계에 사용할 폰트를 목적하고 있는 것이라서 조금 다르긴 하지만 하여간 기본 폰트에 대한 부분이랑 한글, 한글 조합 등등 다 좋은데 진짜는…

애니메이션 폰트가 만들어진다는 것 그리고 더 중요한 것은… UFO 폰트 스펙에 다 맞춰서 글자 변형이 자유로워지는 것

만화폰트는 금방 뽑아냅니다. 아이패드 지원도 됩니다. 그리고 템플릿을 기반으로 하는 기능과 몇가지 기능들을 추가중인데 대충 끝나면 폰트 펀딩이나 해야겠어요.
일단 애니메이션 폰트는 영상용이나 방송용으로 쓰일거 같긴한데 그것보다 어르신들 손글씨를 기록하게 될거예요. 이거 만들다 내가 어르신이 된 기분
이건 손글씨폰트지 손글씨라고 하기에는 좀 ^^; 그걸 해결하기 위해서 다른 아이템들을 전부 담아 끝을 낼 예정입니다.
2년 걸린 프로젝트도 이제 거의 끝… 그나저나 인터페이스는 다 바꿔야하는데 디자인은 더 복잡하게 만들어 놓고 간단한 버전을 먼저 만들어서 마무리 했습니다.
책 팔아야 하는데 여전히 엉뚱한 짓을
-
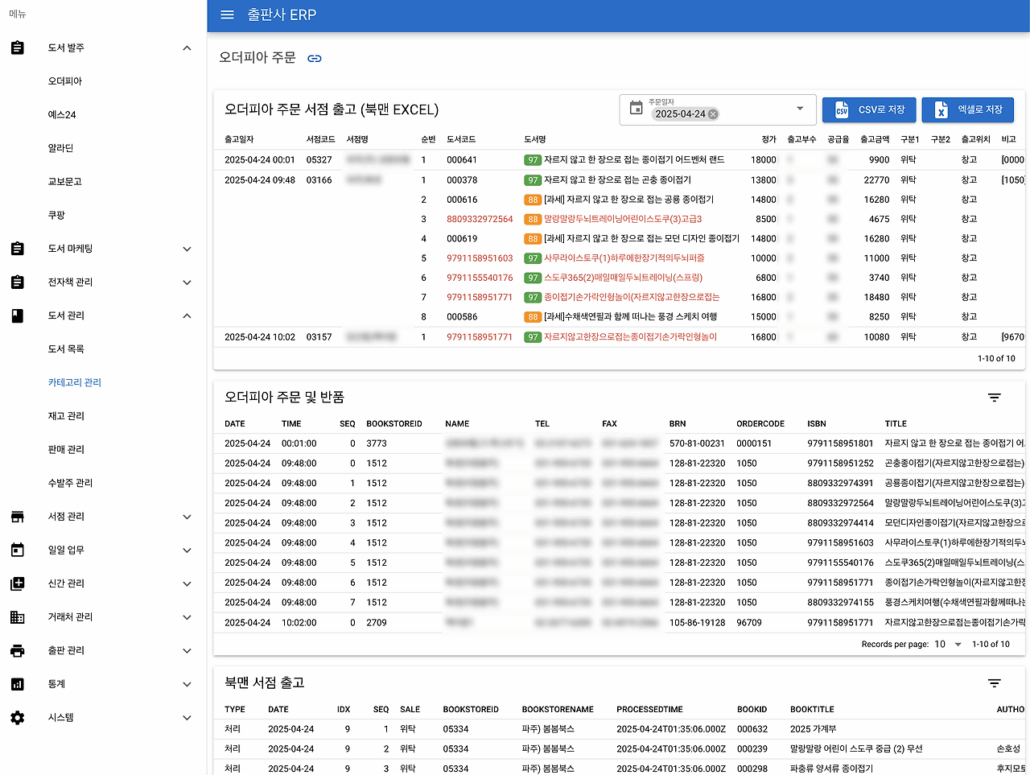
원래 안만들던 출판ERP
SI회사를 하다가 출판사를 하면서 그냥 책에만 집중하고 필요한 것은 부분만 만들어 쓰자 라는 생각을 하고 여지껏 쓰다가 작년에 출판주문 처리하는 회사가 보안 문제로 데이터를 다 날린 이후로 현재 이런 저런 이야기를 하고 함께 제안도 하고 여러 상황을 검토했지만
자동주문을 처리하는 저희 솔루션, 마케팅, 서평, 자료를 자동화 하는 프로그램을 거꾸로 붙여서 만들기로 했습니다.

조금 복잡한데 아직 다 안붙였습니다. ERP라고 해도 제작, 관리, 프로젝트(책) 관련 프로그램은 아예 다릅니다. 그래서 몇달간 뭘 했냐면? 오로지 엑셀만 넣으면 자동으로 관련되는 정보를 찾아서 특정 업무를 분석하는기능이랑 전자책 을 구성할 수 있는 뷰를 만들었습니다.
언제든 새로운 업무가 나오면 우리쪽 엑셀, 상대방 엑셀, 관련 회사 엑셀을 넣으면 자동으로 DB <-> 업무 프로세스를 처리합니다.
이제 거의 끝나갑니다.
그 전에 사람에 대한 부분이랑 외주업체 관리하는 부분들을 아예 서비스화 해볼 생각입니다.
출판업무는 외주로 바뀐지 오랩니다. 나혼자출판사
-
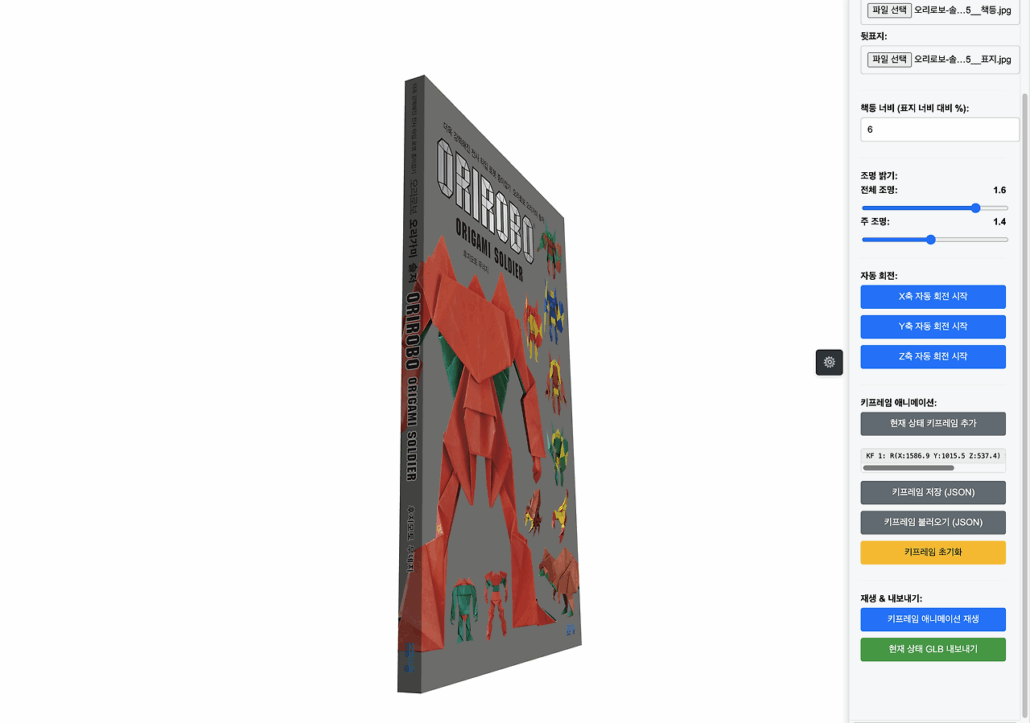
3D로 만든 책을 활용한 컨텐츠
2D를 3D로 그 3D를 게임으로
곧 오쏘링 프로그램은 마무리 중이고 다음은 게임으로 갑니다. ㅠㅠ 힘들어요

요 몇일 3D로 인스타에 올릴 책을 만들고 있었습니다. 물론 자동으로 만들죠.

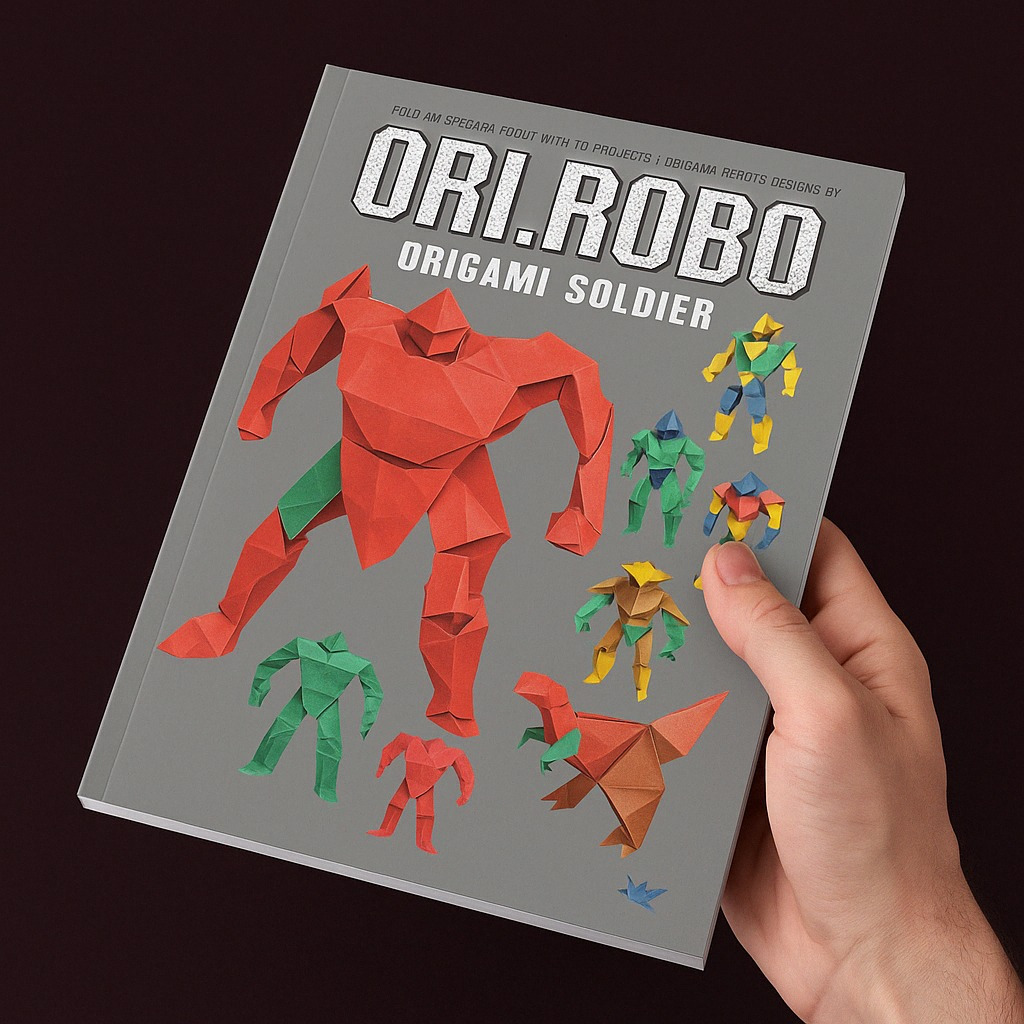
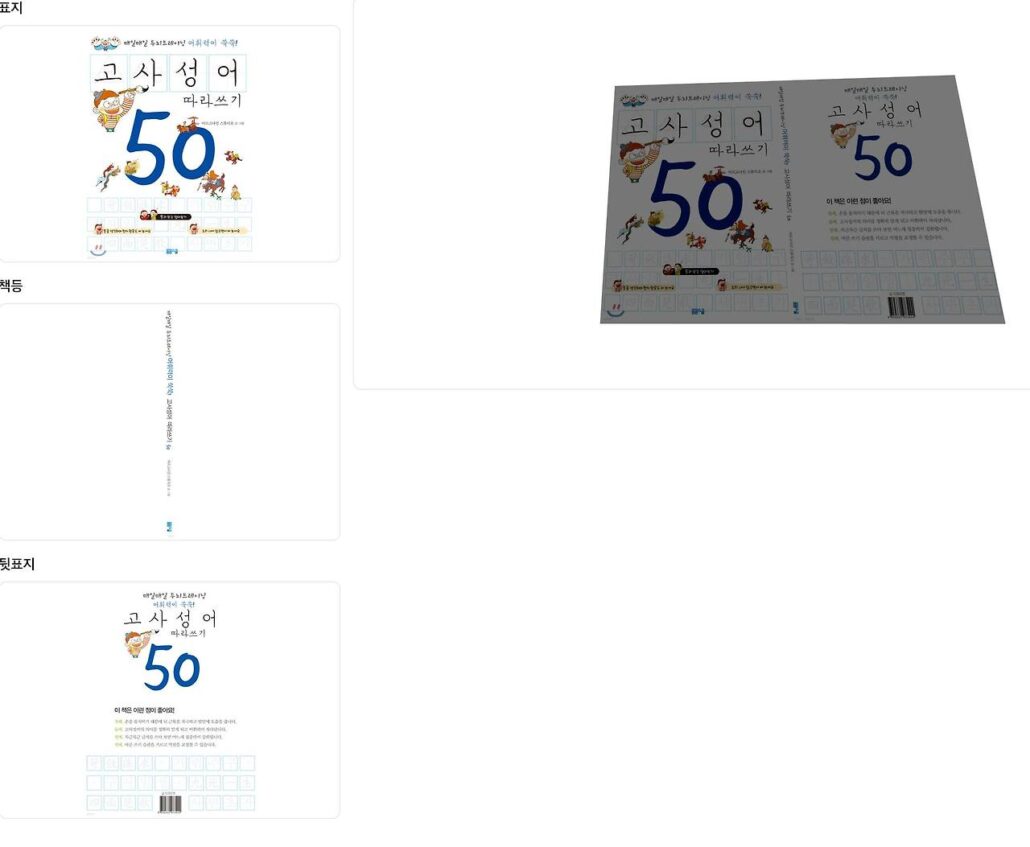
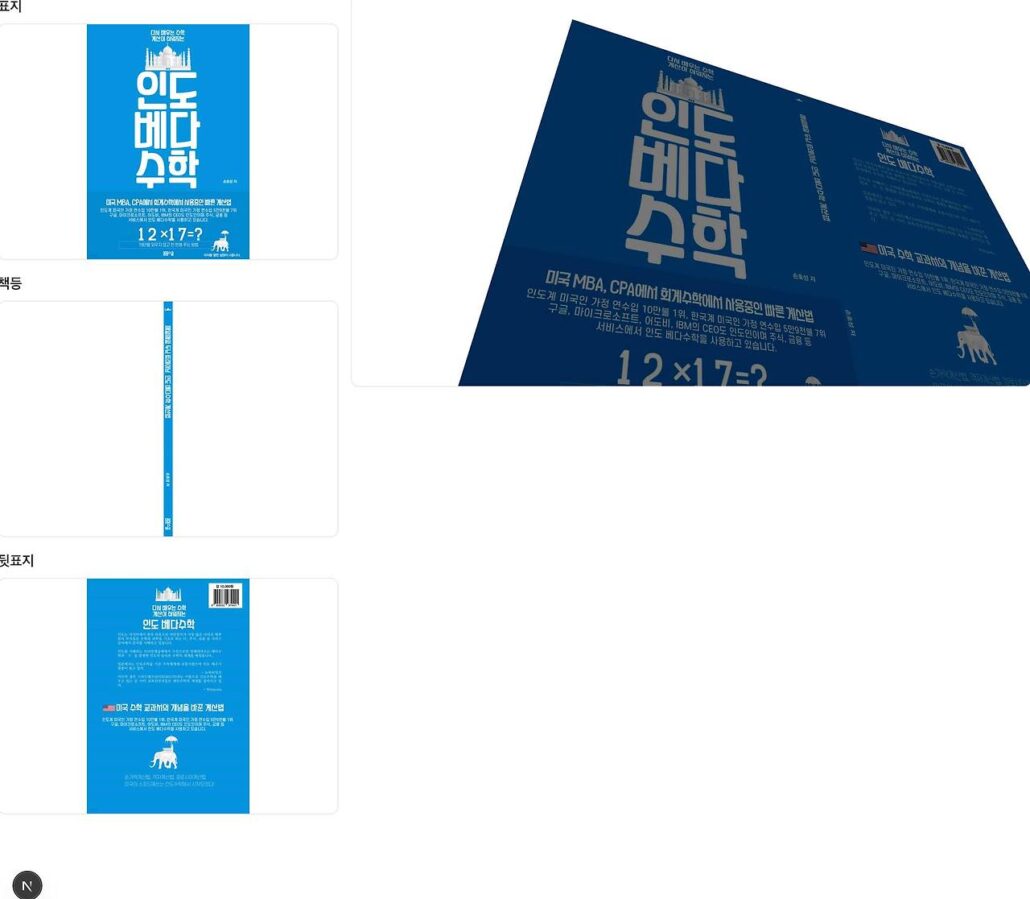
온라인서점에서 보면 3D로 책이 약간씩 회전되는거 보실 수 있을거예요 그런데 실상 3D는 아니고 표지, 책등, 뒷표지를 가지고 제작합니다.

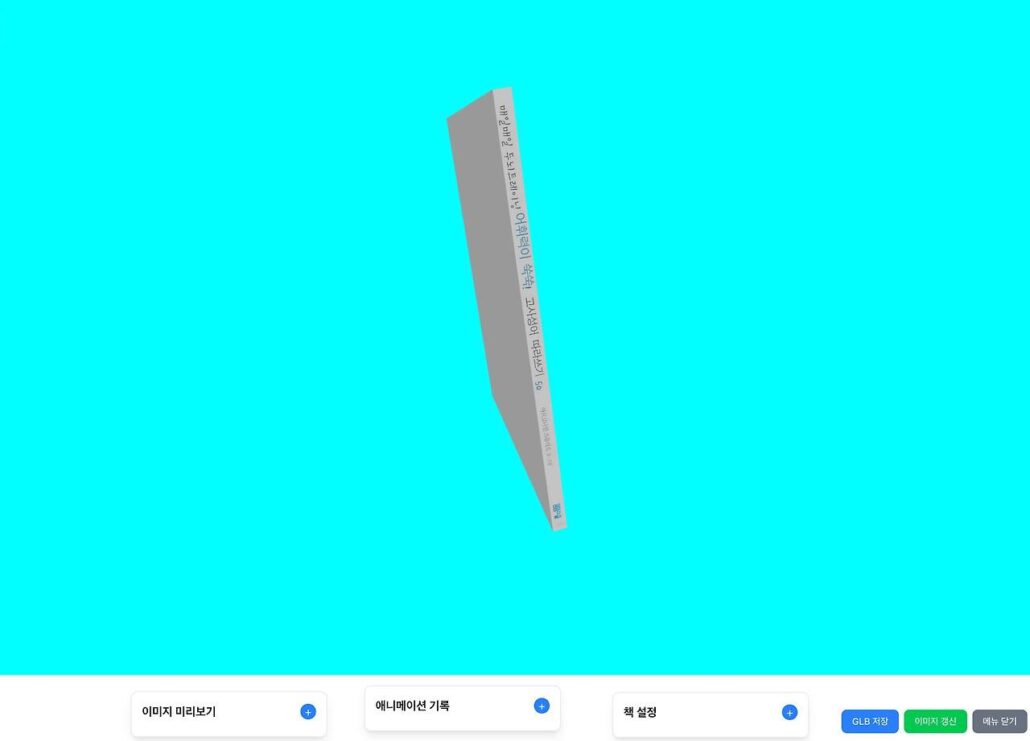
몇년 전에 만들어둔게 있는데 그걸 다시 꺼내서 다시 만들어보고 있고 이제 거의 완성되어서 무선책을 일단 완성했고 책날개, 책 띠지 그리고 링제본, 양장, 반양장 등 다양한 형태의 책을 만드는 목업 및 인스타용 릴스 컨텐츠로 뽑을 수 있는 것을 작업중입니다.

물론 캔바나 어도비 익스프레스, 스플라인 등 다양한 서비스들이 있습니다. 저희도 그 서비스와 비슷한 플러그인을 만들 준비중입니다.

책 표지를 테마로 다양한 영상을 만들 준비를 하고 있고 애니메이션으로 동작하게 리소스를 만들고 그 다음에 결과물을 낼 생각입니다. 아주 옛날에 플래시로 만들던게 흐릿하게 기억이 나네요.
하여간 저희 책 사이트 뿐 아니라 타사 책을 이용해서 요즘 잘 나가는 책들을 소개하는 무언가를 해볼 예정입니다. 모션, 애프터이펙트 등등 영상편집 프로그램에 자동처리를 할 생각입니다.
책이나 할인해서 정리해야 할거 같아요 요즘에 3000원짜리 책만 나가서 ㅠㅠ
-
3D 책으로 책홍보를 하는 틱톡이펙트
4년전에도 비슷한 작업을 릴스용으로 했지만 이번에는 조금 다른 것을 할 준비를 하고 있습니다. 틱톡의 이펙트하우스용으로 3D데이터를 생성해서 책을 들고있는거 같은 영상이 만들어지게 하는 이벤트를 해볼 생각입니다.

요 몇일 3D관련 모델링이나 이런저런 작업을 했는데 이제 진짜 가짜 책을 들게 하고 영상을 찍는 용도로 만들고 있습니다. 책등이 없으면 만들어서라도 읍 =3=3=3

맥에서 약간 뿌옇게 나오는 문제 때문에 같은 3D를 만들어도 선명한 결과를 찾지 못하면 일단 뒤로 미뤄두는 성격이라 이제 다시 작업해서 마무리 합니다.
최근에 Voxel 을 Nerbs 로 변환해서 캐릭터나 3D모델링을 아주 빨리 만드는 방법에 대해 테스트 하고 있었는데 이것저것 섞어서 뭔가 재미있는 결과물을 낼 수 있으리라 생각중입니다.
책팔려면 이제 다른 기술을 적용해서 만들어야 하는 시대입니다.
기존 책을 3D로 바꿔드리는데 5천원 정도면 되려나 =3=3=3
이제 홈페이지도 다 바꿔보려고 합니다. https://argo9.com/bookevent
-
WordPress 콘텐츠, 책 형태 시각화 UI
[vc_row][vc_column][vc_column_text css=””]

블로그, 워드프레스 컨텐츠, 페이스북, 인스타, 스레드, 네이버카페 등의 데이터를 수집해서 전자책으로 만드는 표현해서 만드는 서비스를 하고 있습니다. 그동안 책등 때문에 너무 고민이 많았는데 그냥 대충하겠다고 어제 포스팅을 하고 나서 워드프레스의 과거 컨텐츠를 한 번에 보여줄 수 있는 방식을 생각하고 제작했습니다.
무한 책장이 나옵니다. (실제 워드프레스용은 아니고 출판사 책 소개용이고 가로, 세로 45도 각도 그리고 가짜 3D 등 유튜브에 만들어서 올릴 용도로 제작중입니다.
애그리게이터를 책처럼 보이게 만드는 것도 가능합니다. 브런치에 쓴 글을 모아서 매거진이 되듯 그걸 저는 책으로 자동으로 생성해서 idml 이나 epub 으로 만들 수 있게 할 생각입니다.
새로운 인터페이스로 작업중이며 간단히 말하면 영상에서 스크립트를 정리했습니다.
워드프레스, 잠자는 콘텐츠를 깨우는 새로운 방법: 책처럼 펼쳐지는 블로그 이야기
안녕하세요! 오늘은 제가 요즘 고민하고 개발 중인 워드프레스 관련 프로젝트에 대해 이야기해볼까 합니다.
혹시 오랫동안 워드프레스 블로그를 운영해 오셨다면 공감하실 문제가 하나 있습니다. 바로 시간이 지나면서 쌓인 오래된 콘텐츠들이죠. 제 블로그만 해도 예전에 작성한 글이 약 2,000개 정도 되는데요, 아쉽게도 이런 과거의 글들은 시간이 흐르면서 잘 찾아보지 않게 되는 경향이 있습니다.
“열심히 썼던 옛날 콘텐츠들, 이걸 어떻게 하면 사람들이 다시 쉽게 찾아보고 흥미를 느낄 수 있을까?”
이런 고민에서 출발한 아이디어가 바로, 워드프레스 콘텐츠를 ‘책처럼’ 보여주자는 것이었습니다.
‘책처럼 보이는 갤러리’ 기능 개발 이야기
그래서 현재 개발 중인 기능이 있습니다. 워드프레스 블로그에 작성했던 글들을 마치 서재에 꽂힌 책들처럼 시각적으로 보여주는 ‘갤러리’ 형태입니다.
마우스를 특정 ‘책’ 표지에 가져다 대면, 해당 글의 내용을 미리 볼 수 있도록 (거의) 무한 스크롤 형태로 보여줍니다.
‘책’을 클릭하면 좀 더 자세한 내용이 나오고, ‘자세히 보기’ 버튼을 누르면 해당 글의 원본 워드프레스 페이지로 이동하게 됩니다.
이렇게 하면 사용자들이 오래된 글도 마치 새로운 책을 발견하듯 흥미롭게 탐색할 수 있지 않을까 기대하고 있습니다.
워드프레스 글, 실제 책으로 만들어볼까?
여기서 한 발 더 나아가, 워드프레스에 작성된 글들을 실제로 묶어서 한 권의 책 형태로 만들 수 있는 기능도 구상하고 있습니다. 예를 들어, 제가 ‘레고 시리어스 플레이’라는 주제로 여러 글을 썼다면, 이 글들을 선택해서 하나의 디지털 또는 실제 책으로 엮어낼 수 있게 하는 거죠.
흩어진 나의 기록들을 한곳으로 모으다
많은 분들이 워드프레스뿐만 아니라 페이스북, 브런치, 인스타그램 등 다양한 플랫폼에 글을 쓰실 텐데요. 저 역시 그렇습니다. 그래서 페이스북에 썼던 글들을 백업해서 워드프레스로 옮겨오는 작업을 하기도 했습니다.
궁극적으로는 이렇게 여러 플랫폼에 흩어져 있는 나의 모든 글들을 (별도의 프로그램을 통해) 한곳으로 모으고, 이를 워드프레스 안에서 다시 ‘책’ 형태로 재구성하거나 편집할 수 있는 시스템을 만들고 싶습니다.
보기 좋은 책장이 다는 아니다: 유연한 인터페이스
지금은 책장에 꽂힌 듯한 모습으로 개발하고 있지만, 이 인터페이스는 얼마든지 바꿀 수 있습니다. 가로로 넓게 펼치거나, 세로로 정렬하거나, 심지어 45도 각도로 비스듬히 놓인 책처럼 보이게 하는 것도 기술적으로는 어렵지 않습니다. 책이 스르륵 펼쳐지는 듯한 효과도 복잡한 3D 기술 없이 CSS만으로도 충분히 구현 가능하고요.
콘텐츠의 변신은 무죄: 다양한 형태로 보여주기
단순히 ‘책 모양’으로 보여주는 것을 넘어, 콘텐츠 자체를 다양한 형태로 변환하고 조합하는 것도 생각하고 있습니다.
개별 글들을 낱장의 ‘페이퍼’처럼 보여주다가, 이를 사용자가 원하는 대로 묶어 전자책처럼 만들 수도 있습니다.
글에 이미지나 동영상 같은 다른 데이터를 결합하여 더욱 풍성한 콘텐츠로 만들 수도 있겠죠.
반대로, 동영상 콘텐츠를 분석해서 텍스트 기반의 콘텐츠로 역변환하는 방향도 가능할지 모릅니다.
더 편리한 탐색을 위한 기능들
콘텐츠가 많아지면 원하는 정보를 찾기 어려울 수 있습니다. 그래서 앞으로는 타임라인 기반으로 글을 보거나, 카테고리별로 분류해서 볼 수 있는 인터페이스를 추가할 계획입니다. 여러 블로그나 플랫폼에 흩어져 썼던 글들을 시간 순서나 주제별로 묶어 사진, 동영상과 함께 입체적으로 보여줄 수 있다면, 나만의 디지털 기록을 탐험하는 멋진 경험이 될 것입니다.
콘텐츠 허브로서의 가능성
흥미로운 점은, 이 시스템이 꼭 한 사람의 콘텐츠만 보여줄 필요는 없다는 것입니다. 서로 다른 워드프레스 사이트에 있는 글들을 모아서 보여주고, 클릭하면 원래 글로 연결해주는 ‘콘텐츠 에그리게이터(수집기)’와 같은 역할도 충분히 가능합니다.
디자인과 사용자 경험 더하기
사용자 경험을 높이기 위해 디자인적인 요소들도 계속 추가할 예정입니다. 예를 들어 밤에 보기 편한 ‘밤 테마’, 배경에 은은한 조명 효과를 추가하는 기능, 사용자가 직접 책 디자인을 꾸미는 기능 등을 생각하고 있습니다. 심지어 AI를 활용해 비어있는 책 등에 그럴듯한 디자인을 자동으로 채워 넣는 재미있는 기능도 조만간 마무리할 계획입니다.
워드프레스, 더 재미있고 새롭게!
이 프로젝트의 가장 큰 목표는 워드프레스를 단순히 글과 이미지를 나열하는 방식에서 벗어나, 좀 더 재미있고 흥미롭게 경험할 수 있는 플랫폼으로 만드는 것입니다. 과거 데이터를 쉽게 찾아보고, 여러 곳에 흩어진 콘텐츠를 의미있게 엮어 새로운 가치를 만들고 싶습니다. AI 기술 덕분에 시도해볼 수 있는 것들도 많아졌고요. 단순히 정보 전달을 넘어, 책 콘텐츠를 기반으로 크로스워드 퍼즐 같은 게임을 만드는 등 콘텐츠를 확장하는 즐거운 시도들도 계속 해나가려고 합니다.
아직 개발 중인 아이디어지만, 워드프레스에 잠자고 있는 콘텐츠에 새로운 숨결을 불어넣고, 사용자들에게 더 나은 경험을 제공할 수 있기를 기대하며 열심히 만들고 있습니다. 앞으로 진행될 내용들도 종종 공유하도록 하겠습니다. 감사합니다!
[/vc_column_text][/vc_column][/vc_row]