오선지를 이용한 손글씨 가이드
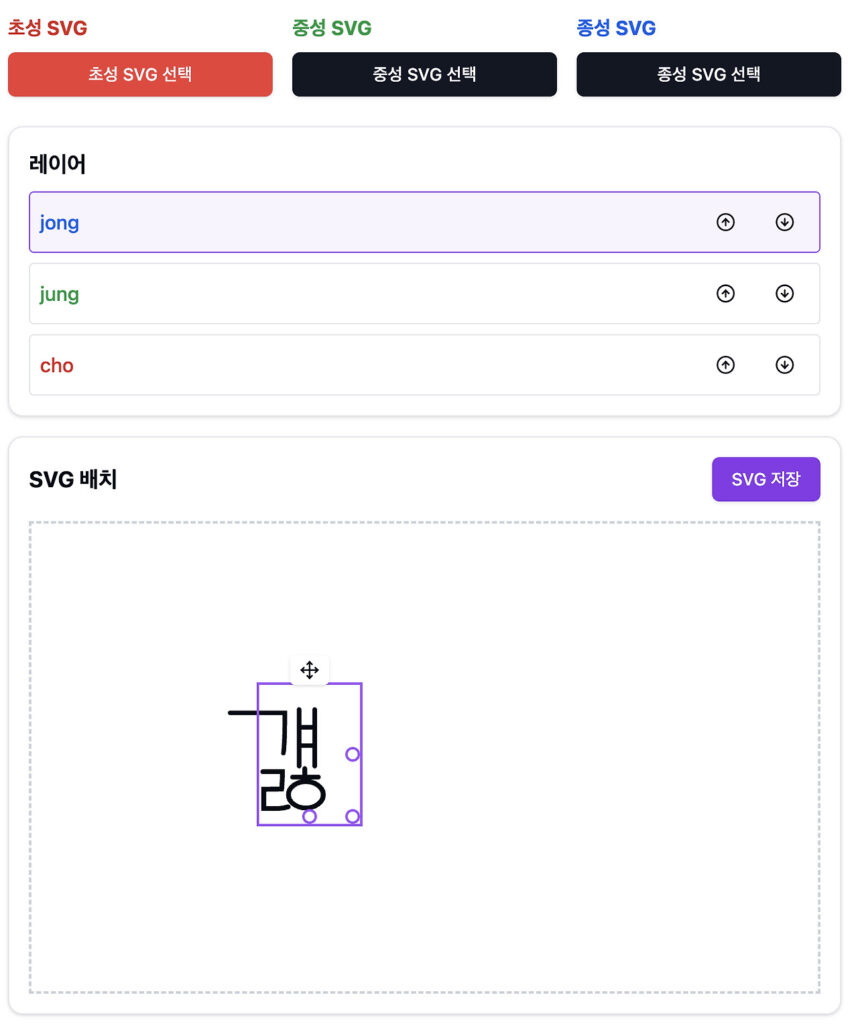
클립스튜디오에서 만화용의 초성, 중성, 종성만 그리고 벡터로 중심선이나 괘선 위에 만화작가가 그린 그림에 맞게 본인이 쓴 글씨의 부분을 가지고 작업할 수 있는 한글 만화효과음 편집기를 간단히 만들어 봤습니다. 사실 SVG를 하나씩 선택하게 해서 서로 다른 폰트의 조합을 운영하기 위한 테스트를 실행해봤습니다.
그냥 자소 상관없이 본인이 쓴 조합을 찍어낼 수 있으리라 생각됩니다. 만화 캐릭터 얼굴, 눈 같은 것도 가능하겠죠? 하여간 옛날 점프 만화에 하이스쿨 기멘구미의 에피소드에 얼굴 도장찍는 만화가가 오버랩됩니다.
다른데 쓸 수도 있겠다 싶기도 하지만 일단 만화효과음만 생각하면 중심점, 방향에 따른 글자 배치되는 부분 및 글자의 조합이 될 수 있고 거꾸로 폰트에서 다시 초중성을 재배열 할 수 있을거 같습니다.
폰트를 고쳐서 새로운 폰트를 구성할 수 있겠죠.

사실 원래 만들어 놓은 손글씨에서 폰트로 바꿀 수 있는 가이드에 각도를 넣는 부분이 준비중인데 이것을 편집기에서 내 글씨 스타일을 분석해서 배치형태의 기본형을 만들어주거나 손글씨의 약점인 균일화를 어느정도 지원해줄 수 있는 가이드가 될 수 있으리라 생각됩니다.

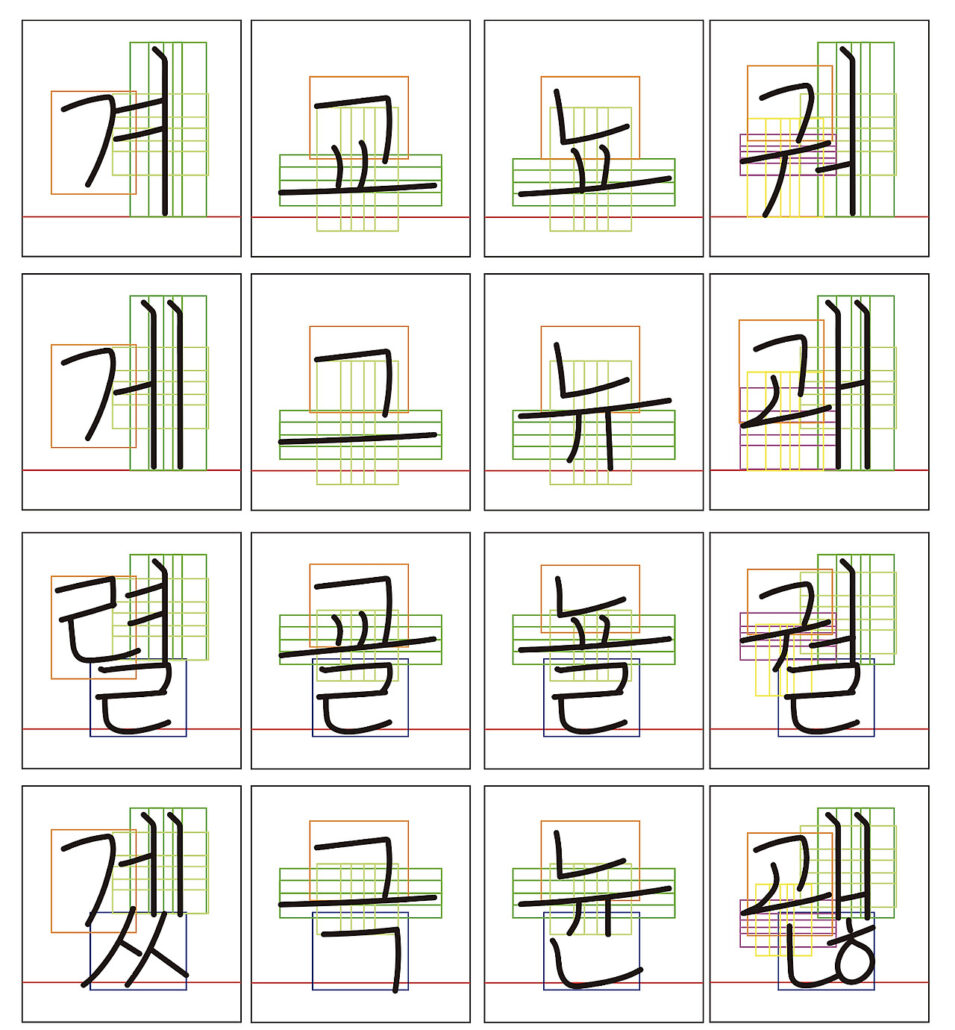
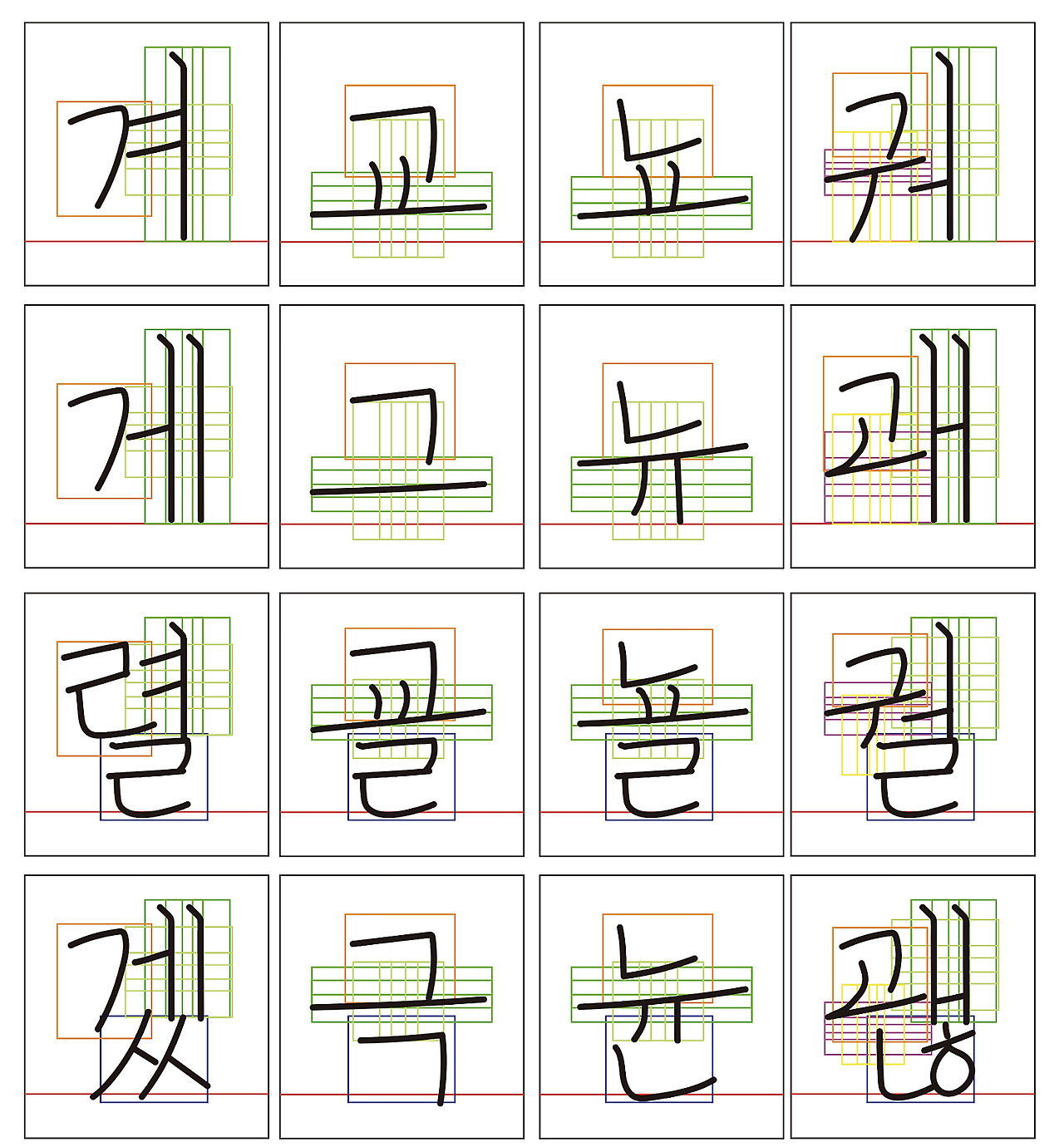
최초에 모양을 삼각, 사다리꼴, 다각형 구조로 만들었던 가이드는 본인의 글씨를 기준으로 여러가지 자모 조합에 따른 몇가지 유형으로 단순화 한 것인데 이번에 만든 가이드는 레터링과 비슷한 오선지 스타일의 중성 기준으로 제작합니다.
그러면 거꾸로 초성, 종성의 유형은 자유롭게 블록으로만 처리하고 중성의 위치에 따라 초성의 다양한 형태를 쓰거나 균형, 조형을 직접 체감해볼 수 있으리라 생각됩니다. 중성이 기준이 되는 이유는 글자의 안정감과 균형을 맞추는 중심이 되기 때문입니다.
초성은 모양이 많이 달라지지만 그에 대해 종성은 위치이동 정도로 달라지기 때문에 이 방법을 채용해서 폰트를 온라인이나 앱에서 쓸 때 최소 글자로 글자를 추출할 수 있는 기능과 에디터를 만들어 스캔하고 SVG를 배치하면 자동으로 폰트가 나오게 하려고 합니다.
기존에 템플릿을 완전히 바꿀 준비를 하고 가이드 글씨 쓰기 부분도 바꿔볼 생각입니다.
손글씨 가이드 편집기 각도를 바꿀 수 있고 사이즈 변경 배치를 변경할 수 있음 주황색은 초성, 연두, 초록, 노랑, 보라색이 중성, 남색은 종성 이 블록의 위치를 조절해서 내 손글씨의 가이드를 만들고 폰트를 만들었을 때 균형을 맞출 수 있게 됩니다.
내부적으로 돌아가는 것은 아니고 서버에서 에디터로 배열을 해서 PDF로 손글씨 템플릿 다운로드 받을 수 있게 할 예정입니다.
비슷한 손글씨 폰트가 있다면 그것을 기반으로 x-ray tool 에서 가이드를 생성할 수 있습니다.


.jpg)
.jpg)
답글 남기기